I’m working with the Asana updated trigger, but this question is application to any step returning json data.
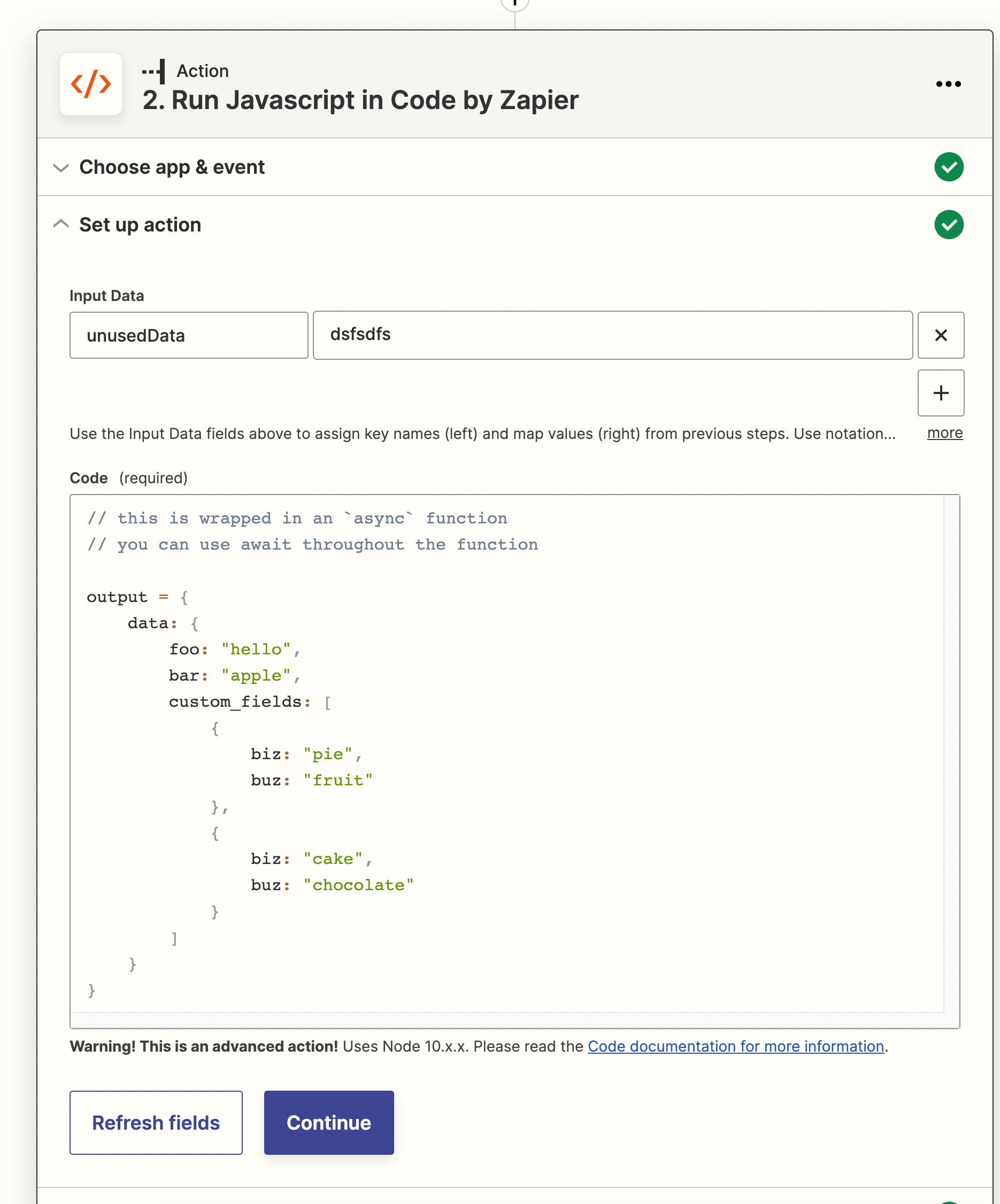
Their API returns an object like:
{
"data": {
"foo": "hello",
"bar": "apple",
"custom_fields": [
