Hi,
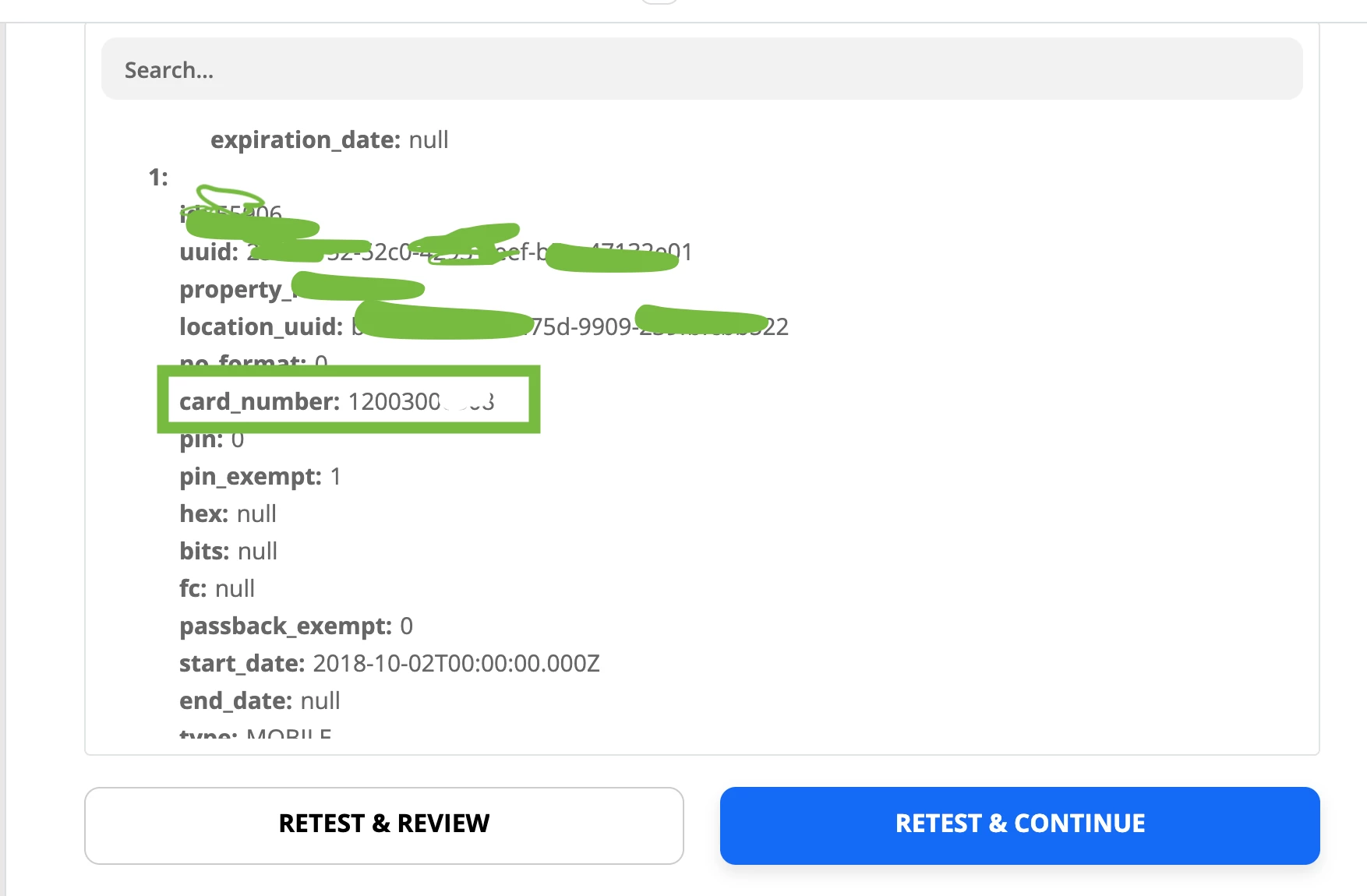
The current Zapier steps i have set up creates a GET request to an external service. that service replies with a list of data that is nested. My end step i need to do is make multiple PUT requests to another API with part of the URL being a value from the response from the GET. There is not a fixed number of id’s/times that it will need to PUT.
