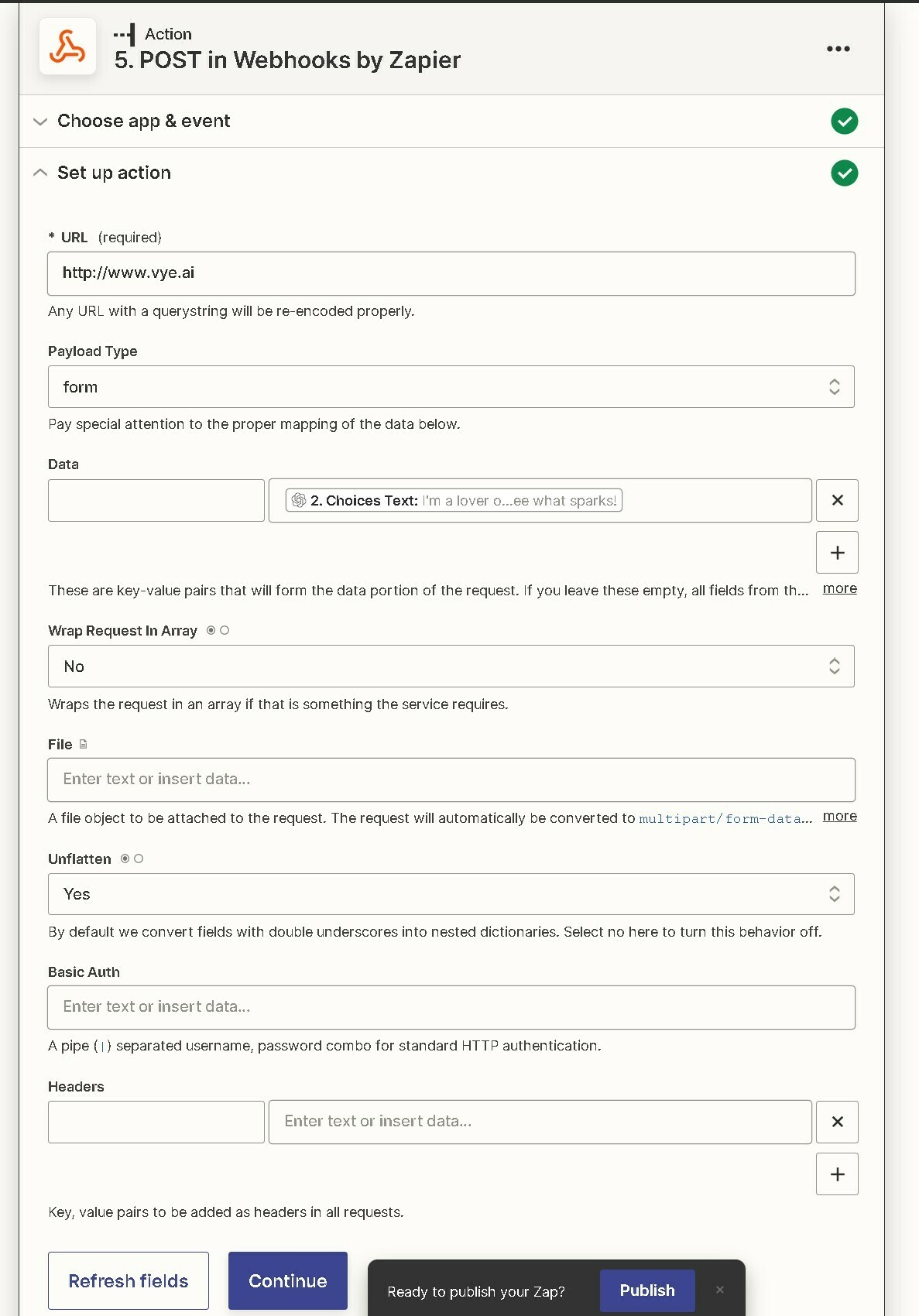
I am trying to use the “Send request to Webhooks by Zapier” feature and I don’t fully understand how to obtain the specific query string value for output location.
