Hi folks,
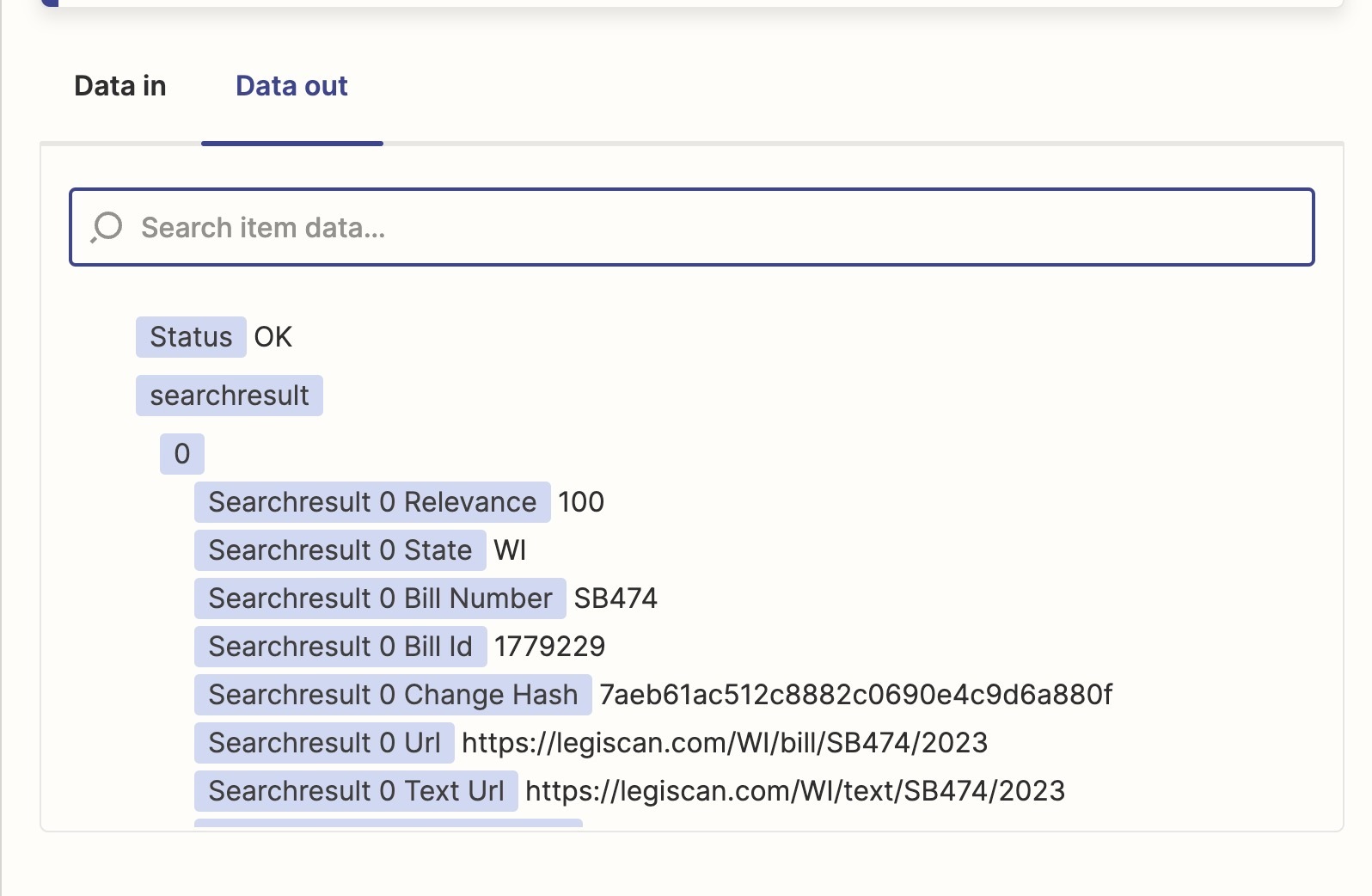
I was able to set up a webhook action to grab bill information from the LegiScan API and when I look at the data out it looks great. I see a visual representation of the data like it’s in an array for each search result:

What I would like to do is set up a loop that does something with each item in the array searchresult.
