Is it possible to flatten line items within a Zap?
Flattening Line Items Using a JS Code Step
Best answer by jesse
Ultimately there isn't a great way to deal with this, but if you're up for it, this can be achieved in 1 step using a few lines of code.
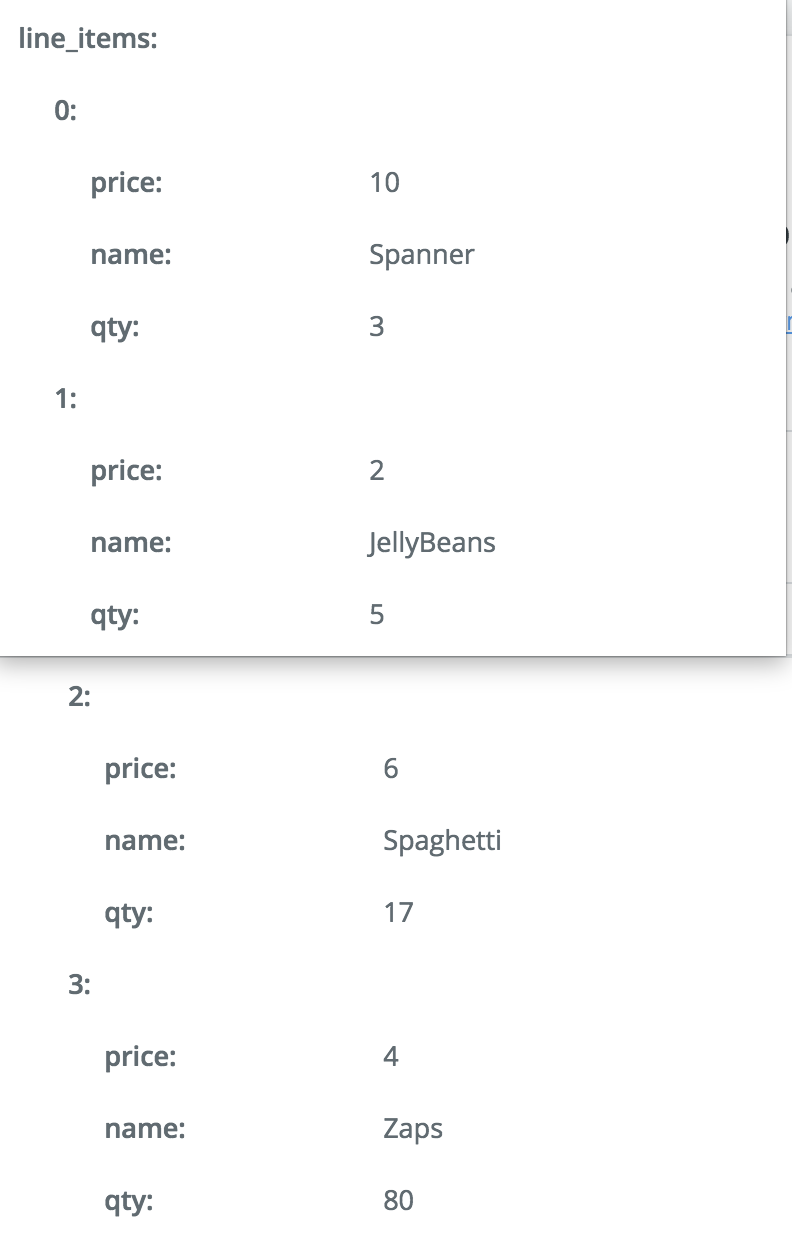
Let's say I have this set of Line Items here:
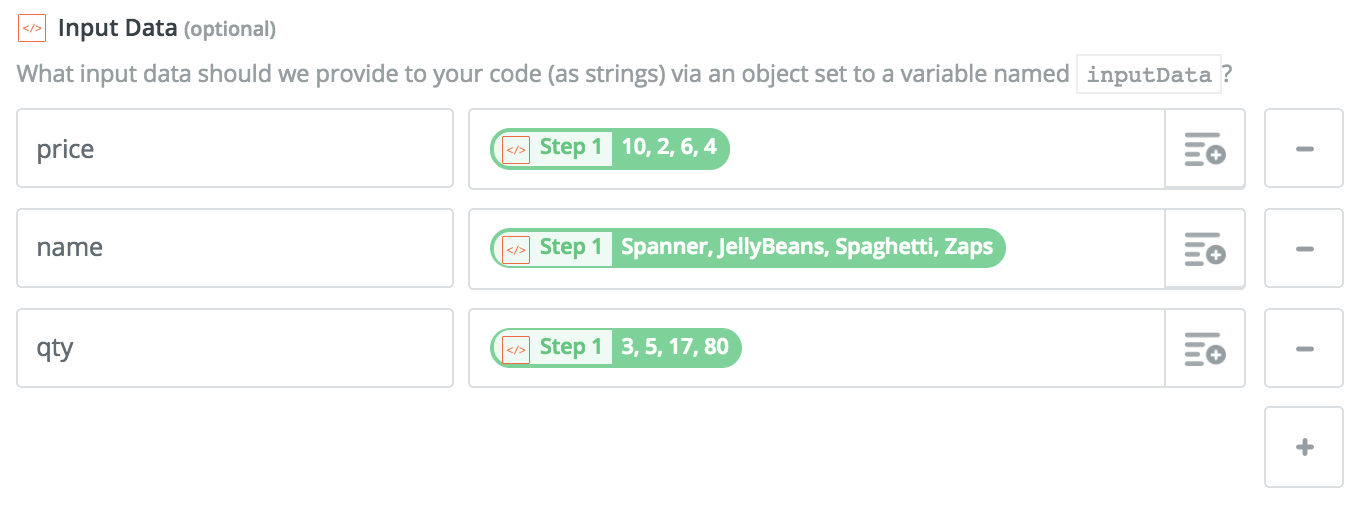
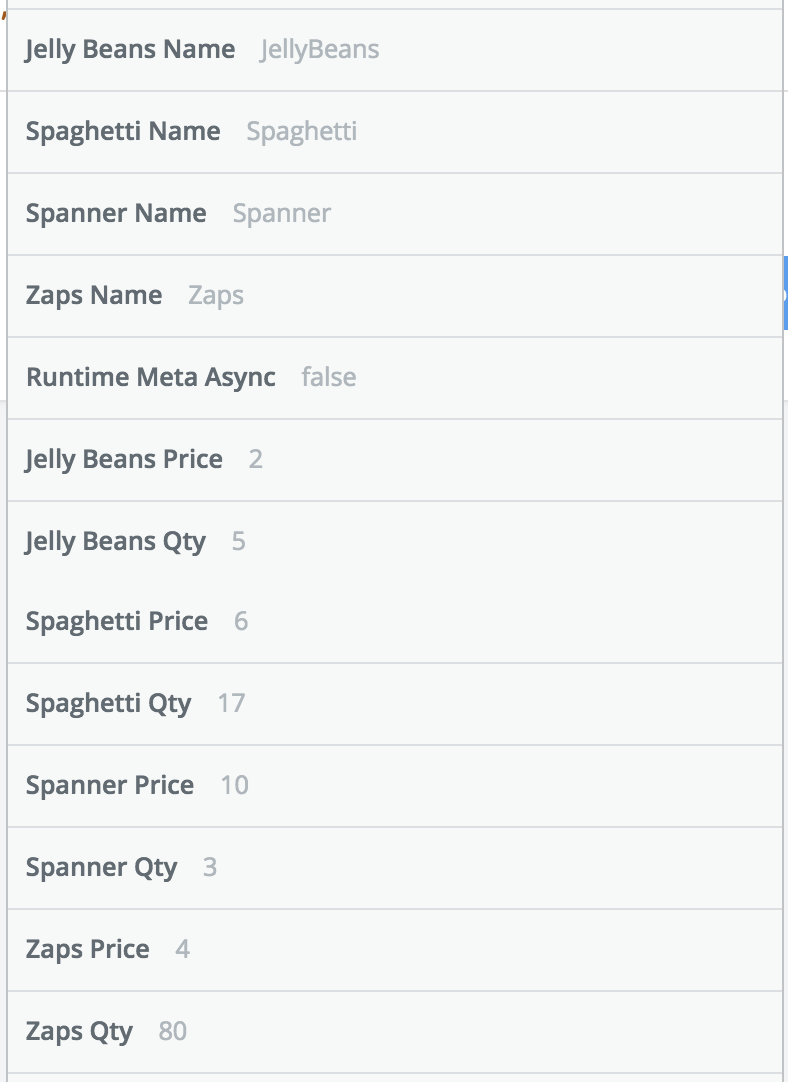
 To convert those into single usable fields, you'll first want to set up