Hi Fellow Experts who code!
I’ve got a perplexing issue that I just cannot figure out. I’ve got an effective workaround for it, but would love to know if anybody knows the root of the issue and whether this is an issue with ClickUp or Zapier.
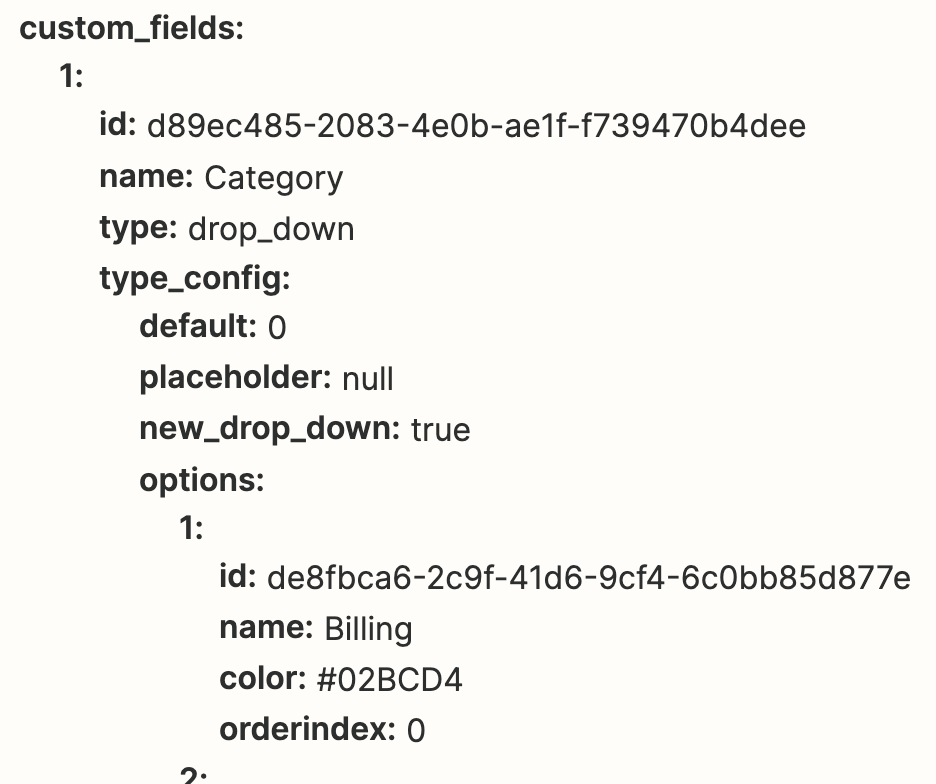
When you call a task from ClickUp (via either native Zapier app or webhook), it returns a standard JSON payload which has grouped information that should, in theory, be easy to parse.

But when you bring this into a subsequent step (in my case, a code step), it separates it into a whole bunch of categories as strings with comma separated values (ex, Field Names: “Name, Phone, Email, Address, City”). When a particular category doesn’t have values at a particular index, it shows consecutive commas (ex. Field Values: “Todd Harper,,,,Minneapolis”).
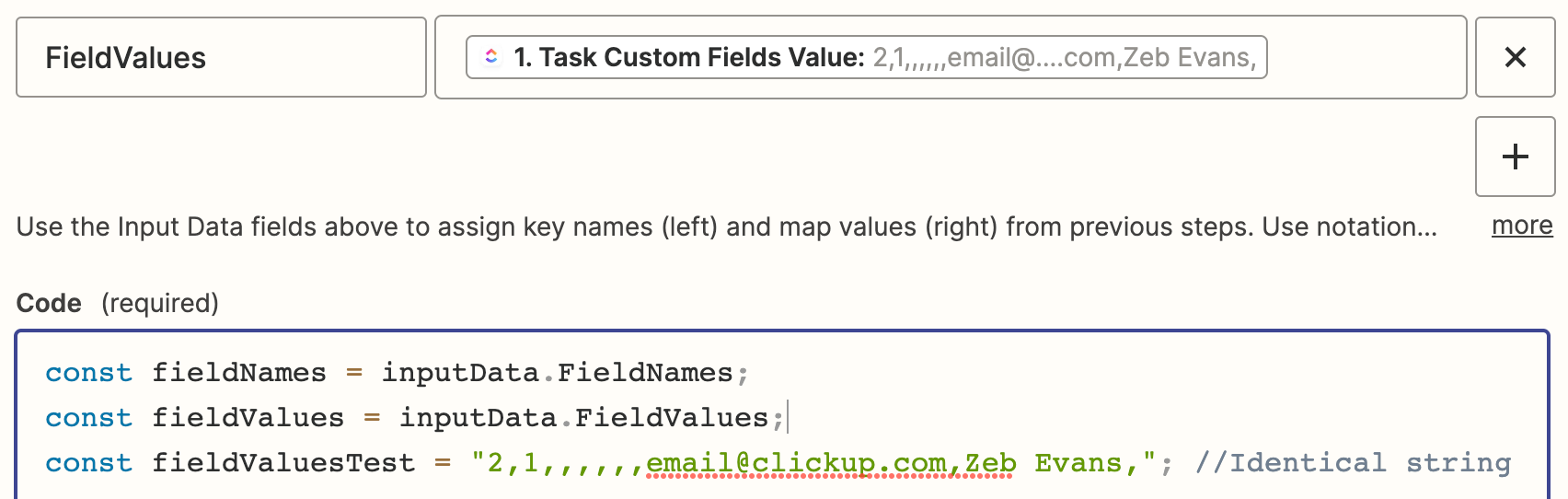
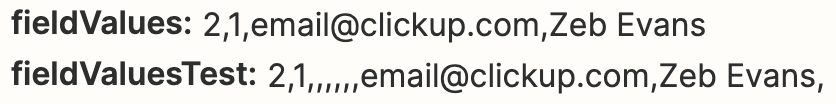
None of this is particularly a problem. BUT...for some reason, Zapier completely ignores the consecutive commas. It’s just as if they don’t exist. No amount of data manipulation, .replaceAll(“,,” , “, ,”), or other strategies I’ve tried over the course of a couple of months or so have been successful. Typing out a test string with exactly the same data returns as expected:


This makes it impossible to return, for example, the item at index “email”, because email should be in the 9th position, but for some reason, it’s in the 3rd.
Any ideas???