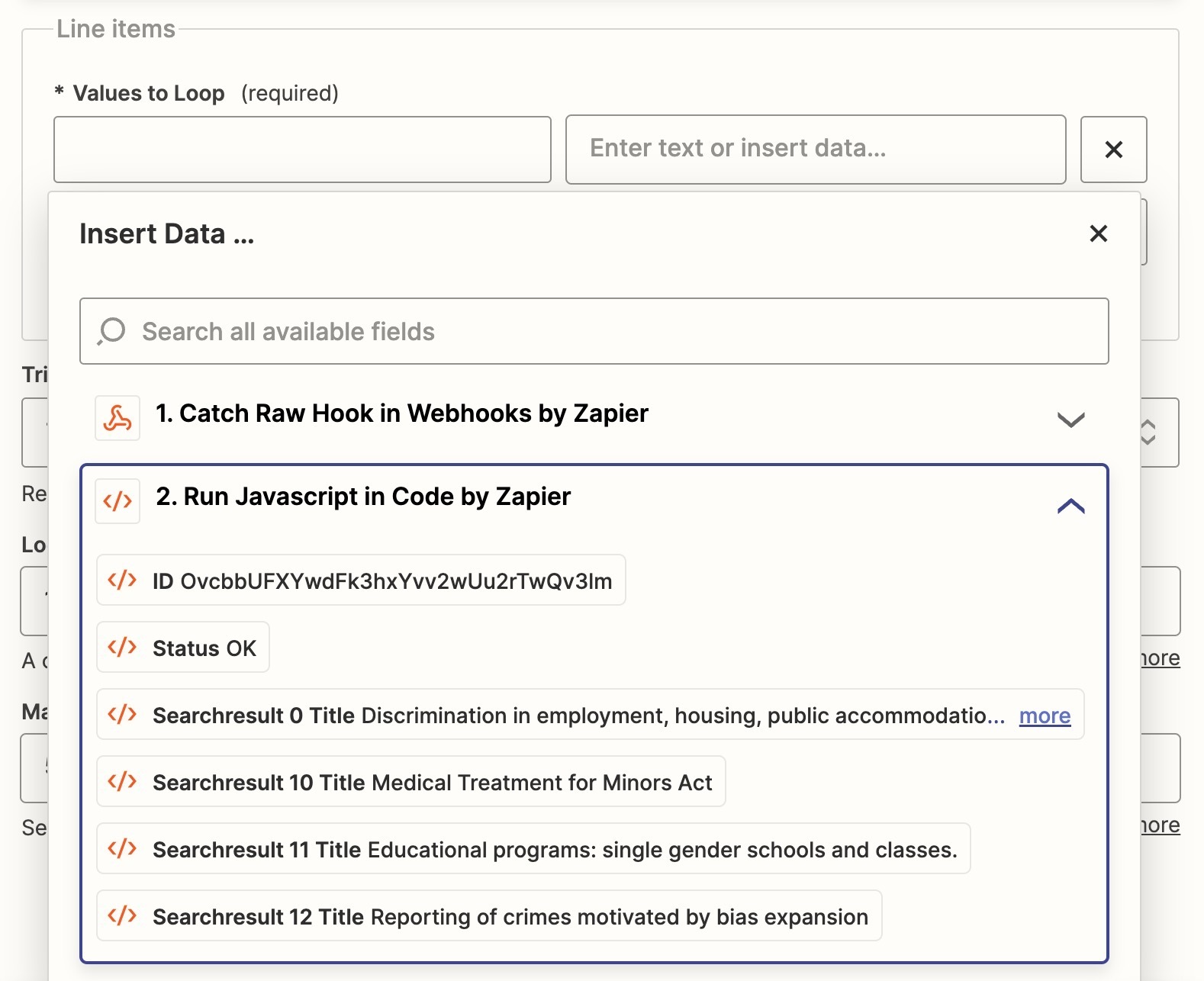
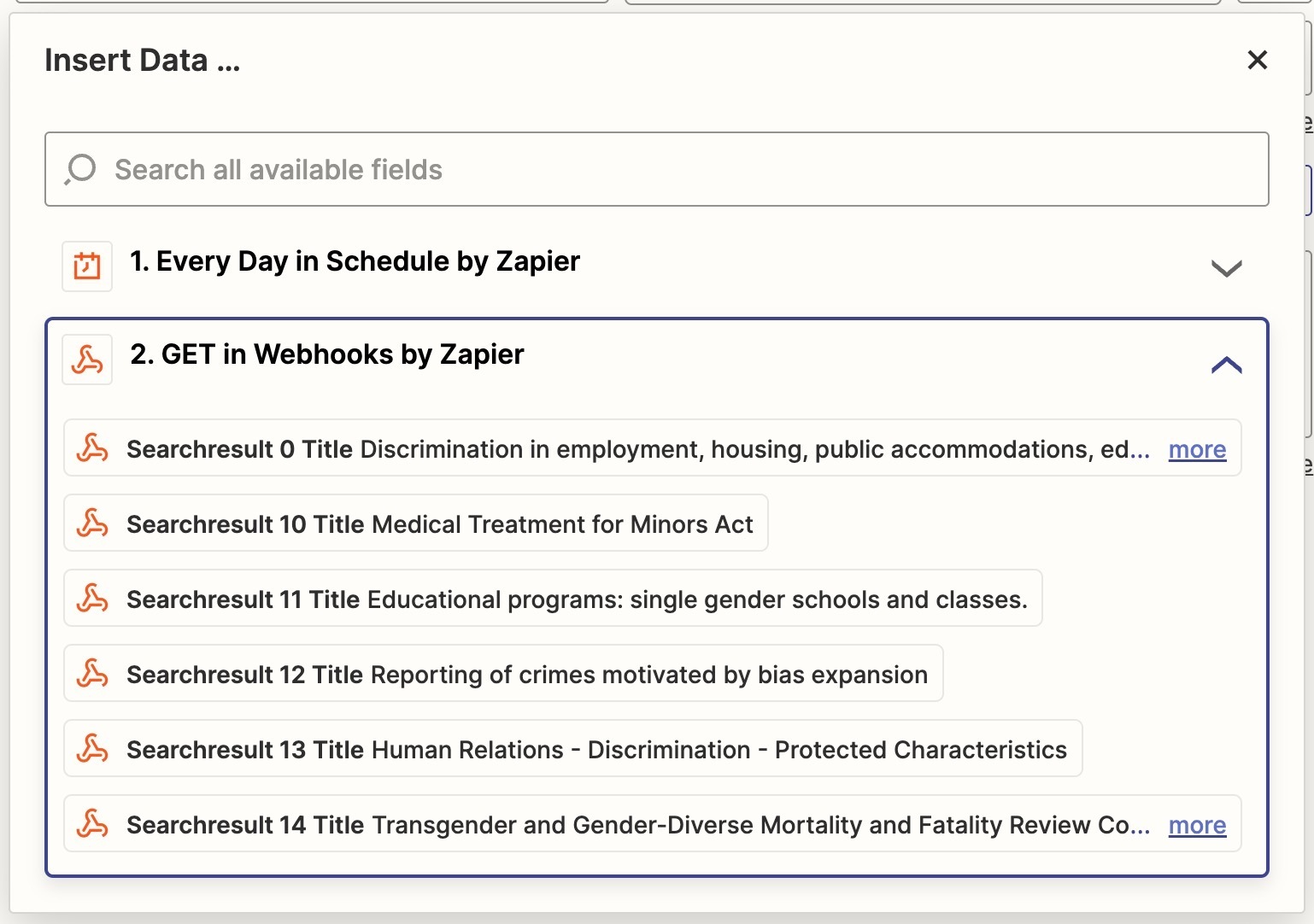
When I go to do any other action, what I have is separate line items for every piece of information:

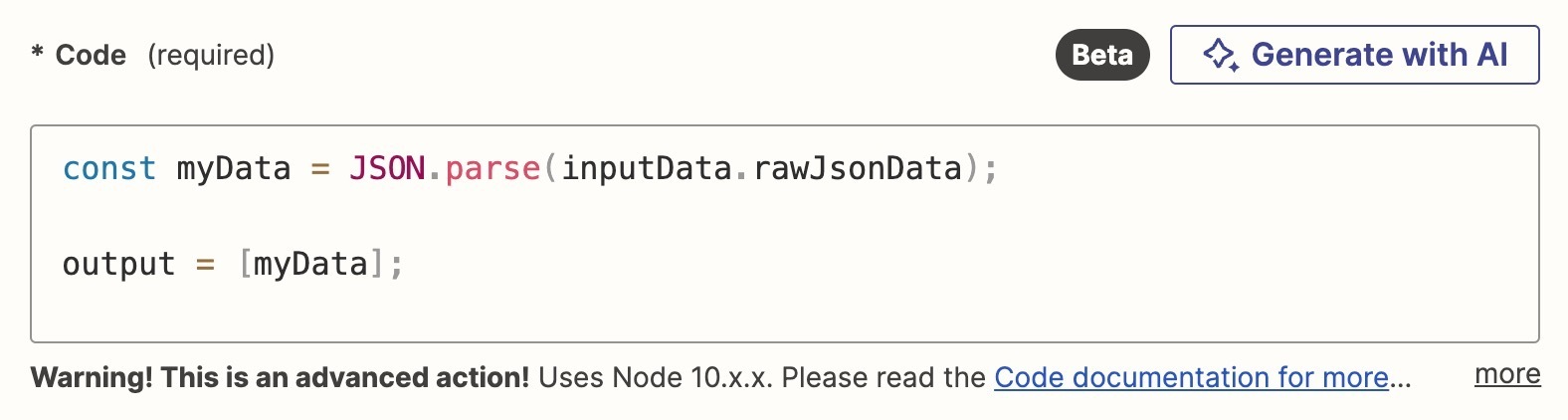
I also can’t take advantage of the Code action to group this information together because I’d have to add each of those results (9 pieces of information and 100 results = 900 variables). I’m not sure where to go from here to put each search result into Airtable rows.
Anyone else run into this? Any help greatly appreciated!