your Input Data. On the left you'll want to represent what each group of line items fields are:
To convert those into single usable fields, you'll first want to set up your Input Data. On the left you'll want to represent what each group of line items fields are:
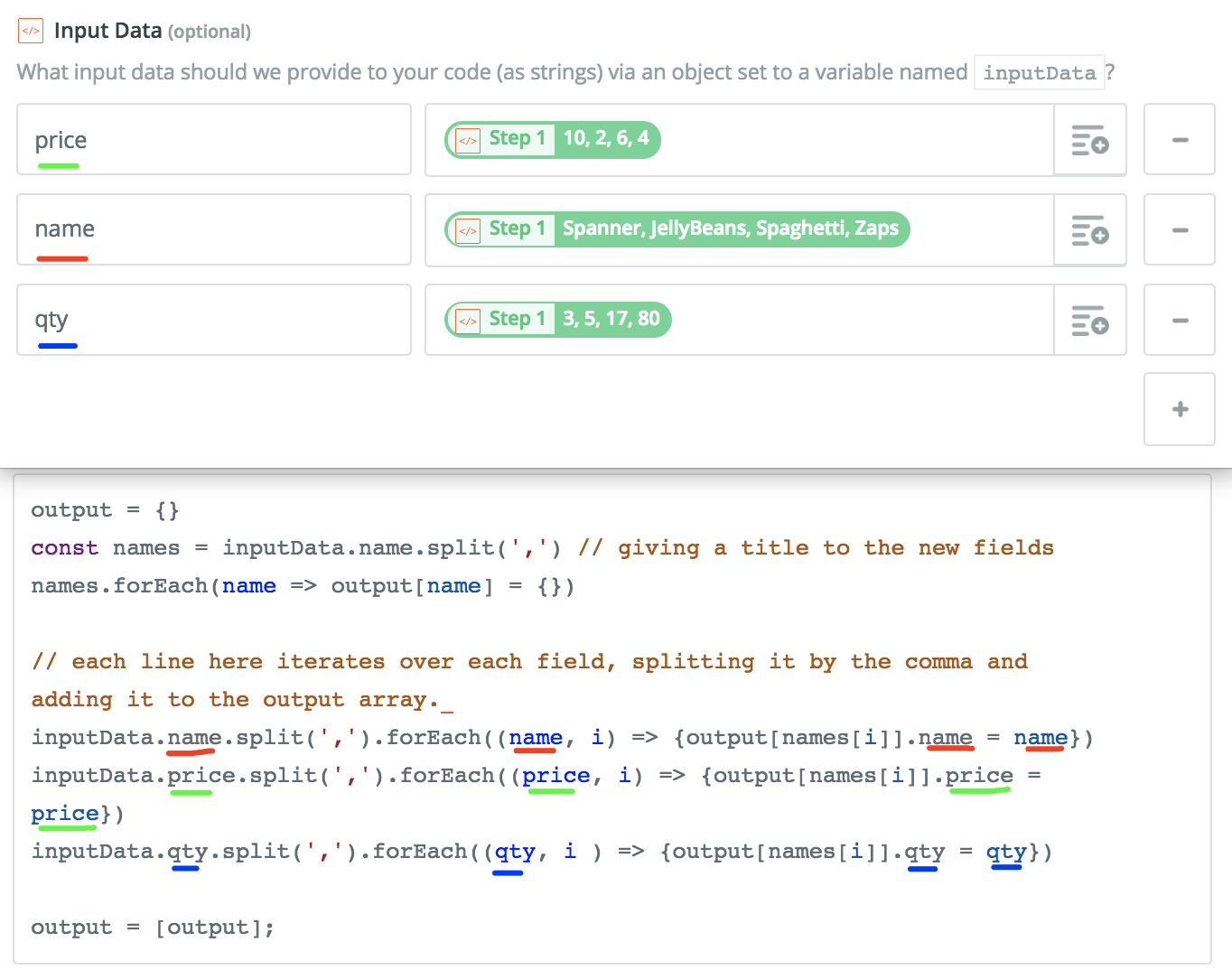
 Next, using some code we can create title for the new fields, generating a new array:
Next, using some code we can create title for the new fields, generating a new array:
 The text version of that code is:
The text version of that code is:
output = {}
const names = inputData.name.split(',') // giving a title to the new fields
names.forEach(name => output[name] = {})
// each line here iterates over each field, splitting it by the comma and adding it to the output array.
inputData.name.split(',').forEach((name, i) => {output[names[i]].name = name})
inputData.price.split(',').forEach((price, i) => {output[names[i]].price = price})
inputData.qty.split(',').forEach((qty, i ) => {output[names[i]].qty = qty})
output = [output];
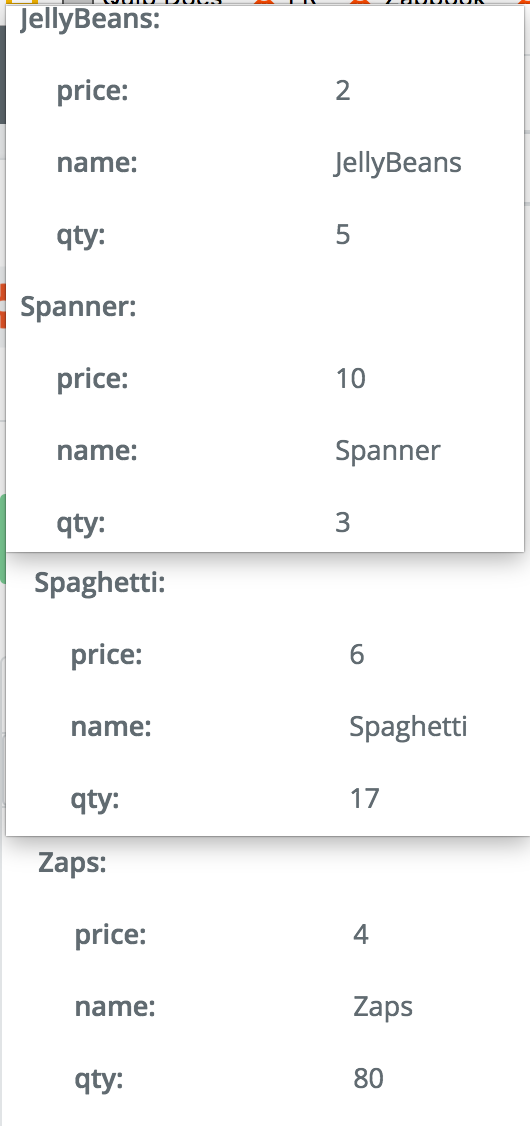
You can experiment with this to get slightly different outcomes, or you can literally copy and paste that code into any code step and it'll iterate over those arrays. Using the above example, when the code is tested the output is:
 Which appears in the following steps like so:
Which appears in the following steps like so:
 Hope that helps!
Hope that helps!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.