Hi Folks,
Could please help me with this case?:
1) I would like to get a color database from this site:
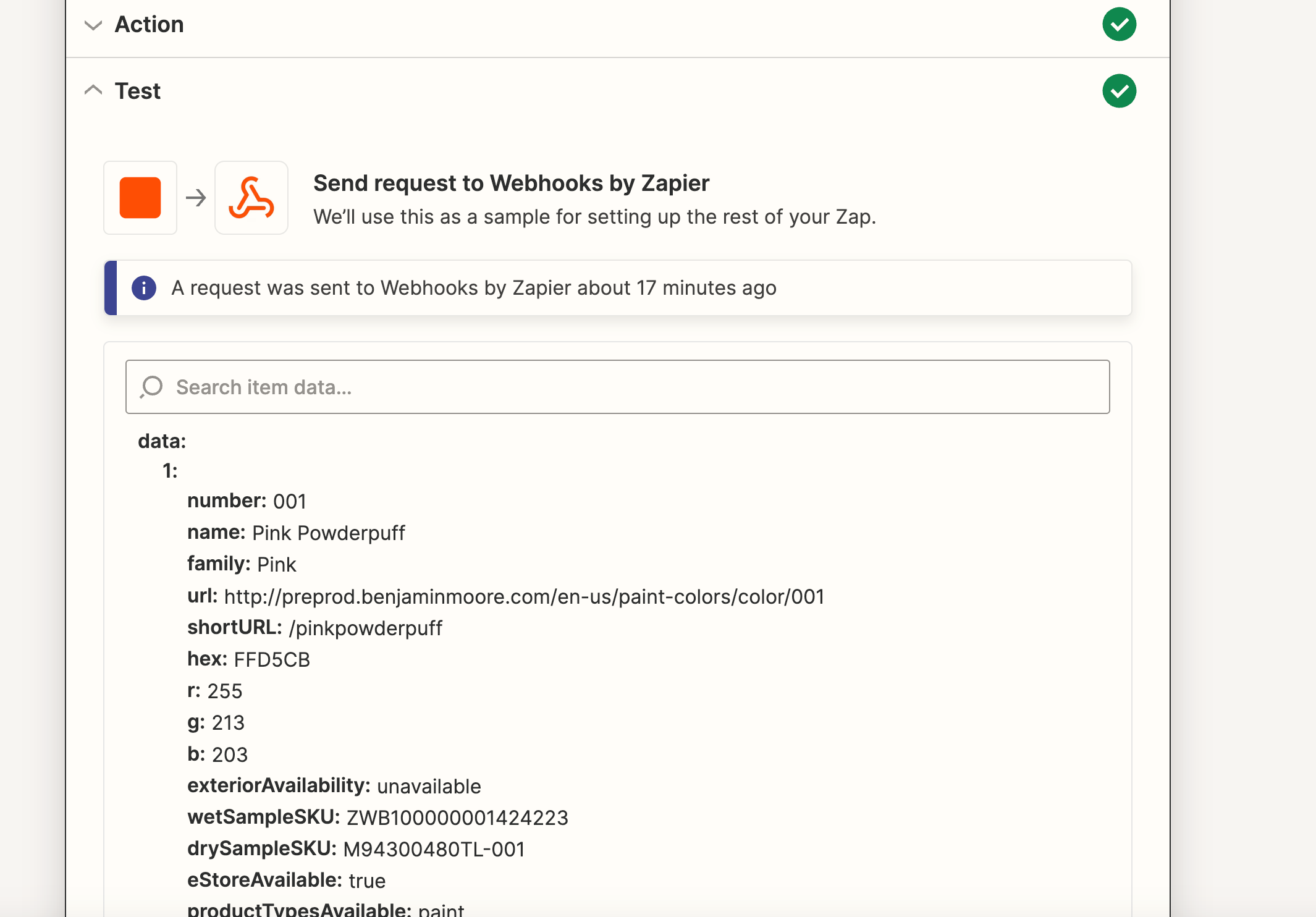
$.ajax({ url: "//stage-api.benjaminmoore.com/api/{YOURAPIKEY}/color/GetPaletteByCode", data: "code=AFF&colorData=true&countryCode=en-us", dataType: "jsonp", jsonpCallback: "CallbackFunction", error: function (xhr) { // your error code here }});
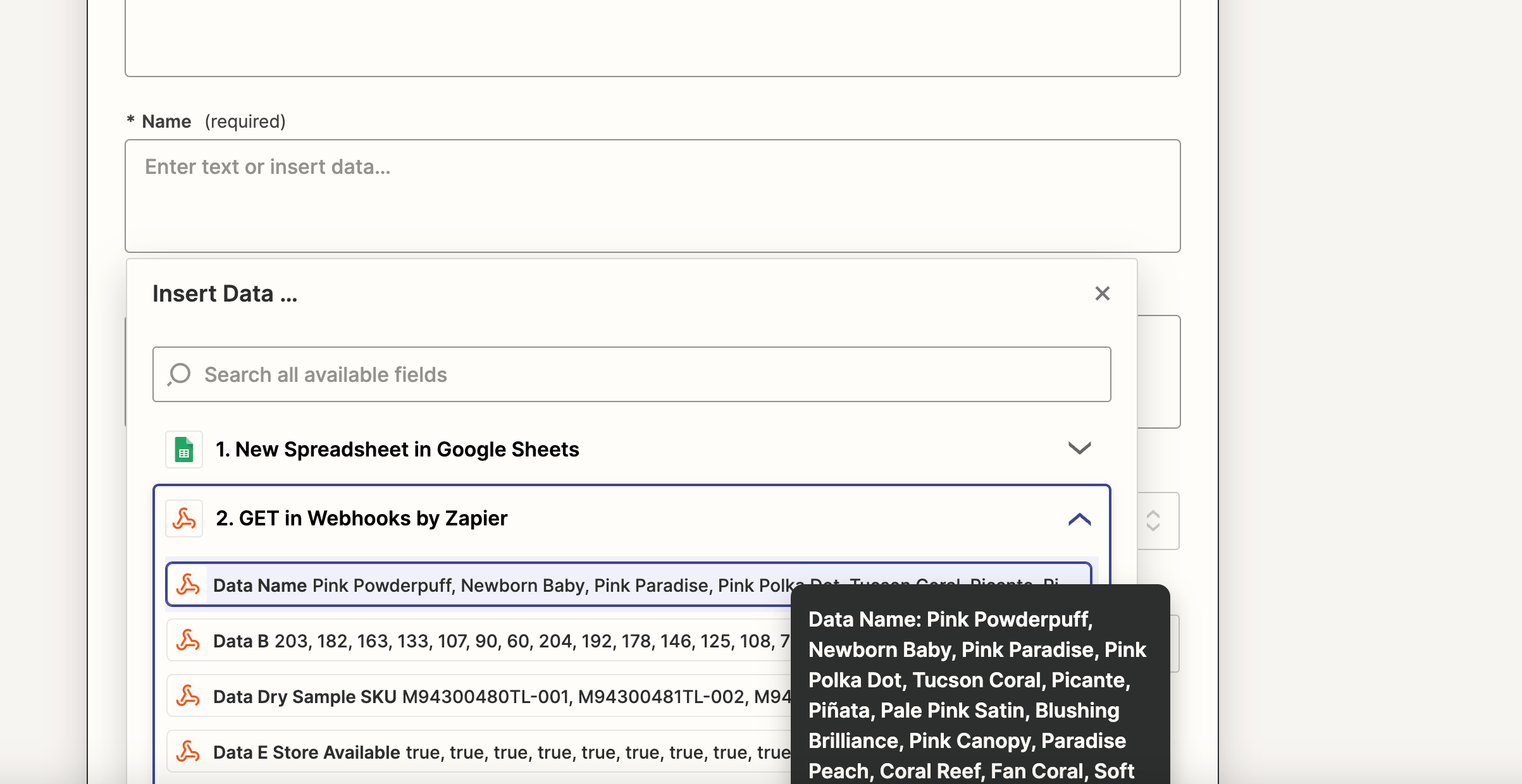
