use case:
- I have a webform sending plaintext data to a trigger my zap (webhooks by Zapier).
- I need to put that plaintext into the json body of an API Request for another system
- the webform has 8 plaintex fields
Issue:
- the webforms fields are large text areas, allowing for someone to insert a line break.
- the line breaks are messing up my json body for the API request
API request format:
{
"title": "title text from webform",
"content": "description text from webform"
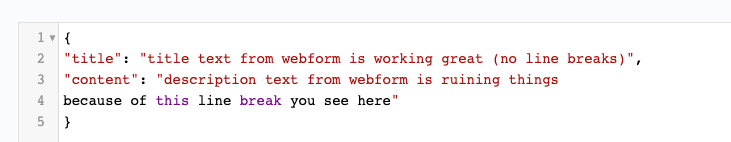
}What’s happening with the line breaks
{
"title": "title text from webform is working great (no line breaks)",
"content": "description text from webform is ruining things
because of this line break you see here"
} If you put that into an online JSON Validator, you can see that the line break is breaking the string and ruining the key/value pair (did I use that right?) of “content” with the “{data from twebhe form}”, thus breaking the json formatting.

Question 1: So I know the problem, but what solutions do I have?
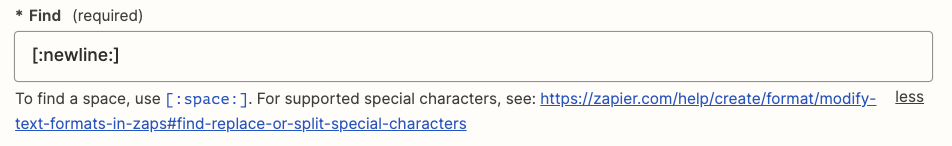
I’ve been playing around with the Formatter, but not having a lot of luck.
-
There are not actual line break characters to replace
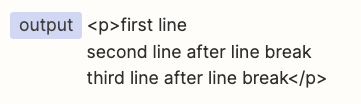
- The plaintext is not in markdown, so transforming from markdown to html doesn't’ give me the breaks

this transform inserts the <p> html, but no <br> even though there are breaks in the text -
URL encoding is the closest i’ve gotten yet to creating an unbroken string, but i’m still running into to errors with my tests
Question 2: Is there a way to format 8 different fields in one or two steps?
Let’s say that it can be solved by URL encode or something like that… do I have to add a formatter step for each field, or is there a way to format the initial webhook payload in fewer steps?