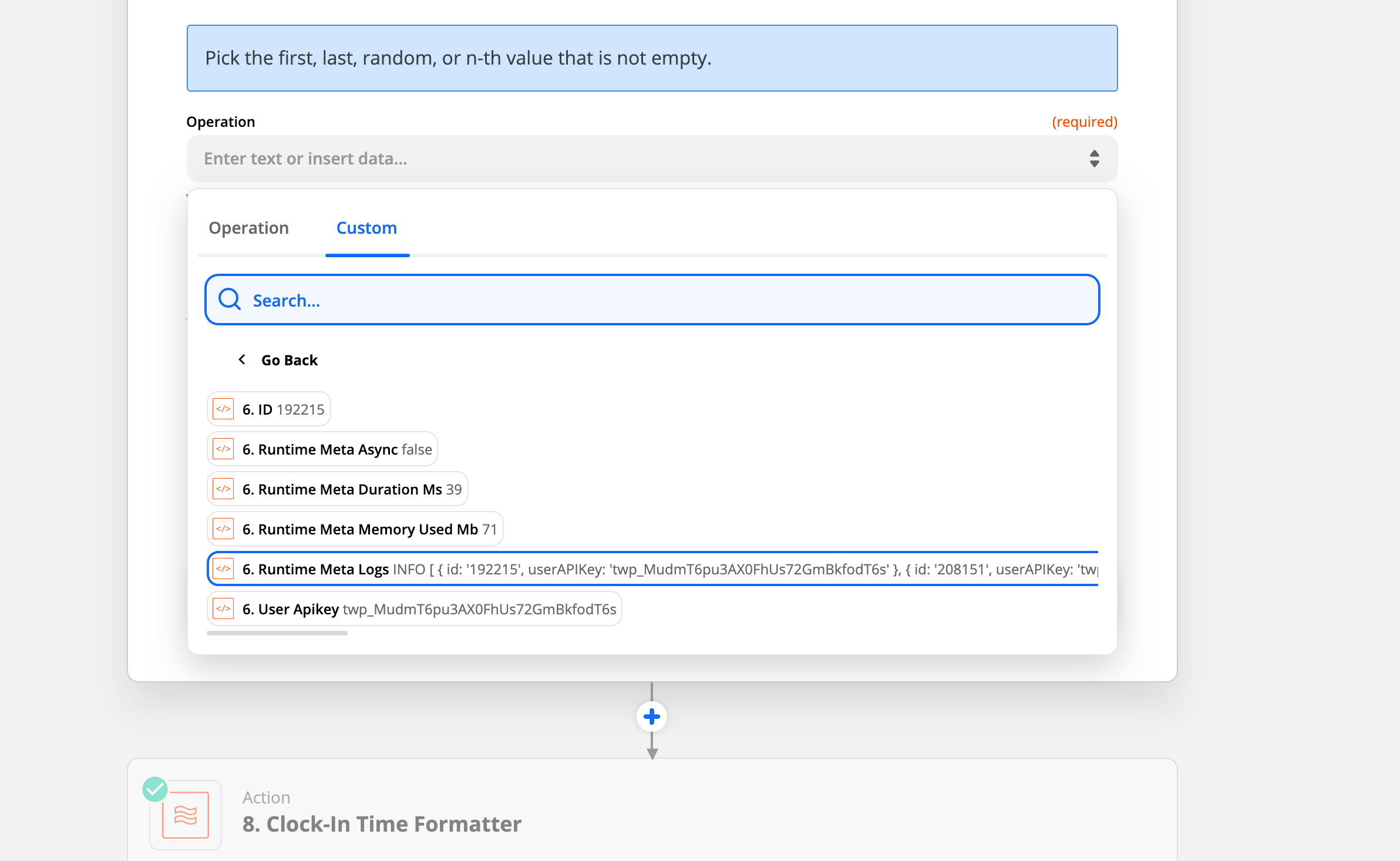
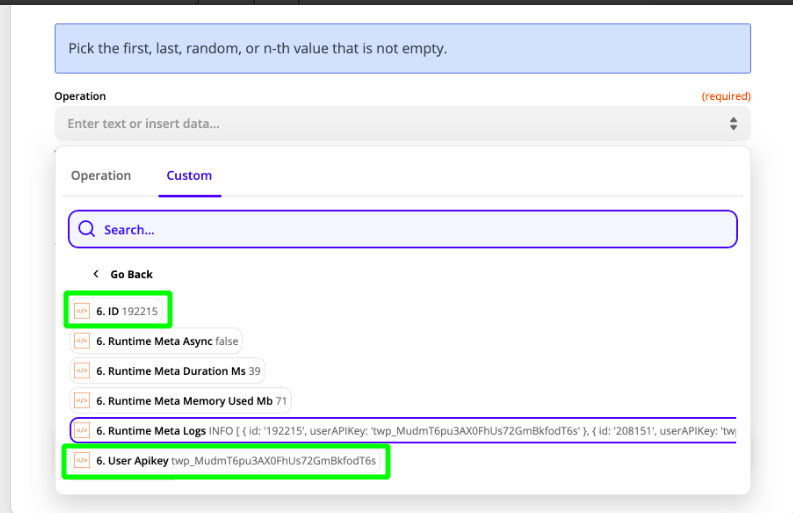
Currently if i do it with just the GET then the next step is the PUT it puts all of the values of the ID i need to