The documentation for setting up Dictionary type inputs in the Zapier CLI does not seem to provide how to implement them with the other inputs for Field mapping. I am receiving errors when attempting to set up and test the dictionary field in my Zap. Any examples of an active Dictionary input set up in the CLI/Clarifying documentation would be greatly appreciated.
Best answer
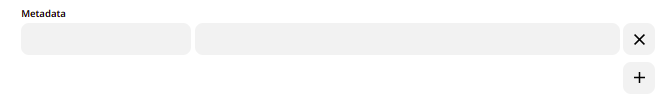
Documentation for The Dictionary Inputs
Best answer by ikbelkirasan
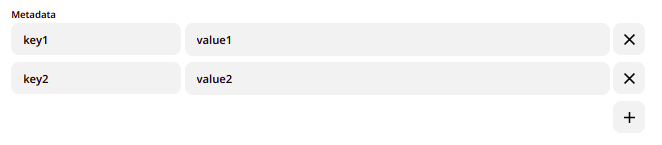
For example:

bundle.inputData.metadata value would be:
{
"key1": "value1",
"key2": "value2"
}
This post has been closed for comments. Please create a new post if you need help or have a question about this topic.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.