{
"biz": "pie",
"buz": "fruit"
},
{
"biz": "cake",
"buz": "chocolate"
}
]
}
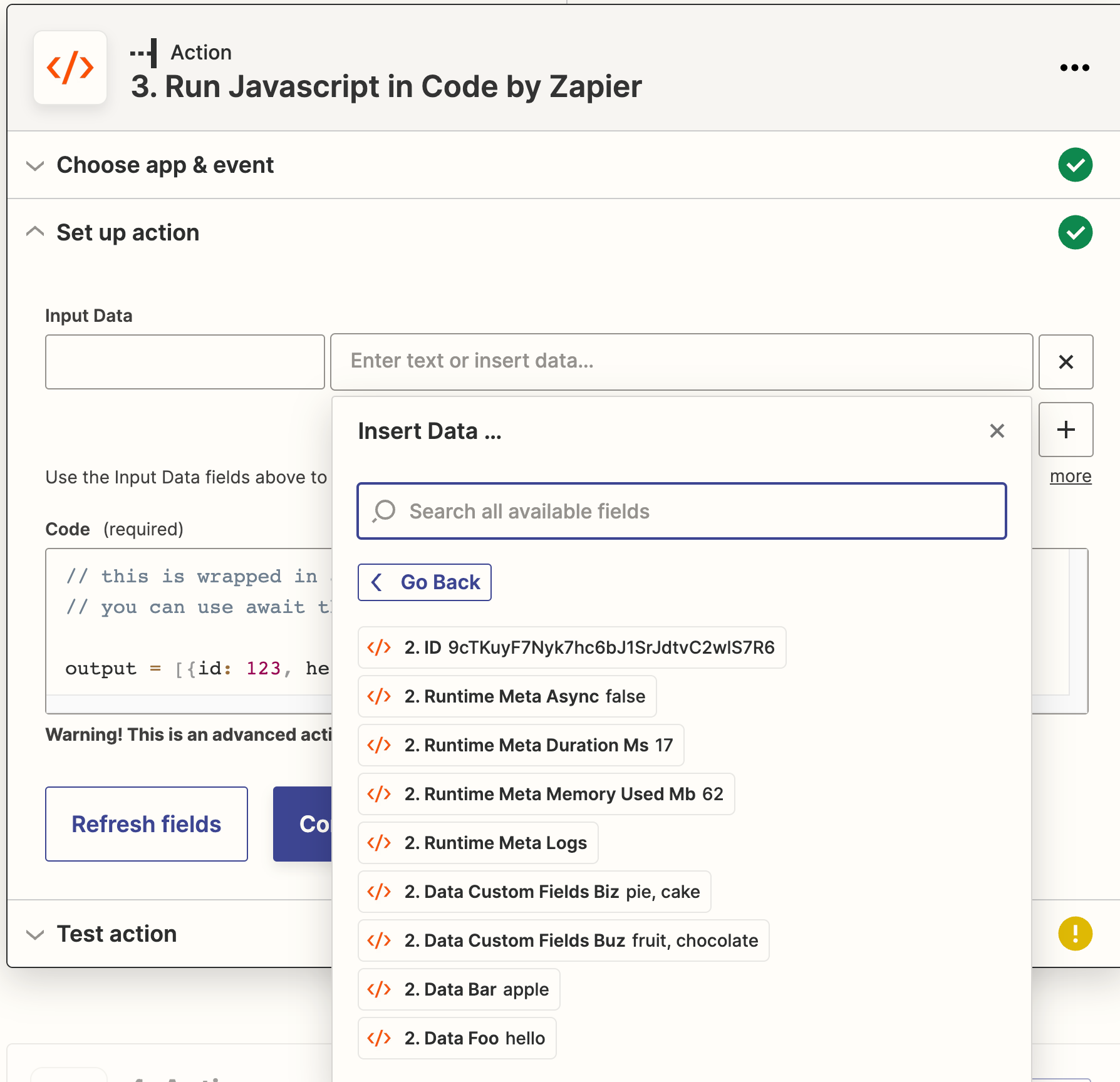
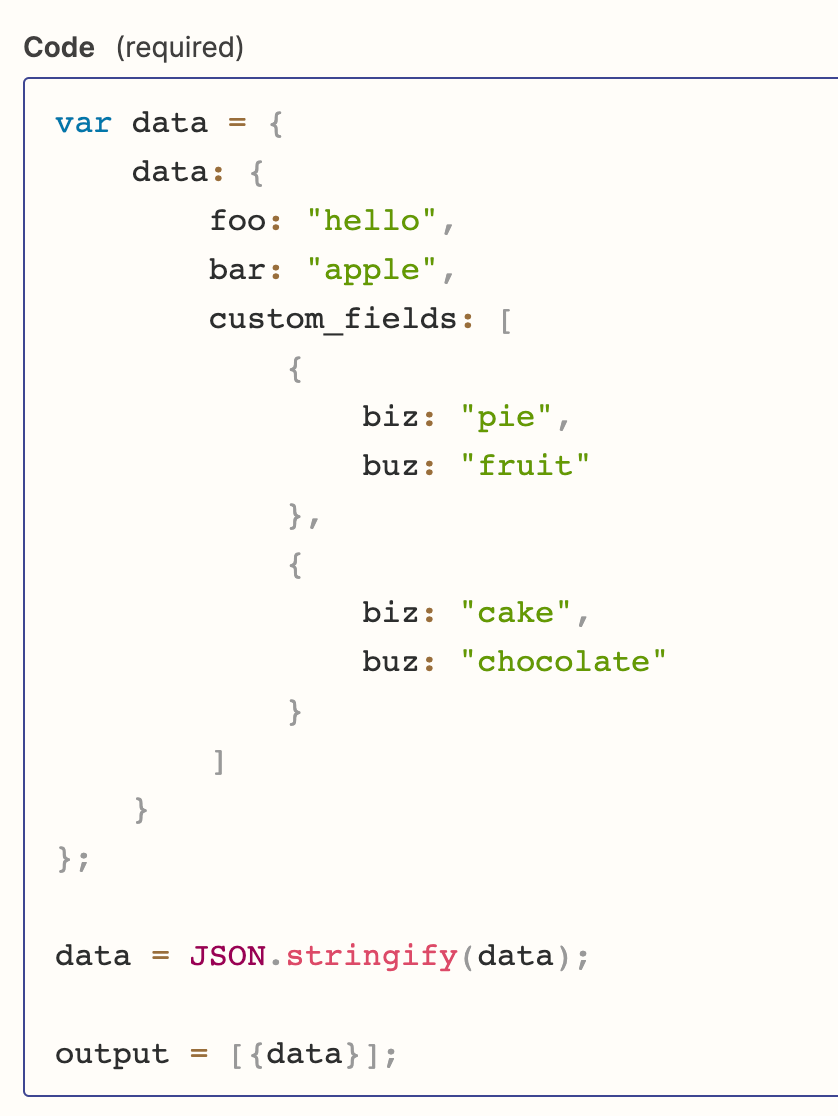
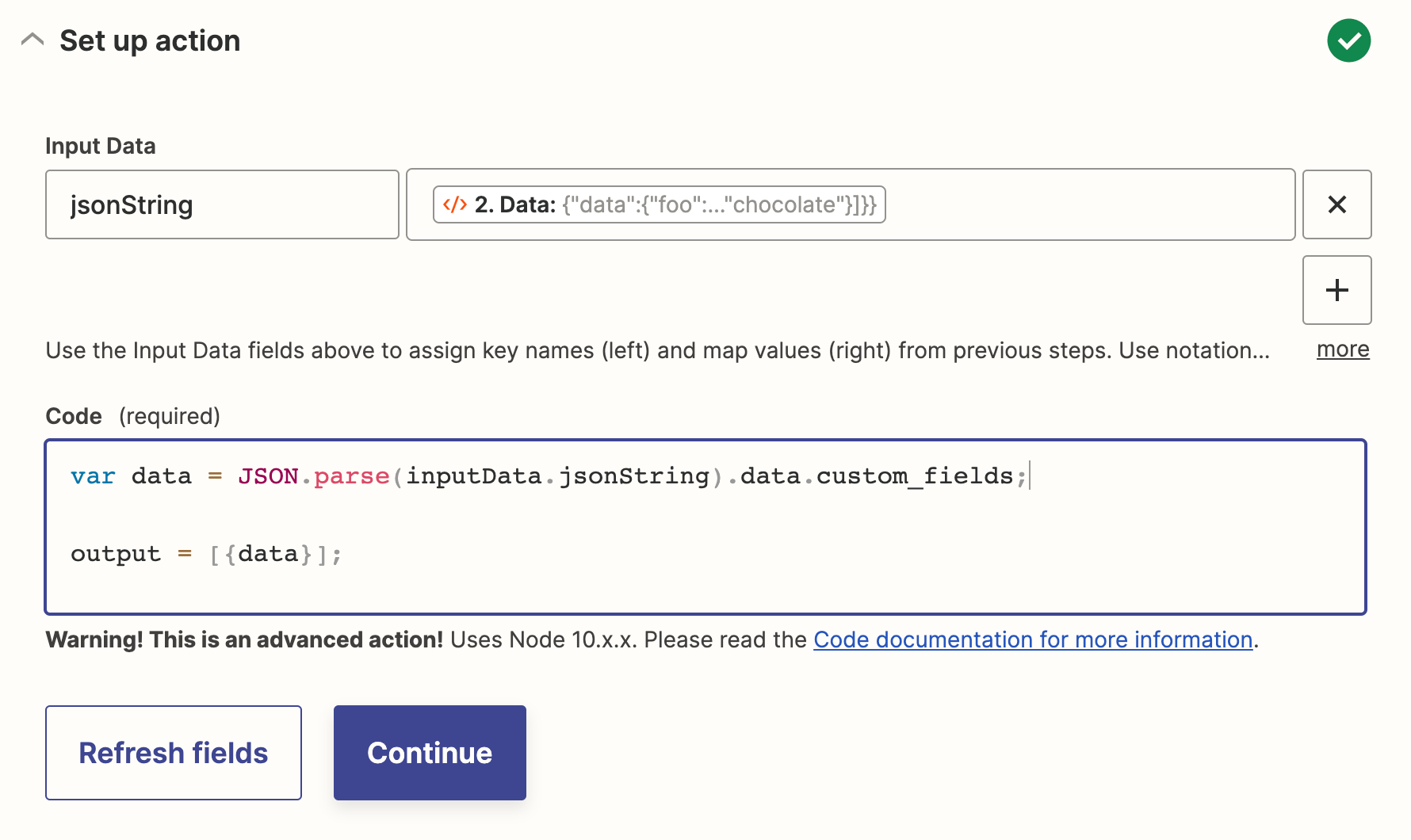
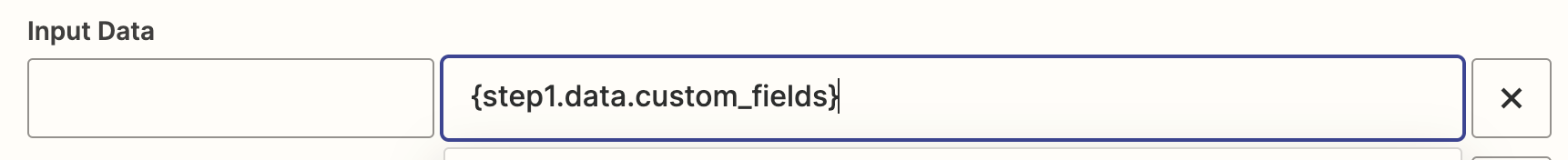