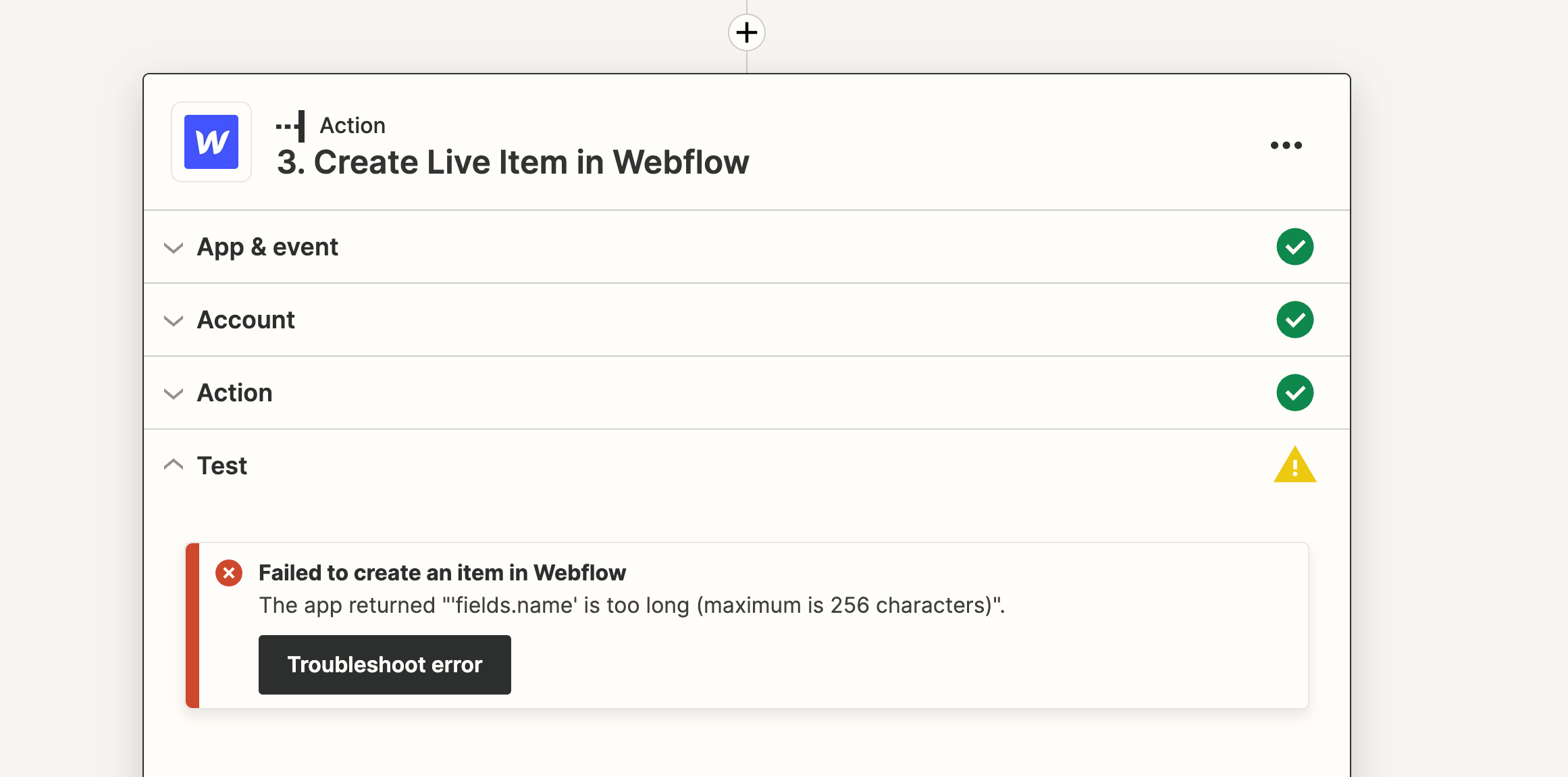
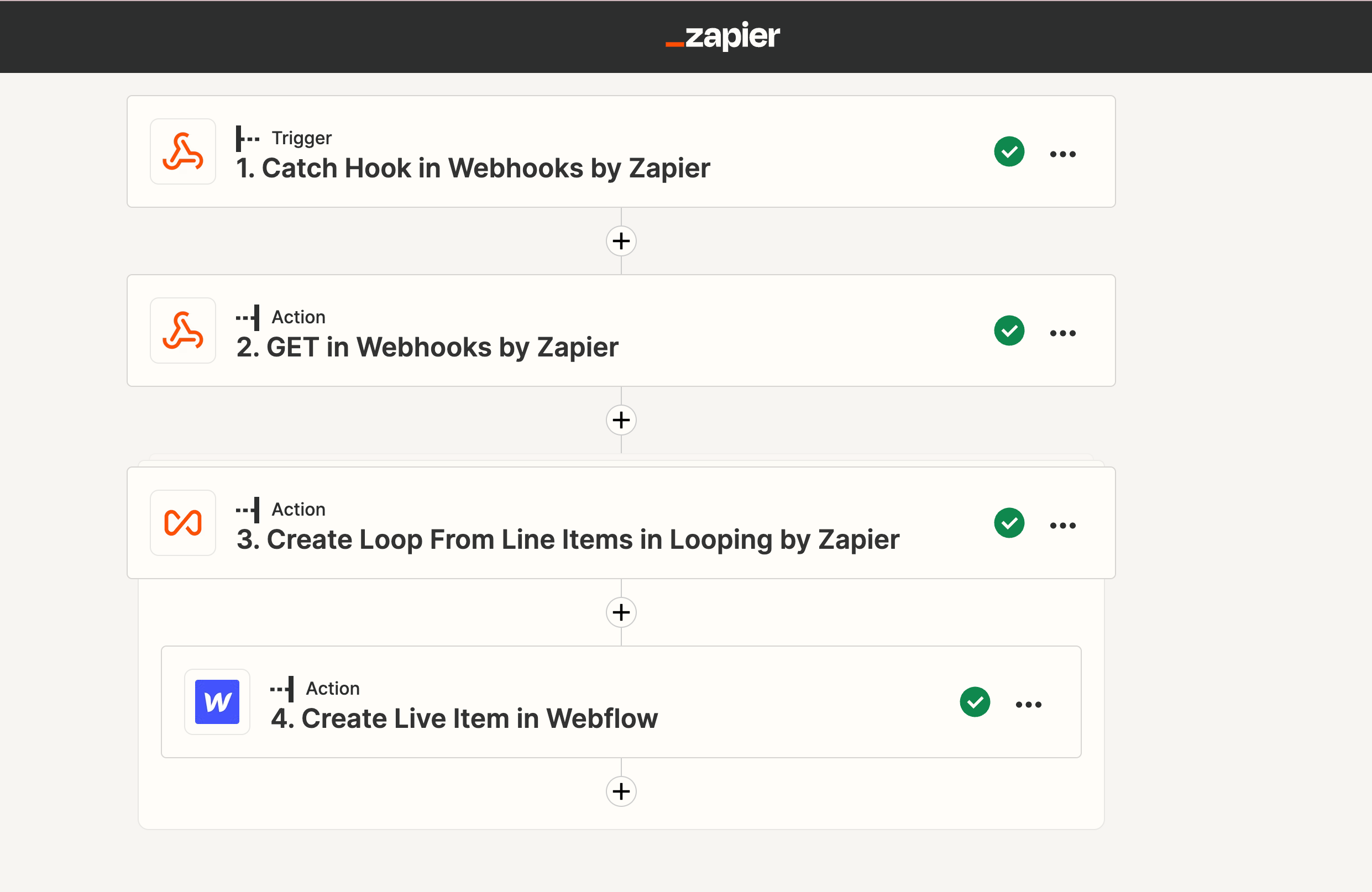
2) Get the object and send it to Webflow CMS
Is it possible to do this with Zapier? In that case what would be the steps? The second part seems to be easier, but I don’t know how to connect the link above to Zapier, because it’s not the usual auth.
I wonder if you could help with the first step: connect the database to Zapier above🥹
Many thanks in advance,
Peter