I’m trying to perform a GET request to third-party API using “Custom Request in Webhooks by Zapier”
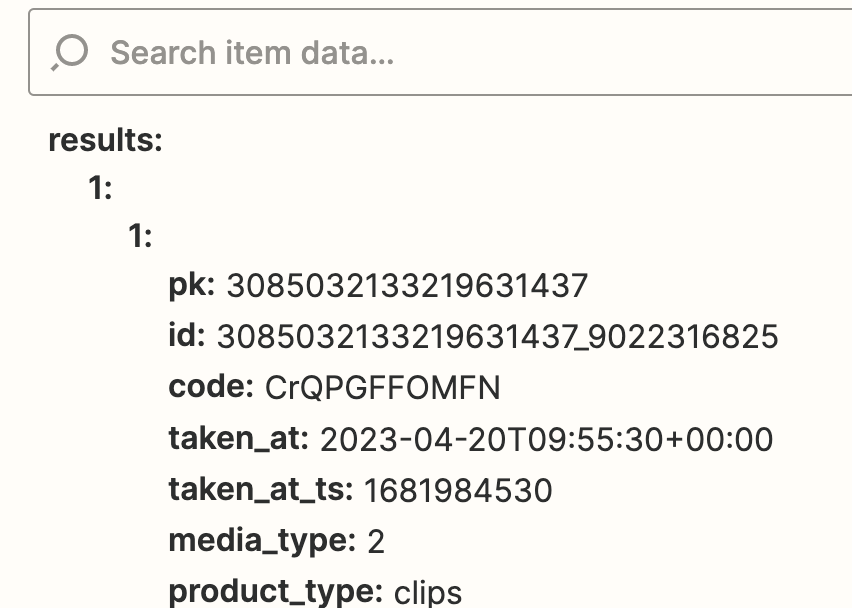
Result looks fine:

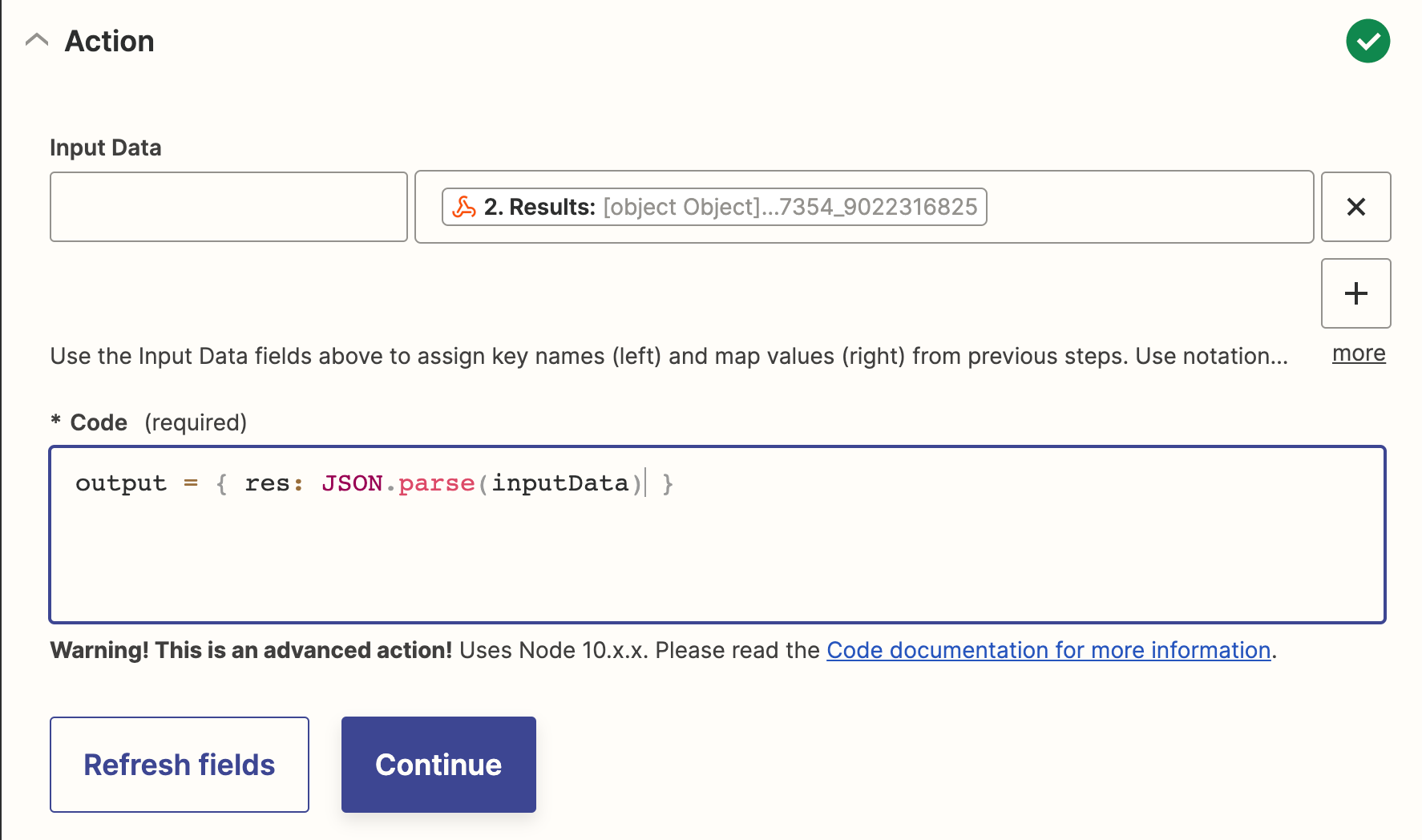
