I am aiming to build a no-code site akin to Mad Libs.
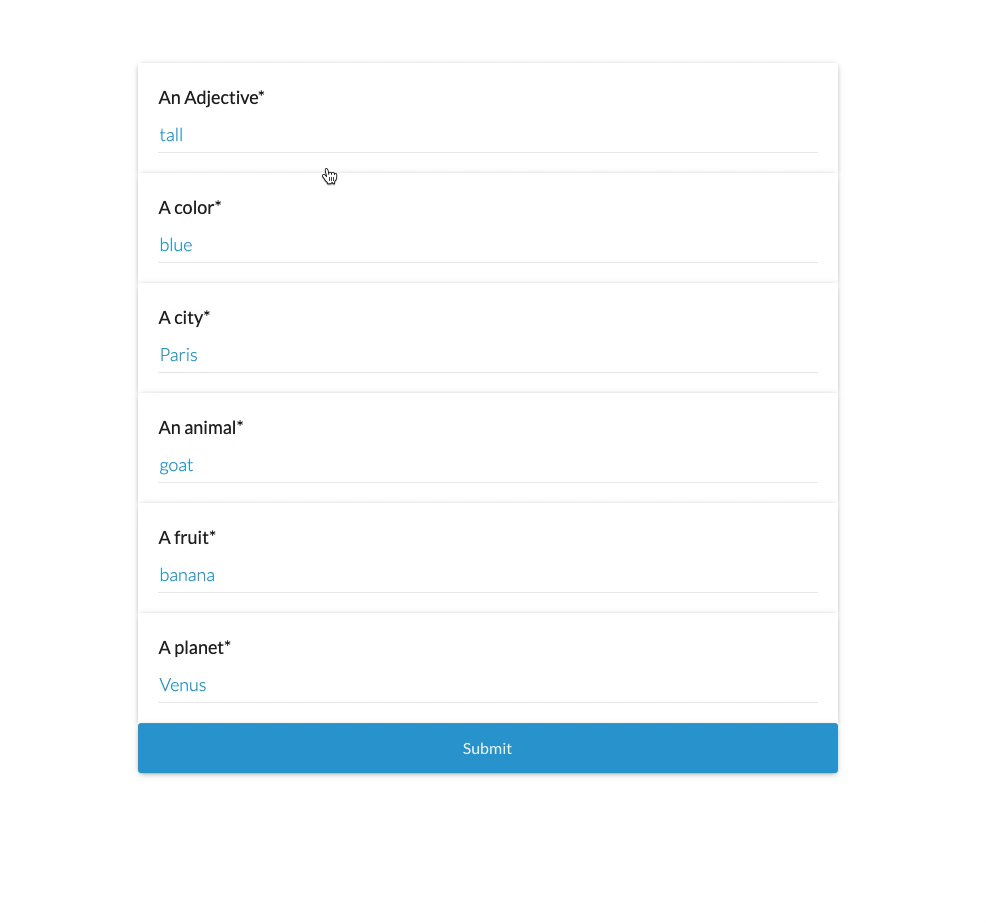
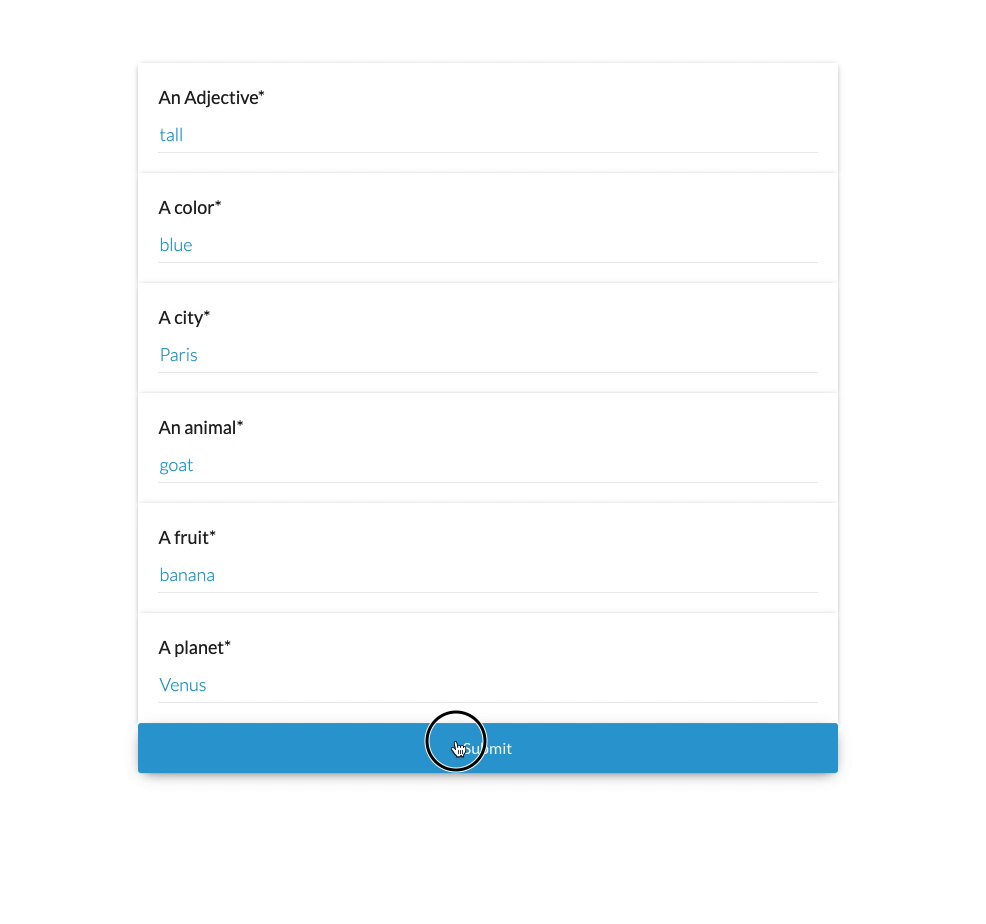
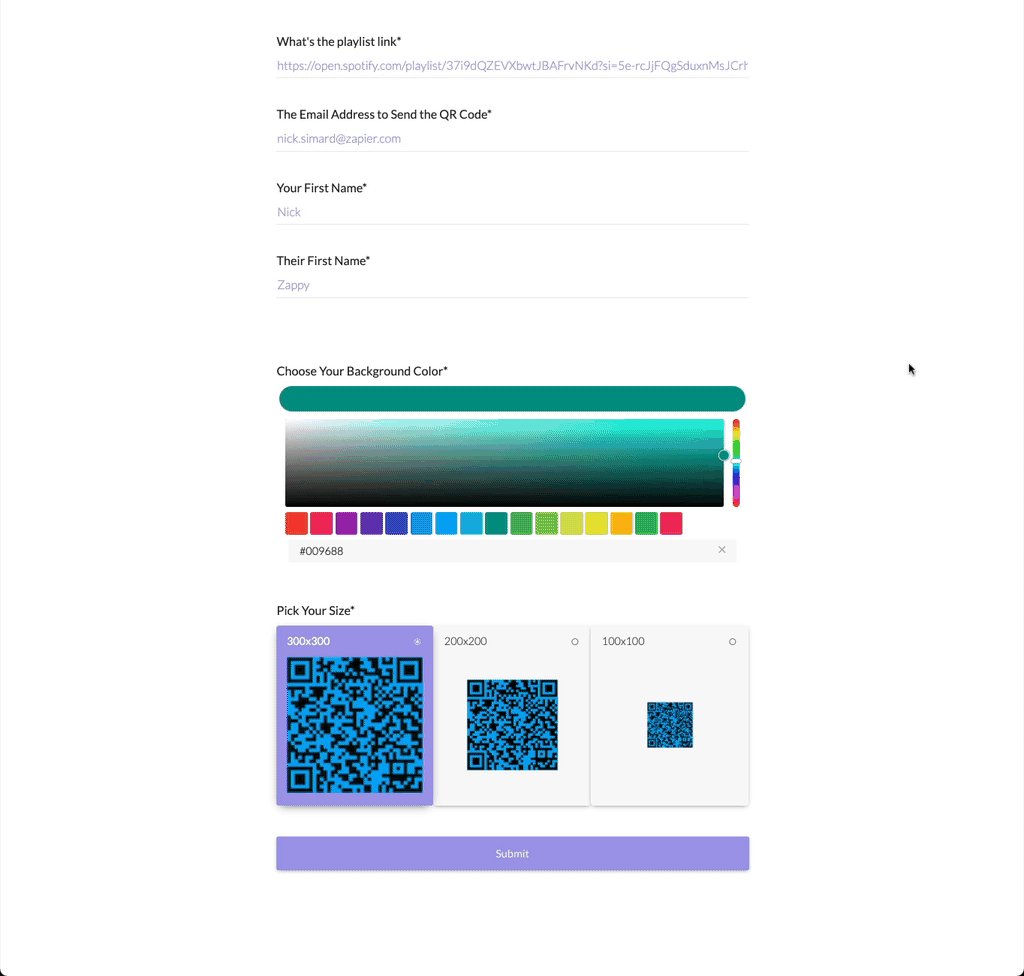
A user comes in, fills out a form (let’s say name | hair color | city), that data goes into Sheets or Airtable. Then I want to run a job using zaps, where those field entries are sucked up to populate fields in a short story (2-5 pages long).