put at the end of the API url as just a comma separated list. I need them to make separate PUT requests for Each ID.
Any help would be greatly appreciated.



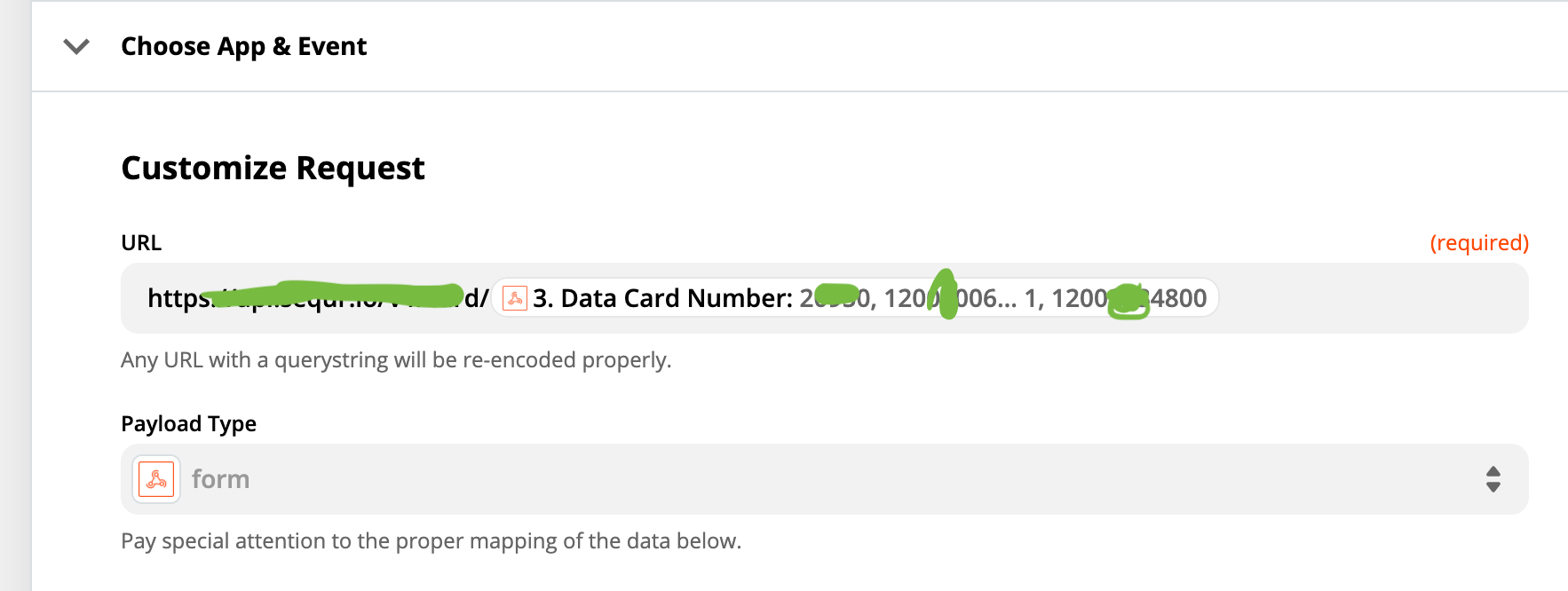
