Hey folks, I’m looking to connect to the Amelia API on my Wordpress website using Zapier. From what I’ve read in the Amelia API documentation it looks like Zapier should be able to perform POST and GET requests by following the ideas in this document:
https://wpamelia.com/amelia-api-appointments/#1695718332708-4aa4d6c1-6000
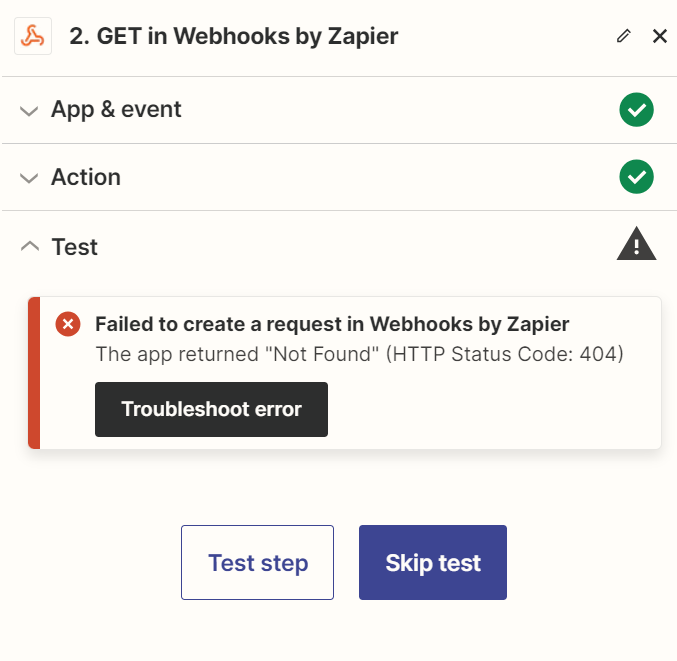
I wanted to start things off simply, so I just attempted to perform a GET request for the single booking that I’ve made on my website. However, this request returns a 404 error “Not Found”.

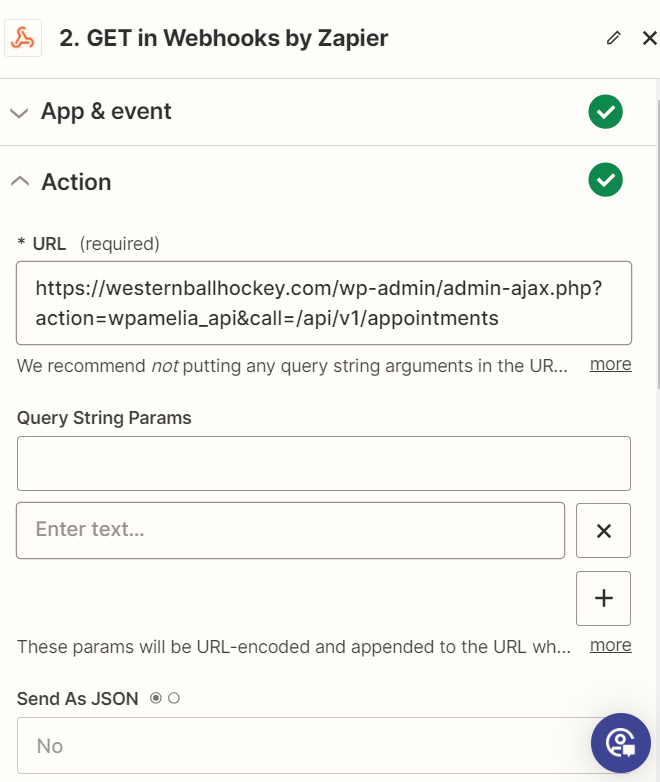
I believe all protocols have been followed but I’m new to working with API so there must be something simple I’ve overlooked. In Zapier, I’ve set up a GET request via Webhooks by Zapier and the URL is as follows:

https://westernballhockey.com/wp-admin/admin-ajax.php?action=wpamelia_api&call=/api/v1/appointments
The recommended URL says this:
Amelia API paths start with: {{your_site_URL}}/wp-admin/admin-ajax.php?action=wpamelia_api&call=/api/v1
So I think I’ve done this correctly as the only difference is the “appointments” part at the end, and “appointments” is listed as the correct path for this GET request based on the first link in my post.
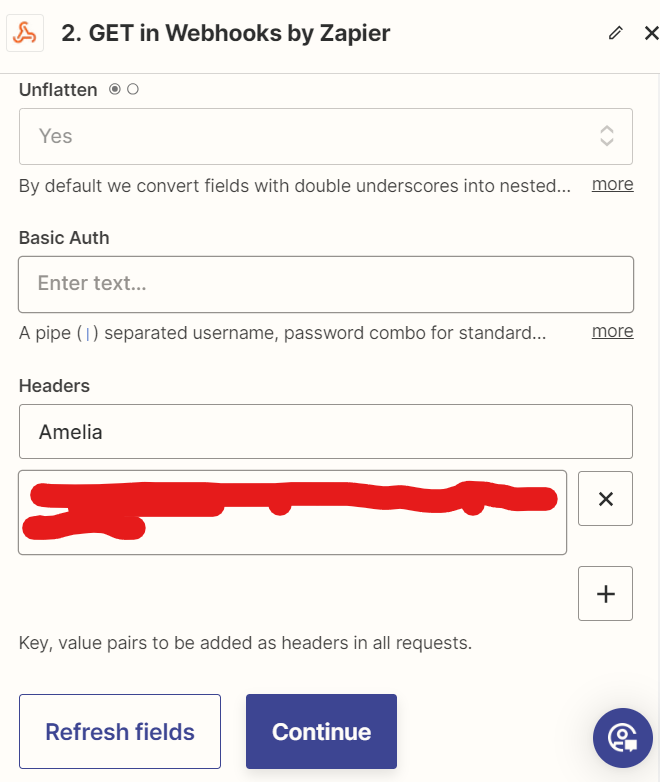
So as I understand it, this URL follows the protocol exactly explained by the earlier link. And because this is a GET request and not a POST request, from reading the documentation it looks like I do not need to add in any parameters besides the authentication header. In this case, Amelia says to use “Amelia” as the authentication header and the API key as the value associated with it. I believe I have done this properly as well.

I’m not too sure where to go from here. I thought this would be a simple authentication and then I can play around with it to become more competent but it seems that just making that first connection is not looking too good at the moment.
I do have the proper Amelia subscriptions so that the API keys are valid and I did generate those keys on my website and saved them. Any advice on troubleshooting or perhaps additional tutorials and documentation would be highly appreciated!