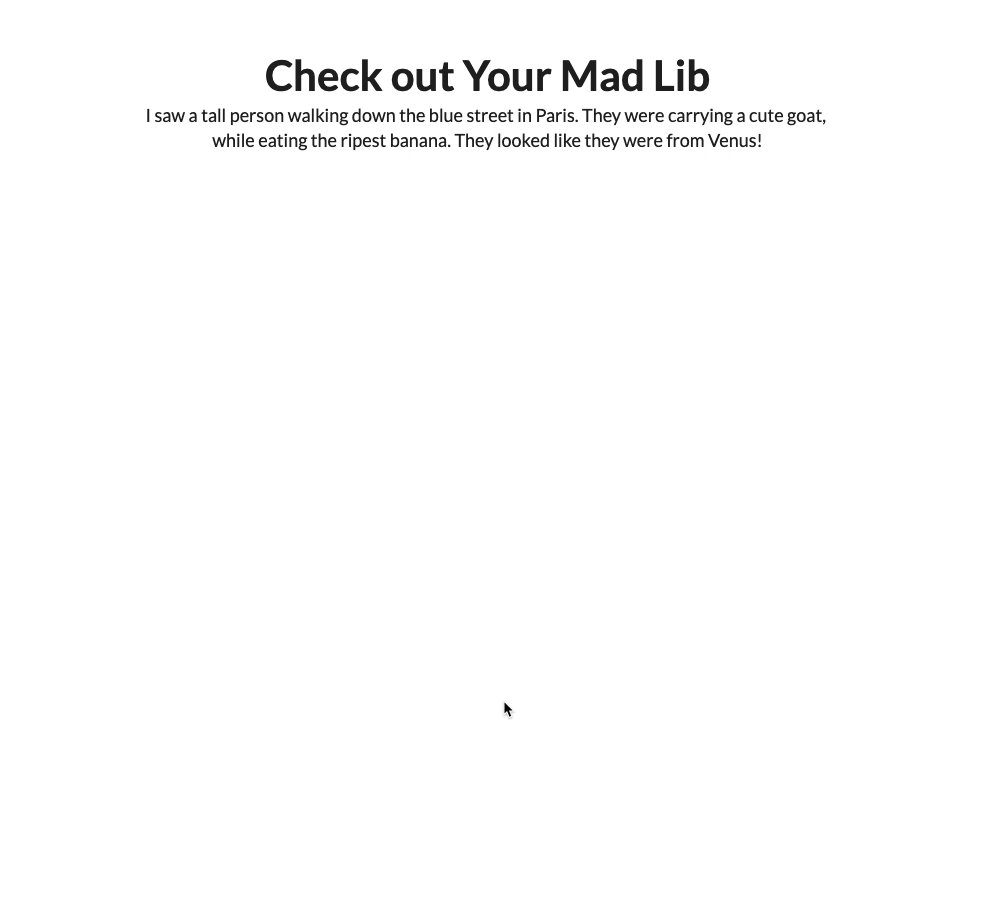
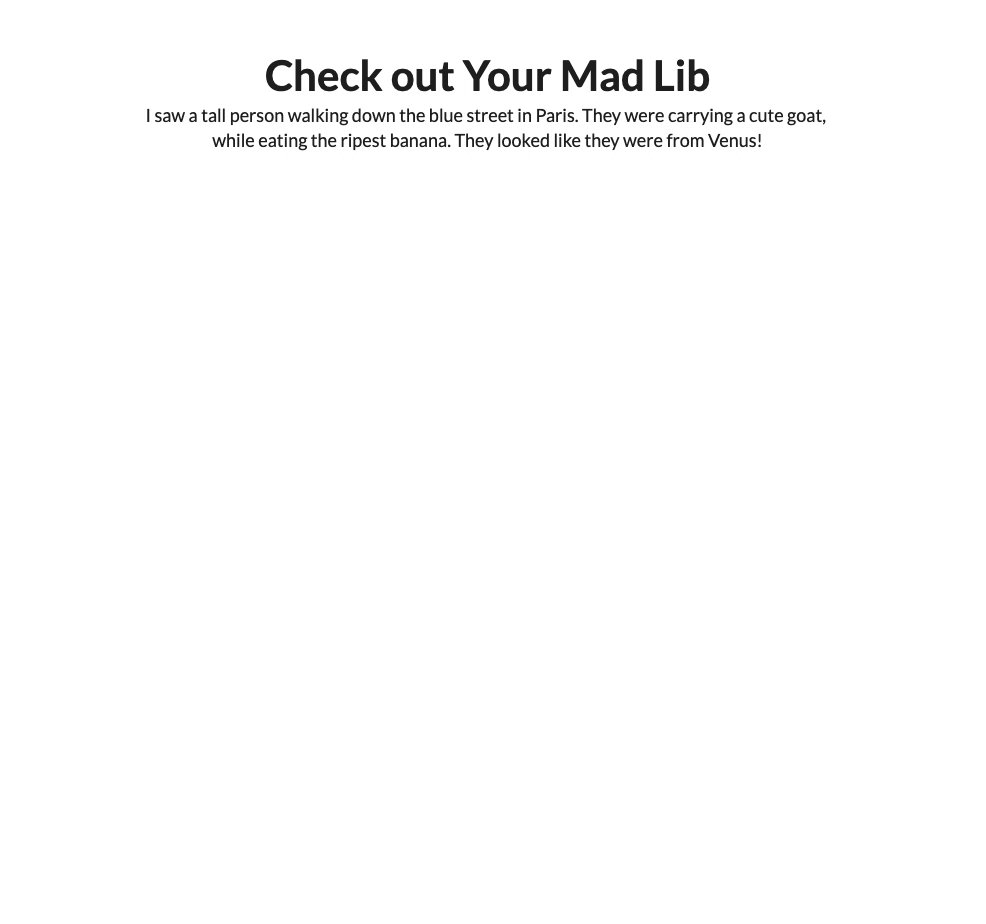
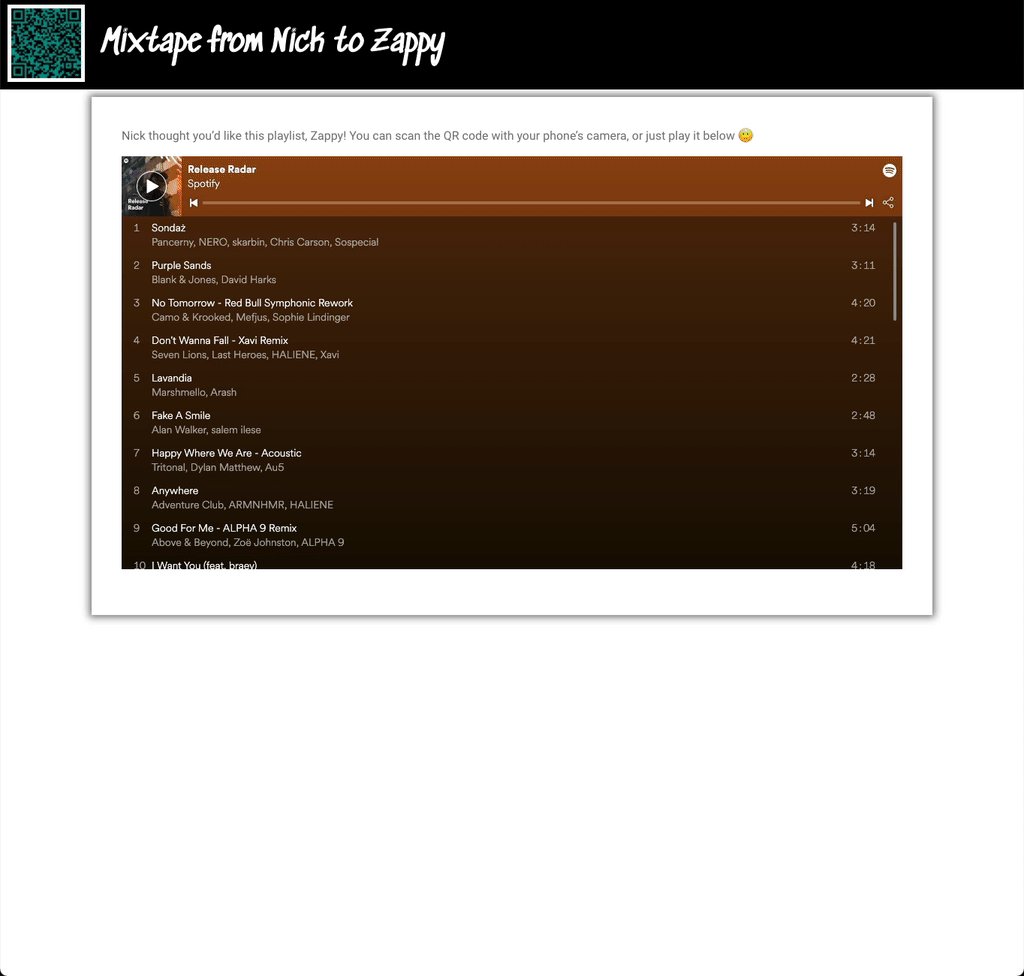