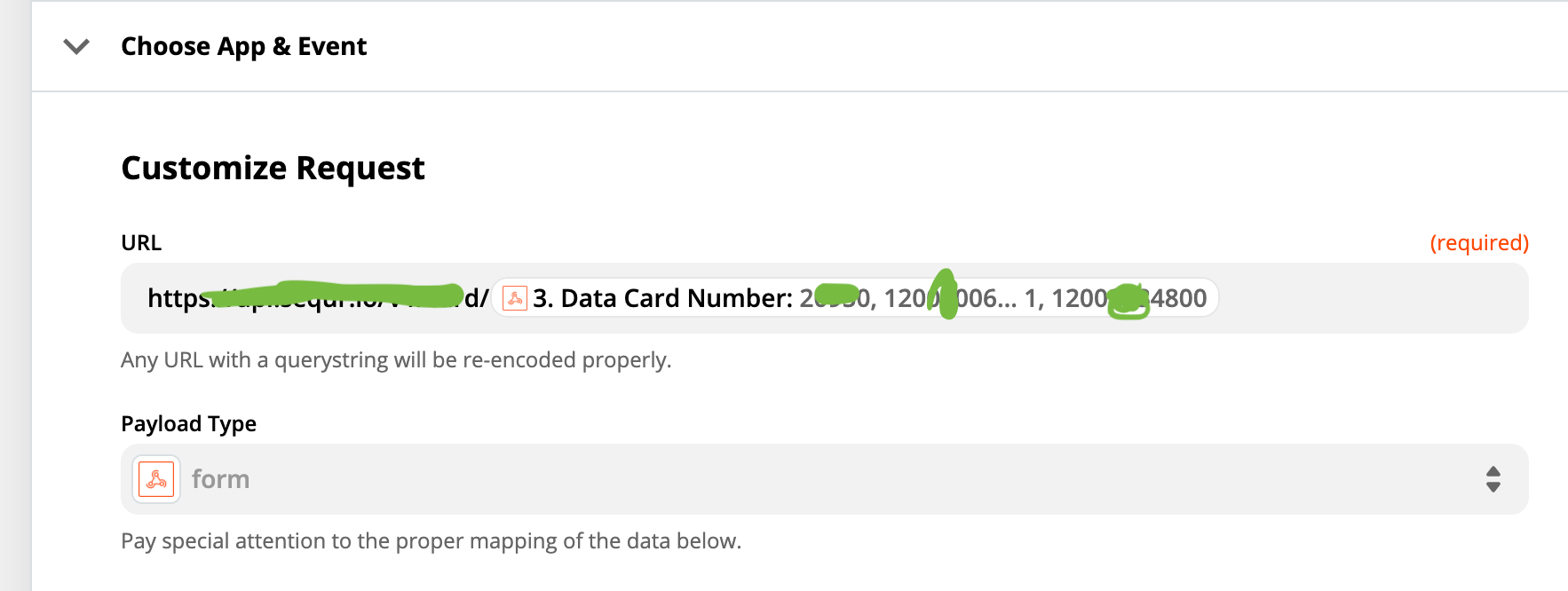
This is the PUT request. It currently puts them as a comma separated list. which causes an error. each of the values needs to process as a separate PUT.