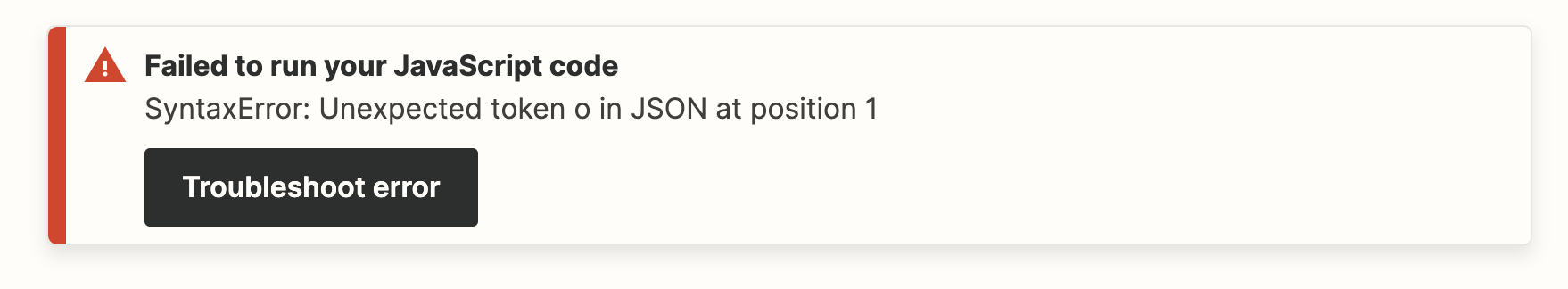
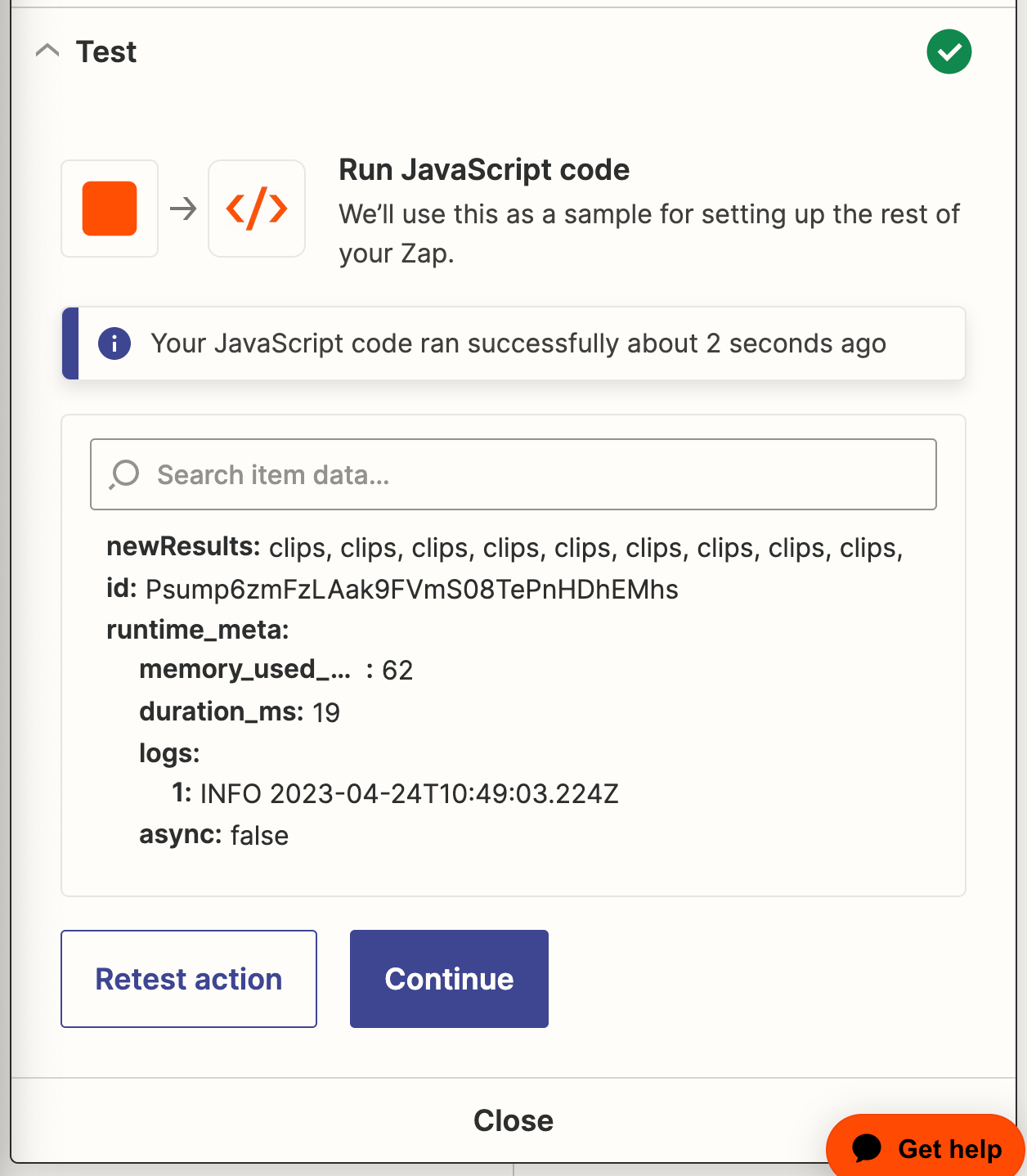
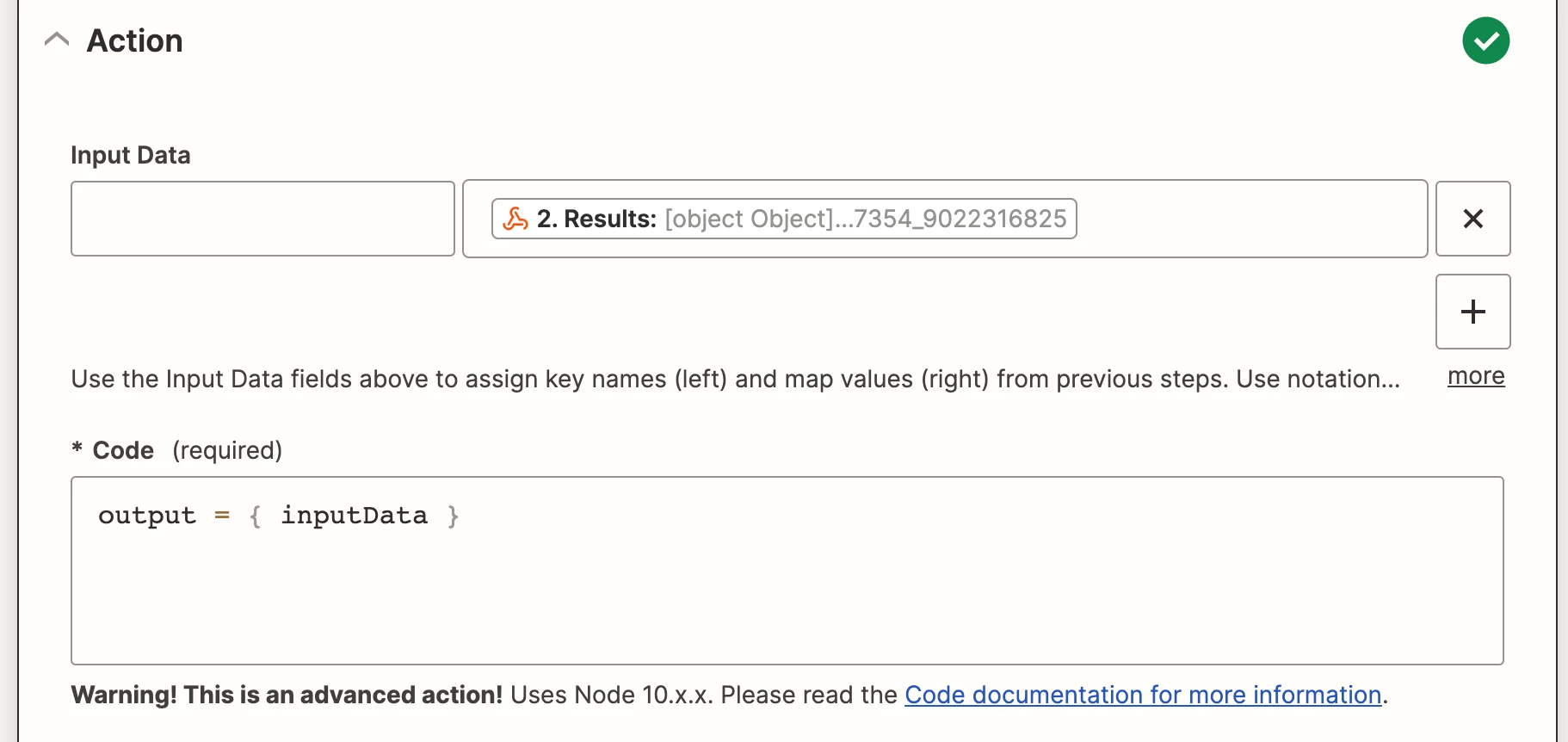
However when I passing the returned data to the “Run Javascript in Code by Zapier” it is not passed as JSON, but as some text string:



How can I get and iterate JSON?
What is this format?
I wanted to iterate JSON to pick specific fields for every item in array and format them into one string. Maybe it should be done differently?