Hi everyone,
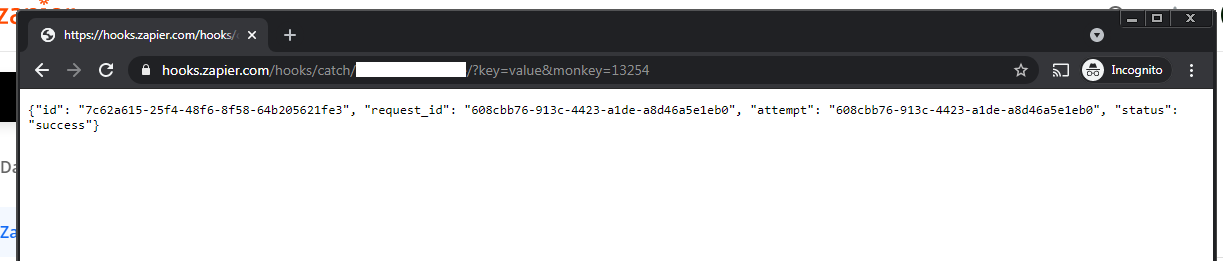
Is there a way to display an html response to a GET call captured on Zapier’s side as Catch Hook with some more elegant user facing thing - just text would be fine but more than the stock response below? The ideal response would be “Thank you for registering for this event, xyz stuff”