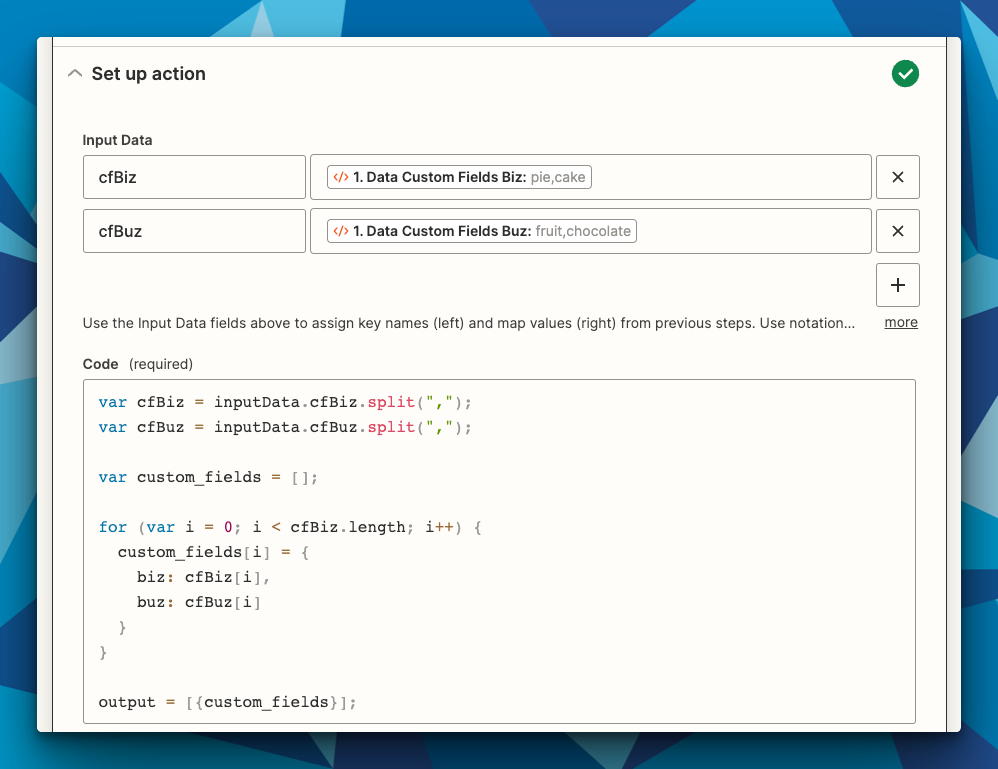
}I want to use a code step to extract the value of buz for the object that has a biz property of “cake”. When I click in to a following code step and attempt to insert data, I want to pass in the entire custom_fields object. However, the only results I see are fields that are full terminal paths e.x. data.custom_fields.buz, data.custom_fields.biz, data.bar, etc.
How can I pass in the entire custom_fields object to a following action?