Hi all ! 👋
The Zapier community already helped me a lot with my Zaps ! 🙌
Hope you will be able to help me on that one also 🤗
Today i’m facing a problem interacting with another API with webhooks and Curl commands.
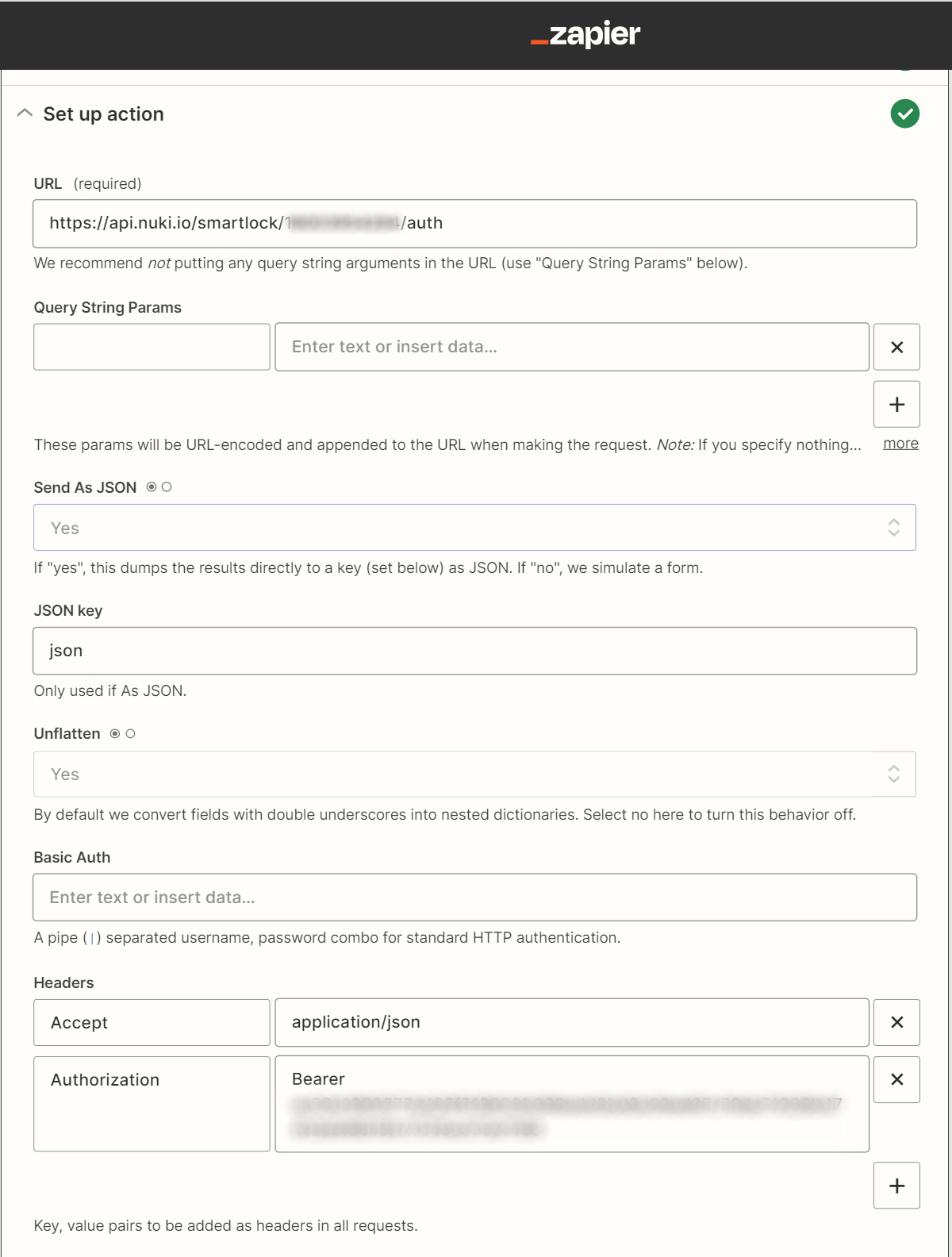
I’m sending my GET request with webhooks as set below :

The problem I’m facing is that I don’t get the full answer from the server.
What ever the request I only get the1st lines of the full response.
For example with this same command in the swagger UI (provided by the API), I get this answer :
[
{
"id": "*****************",
"smartlockId": *****************,
"authId": *****************,
"type": 0,
"name": "Nuki Web",
"enabled": true,
"remoteAllowed": true,
"lockCount": 0,
"lastActiveDate": "2022-08-17T17:54:46.000Z",
"creationDate": "2022-08-17T17:54:46.000Z",
"updateDate": "2022-12-20T02:27:35.495Z"
},
{
"id": "*****************",
"smartlockId": *****************,
"authId": *****************,
"type": 0,
"name": "USER",
"enabled": true,
"remoteAllowed": true,
"lockCount": 4,
"lastActiveDate": "2022-09-16T09:51:19.000Z",
"creationDate": "2021-01-01T00:00:43.000Z",
"updateDate": "2022-12-20T02:27:36.648Z"
},
{
"id": "*****************",
"smartlockId": *****************,
"authId": *****************,
"type": 3,
"name": "Nuki Keypad",
"enabled": true,
"remoteAllowed": false,
"lockCount": 775,
"lastActiveDate": "2022-12-19T19:15:53.000Z",
"creationDate": "2022-08-17T17:53:26.000Z",
"updateDate": "2022-12-20T02:27:36.655Z"
},
GOES ON ....
]
But when i’m using WebhHooks by zapier I only get this first ID :
id
*************
smartlockId
*************
authId
*************
type
0
name
Nuki Web
enabled
true
remoteAllowed
true
lockCount
0
lastActiveDate
2022-08-01T15:35:44.000Z
creationDate
2022-08-01T15:35:44.000Z
updateDate
2022-12-19T14:17:36.841ZIf you guys have any idea why I can’t guet the full response ?
Thank you in advance for your help !
Bests,
Raoni