Hi All! Hoping I can get some help here.
Skill Level: Beginner
Goal: Collect daily revenue from preorder from Purple Dot and send to a new row in a google spreadsheet daily
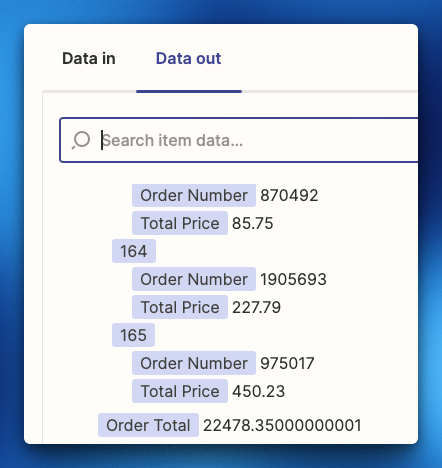
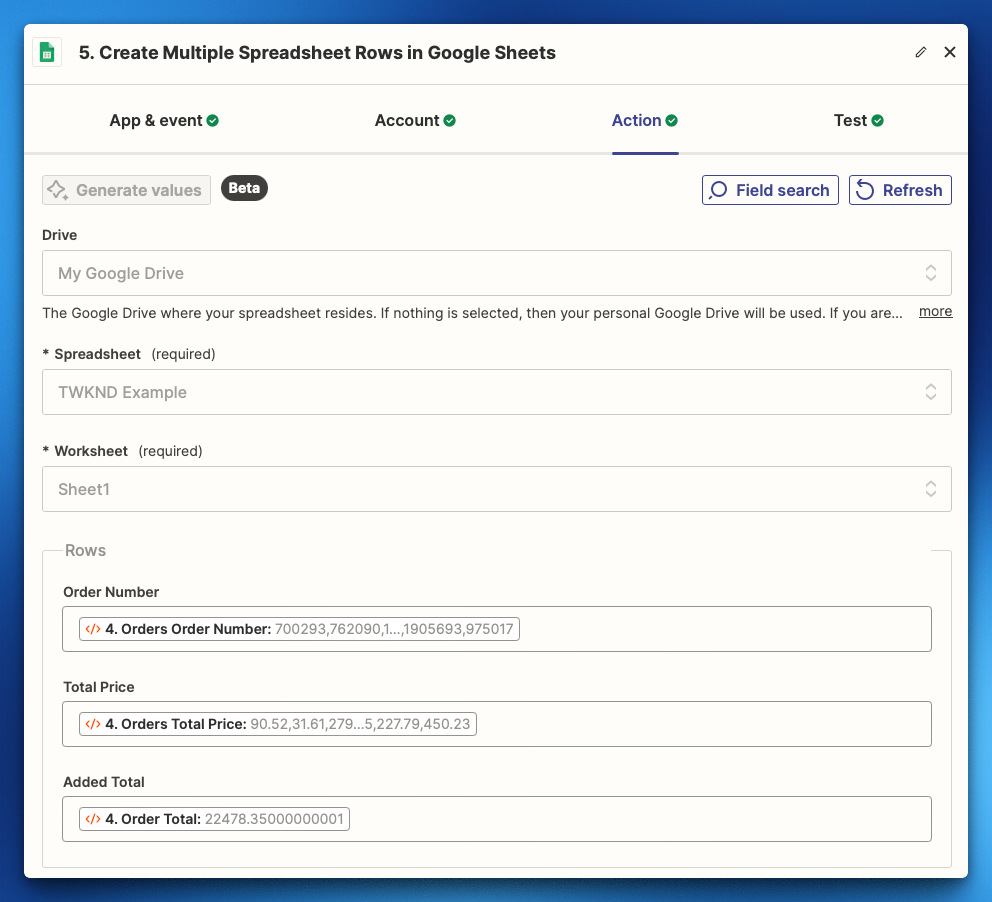
What I have so far: I can pull the price of preorders from Purple Dot to a google spreadsheet, however, it sends ALL order price information in a single cell (separated by commas)when I am wanting to collect the information daily, preferably separated by row instead of all in the same cell.
