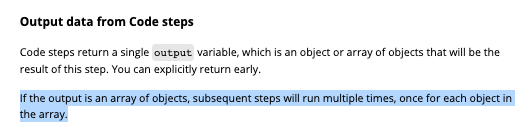
Hi friends, looking for help with this. I need to do a call into our CRM and then format the json output so I can use each line of information in a further Zapier step, specifically sending it into a template in Formstack Documents.
Here’s the redacted API call code generated by Postman:
var myHeaders = new Headers();
myHeaders.append("X-API-Key", "xxx");
myHeaders.append("X-Camp-Initials", "XXX");
myHeaders.append("Content-Type", "application/json");
var requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};
fetch("https://APIURL/variable_from_earlier_zap_step", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
and here’s some sample output from the CRM
[
{
"medicationId": "nnn",
"section": "campers",
"personId": "nnn",
"year": "2021",
"name": "Med 01",
"dosage": "Dose 01",
"reasonForTaking": "Reason 01",
"howGiven": "How 01",
"startDate": "2021-04-25",
"endDate": "2021-04-30",
"critical": "false",
"deliveries": [
"Breakfast",
"Snack",
"Bedtime"
]
},
{
"medicationId": "nnn",
"section": "campers",
"personId": "nnn",
"year": "2021",
"name": "Med 02",
"dosage": "Dose 02",
"reasonForTaking": "Reason 02",
"howGiven": "How 02",
"startDate": "2021-04-25",
"endDate": "2021-04-30",
"critical": "false",
"deliveries": [
"Bedtime"
]
}
]
There can be up to 16 results from each call (that’s hard coded in and not a problem in this case).
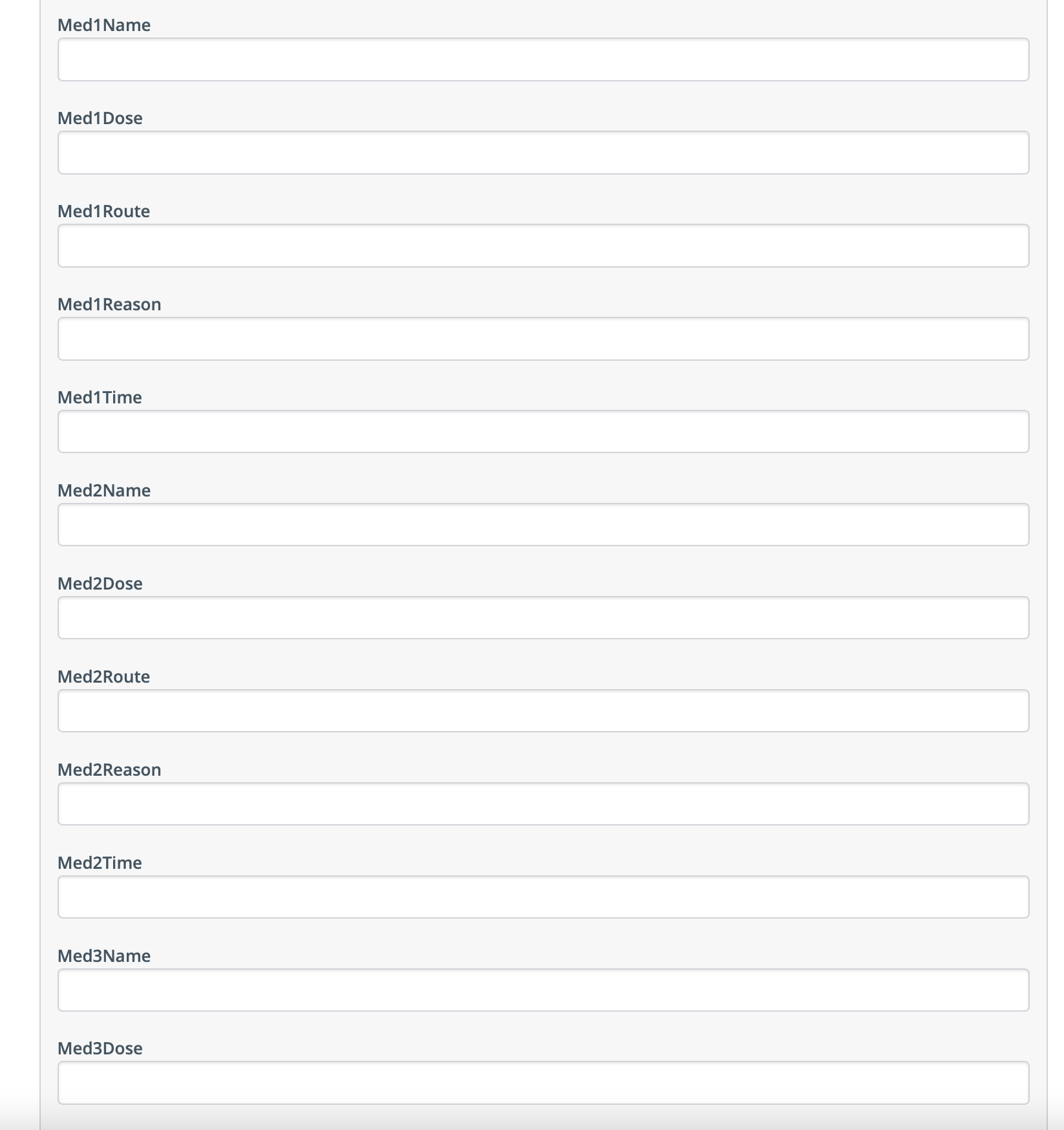
Basically I just need to be able to map Name, dosage, reason, howgiven and deliveries to mappable fields on the Formstack side. Note that the first array of results will be group 1, then the next group 2, etc up to 16. The order that the results appear does NOT matter.
Here’s an example of what Formstack document is expecting:

Thanks so much in advance for the help! I tried to do this with Zapier’s built in web hooks and formatting features but I can’t because it will only return the first array during the testing phase.