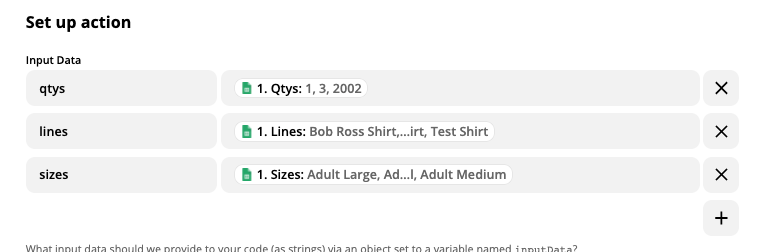
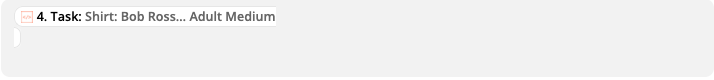
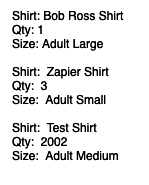
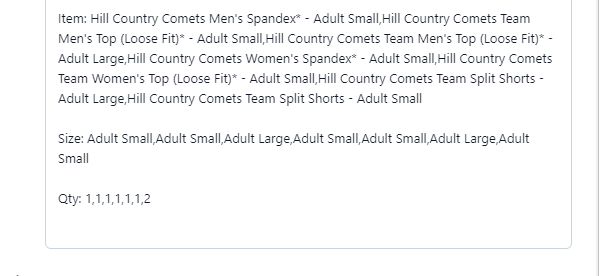
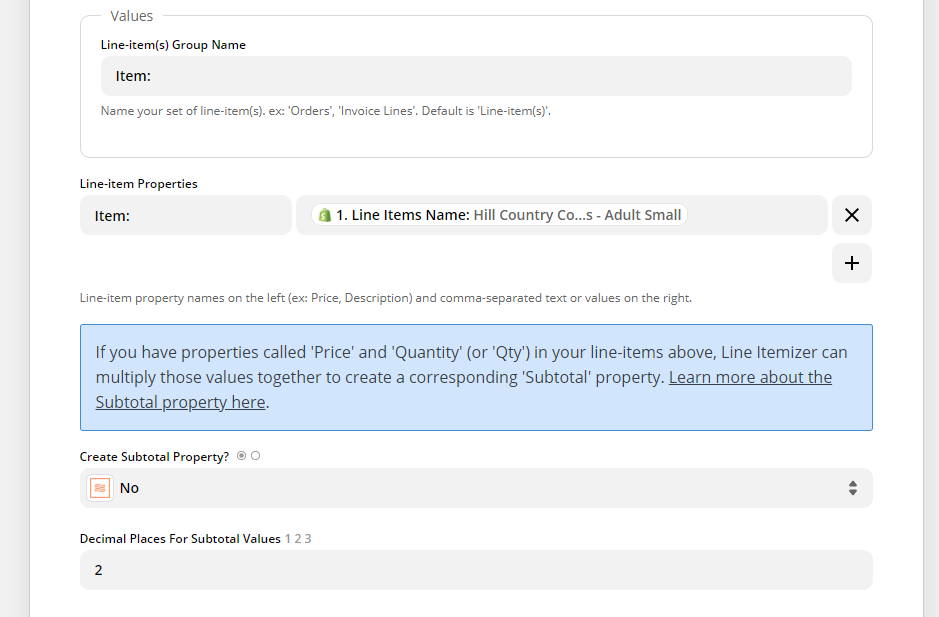
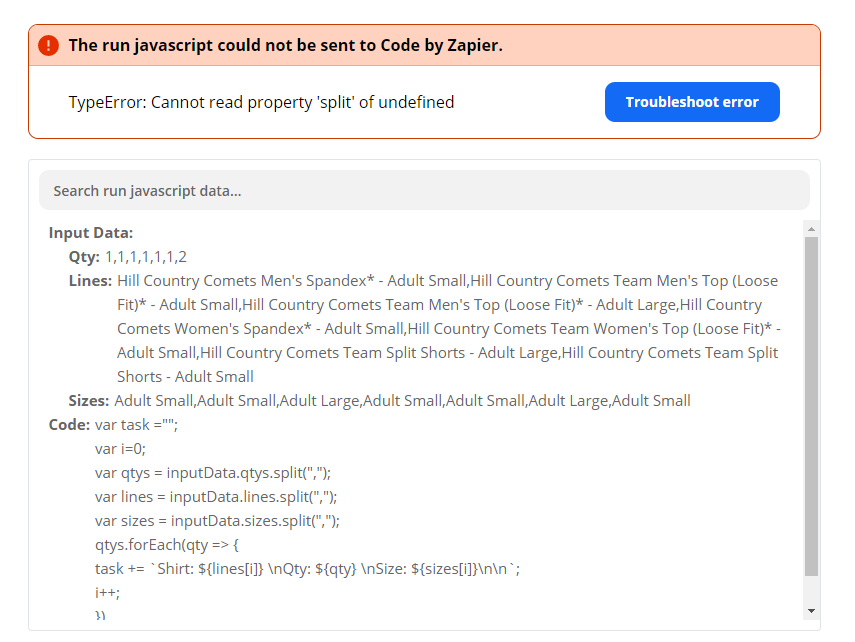
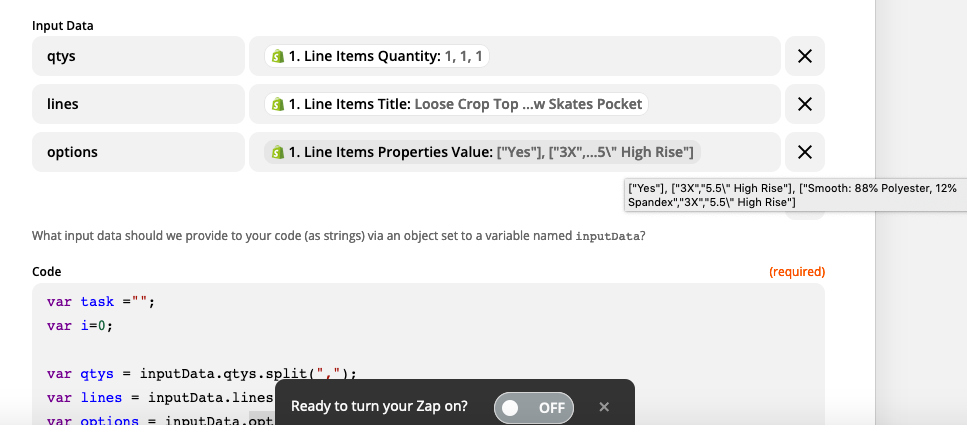
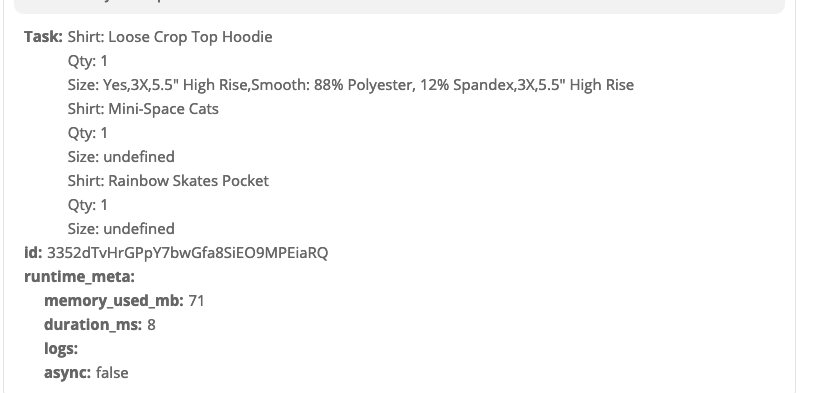
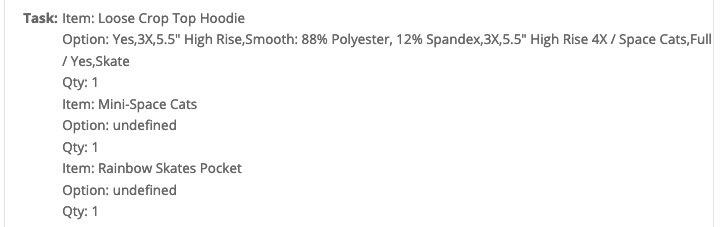
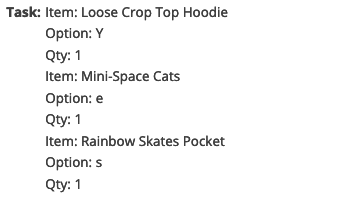
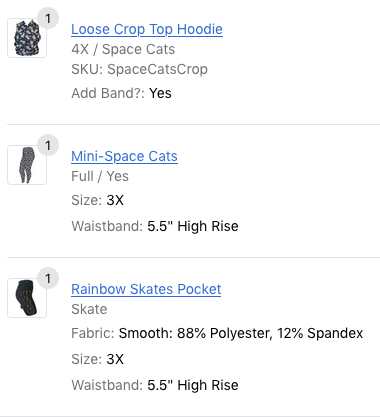
I created a zap to create a task in Asana from a paid Shopify order. The only problem is that it isn't formatted in a way that is easy for our manufacturer to read. So my question is how can I create cleaner and organized task using the data from Shopify orders. I looked up solutions and found text to line item in an article but that option doesn't show up in Zapier formatter. Any advice on this?
Thanks