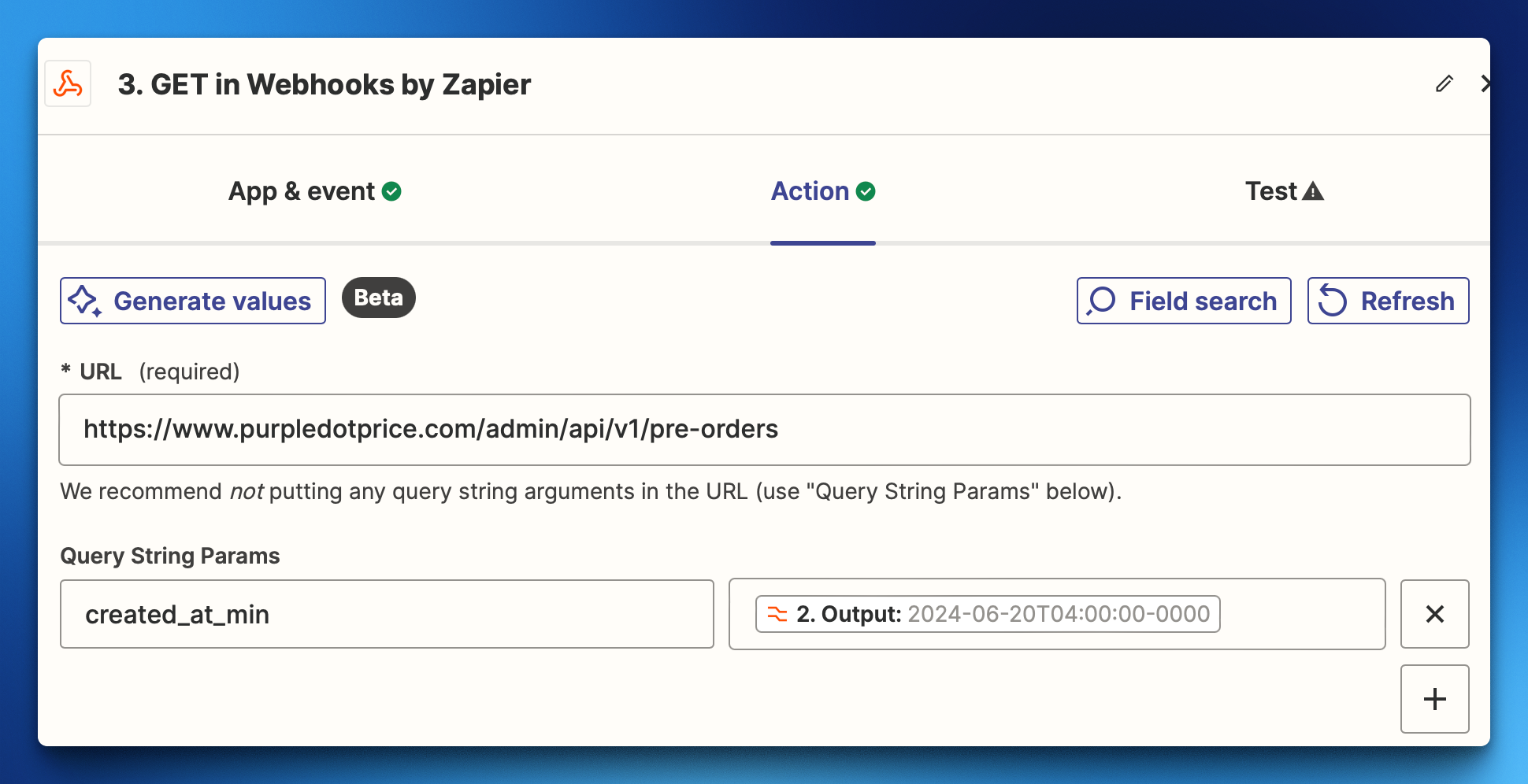
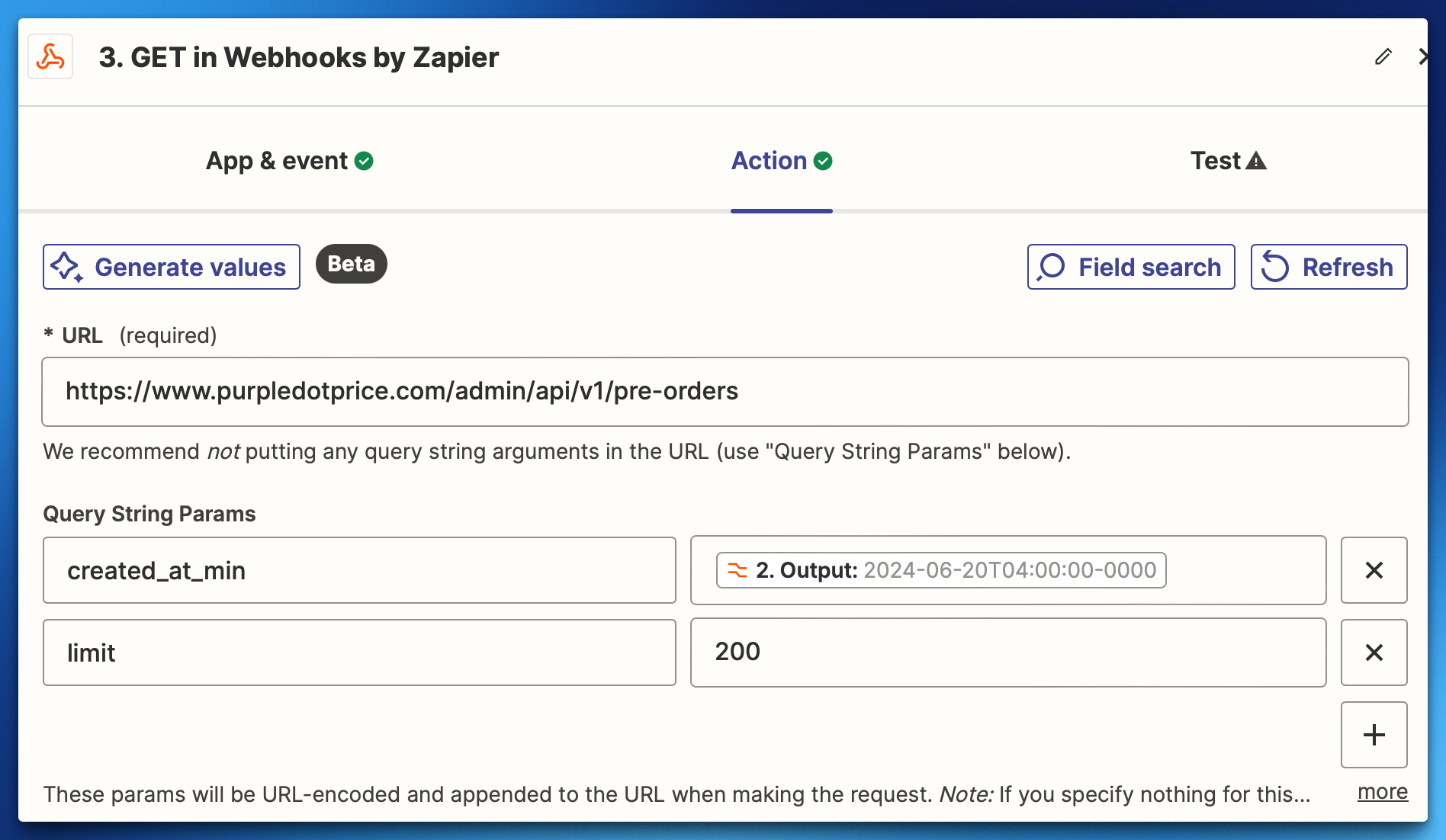
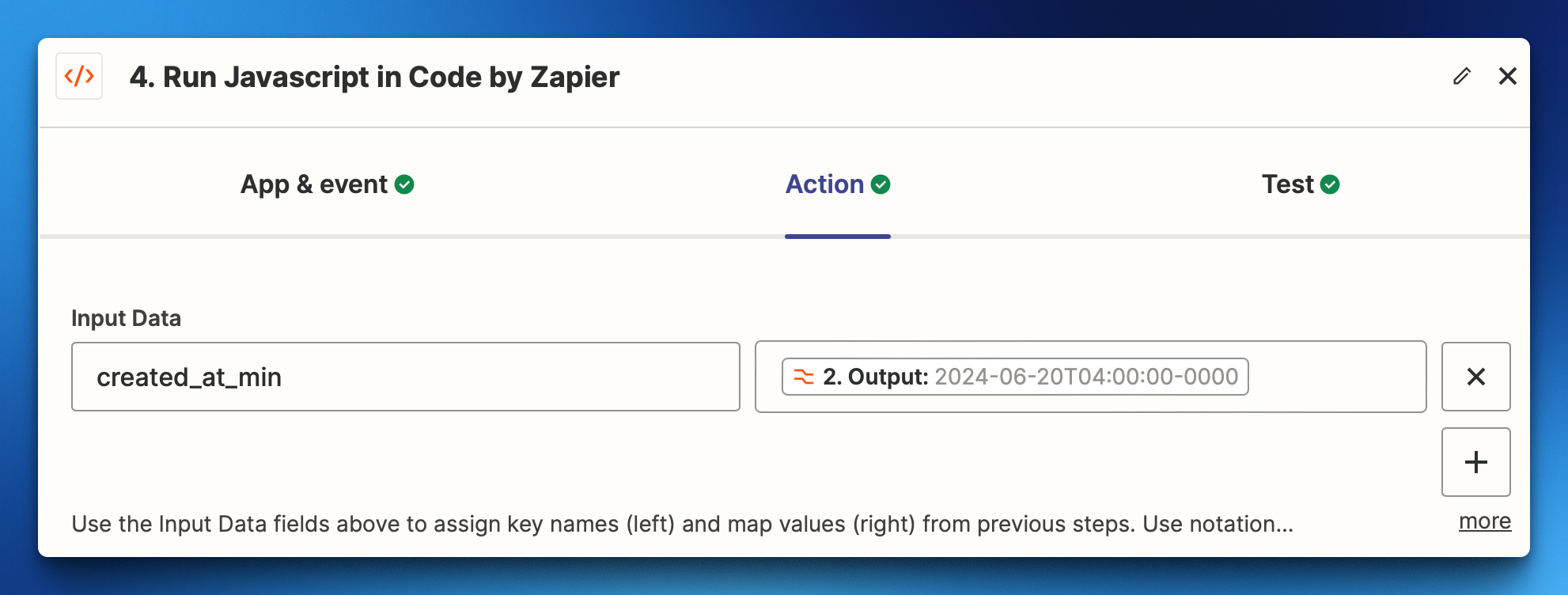
I have been following the API article from Purple Dot Here. However, I’m at a loss for how I can accomplish this goal.
Question
Daily pull of preorder revenue data from Purple Dot to Google Spreadsheet using webhook
This post has been closed for comments. Please create a new post if you need help or have a question about this topic.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.