End Goal:
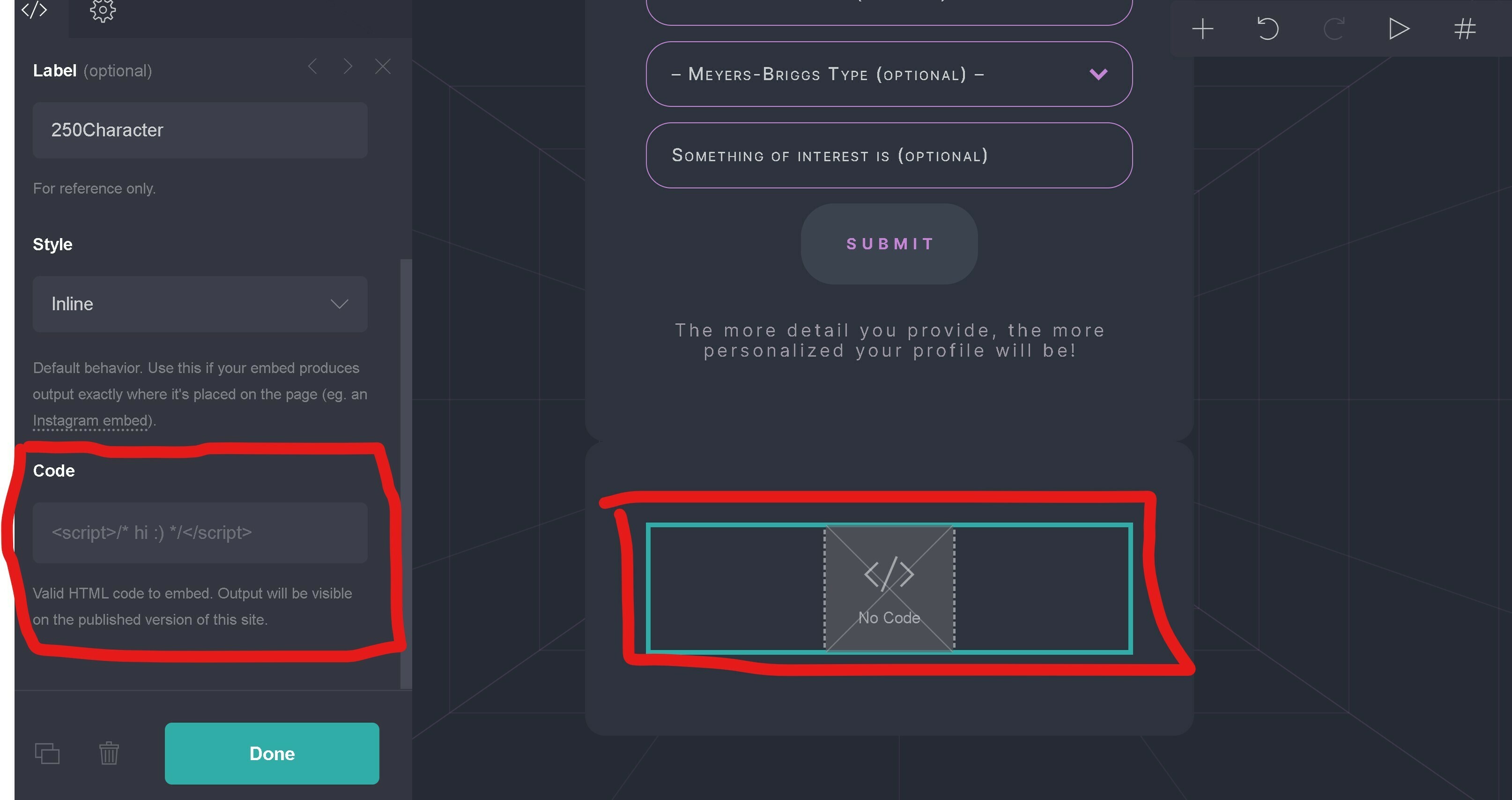
Import text data from zap into a newly coded field in my website.
My specific example- fill out a form, the data passes through openai via zapier, and then populates openai response on my website into output window.
Does anyone have insight into this?