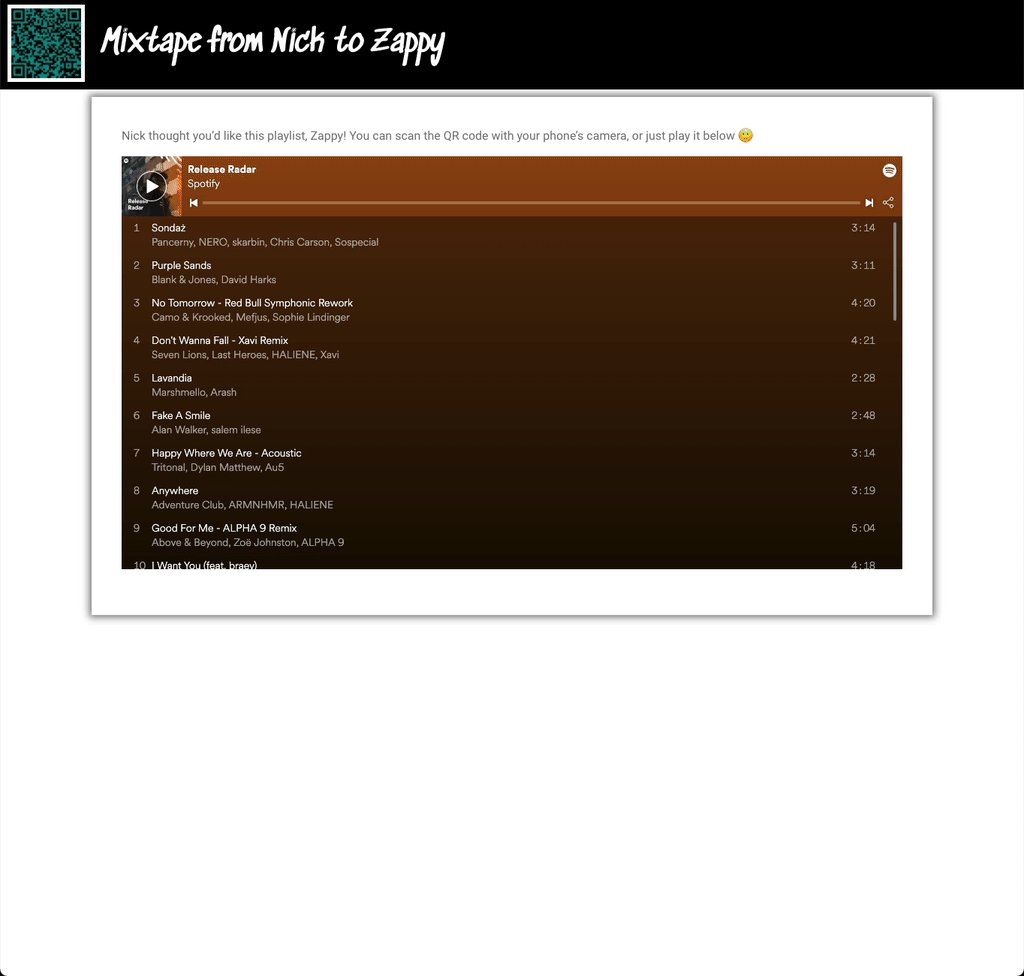
Ideally each generated story would live on it’s own page on my site. Perhaps as HTML, perhaps as an embedded PDF or other doc.
How could I do this with Zaps? Would Formstack Docs be best integration?
Any clever ideas welcomed, I am learning as I go!