Hey friends! Want to have a Zap submit Google Form responses? And have those responses appear in the list of form responses in Google Forms, as well as in the connected Google Sheet?
Well, I have good news for you! After some digging through Google’s API docs, I figured out a way to do that using a Webhook action. You’re welcome ;-)
Requirements
In order to set up the webhook we simply need to know two things:
-
The URL for your Google Form
-
The IDs for your Google Form fields
Don’t know how to find that info? No worries, we’ll be covering that next...
How to get the URL for your form
In Google Forms, click on the eye icon to preview your form:

This will open the form in a new tab. In the address bar you’ll see the URL for your form:

How to get the IDs for each form field
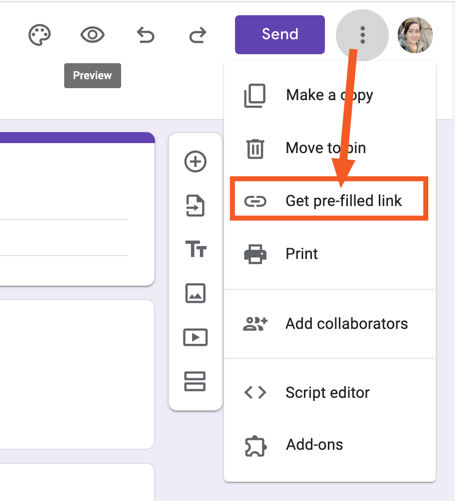
A easy way to get the field ID is to use the pre-filled link option. To get the pre-filled link, when editing your Google Form click the 3 dots icon on the top right of the screen and select Get pre-filled link:

This will open a new tab with a preview of the form. Here you’ll need to fill out all of the fields in the form so that they have a value. Then click the Get Link button.
At the bottom of the screen a message will appear with a link that says COPY LINK - click that to get the pre-filled link copied to your clipboard.

Here’s an example of how that pre-filed link would look:
https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/viewform?usp=pp_url&entry.39984557=Clark+Kent&entry.312118451=DC!&entry.604818352=Superman
In the example above, I’ve highlighted the IDs of each field in bold. These are followed by the value that was entered for each field.
Setting up the Webhook
In the Zap that you want to have submitting the form, add a Webhooks by Zapier step and select the POST action event.
For the URL we’ll want to take the form URL we found earlier and replace the viewform text that appears at the end of it, with formResponse instead. The new URL will look something like this: 
Next, make sure the Payload Type has been set to form:

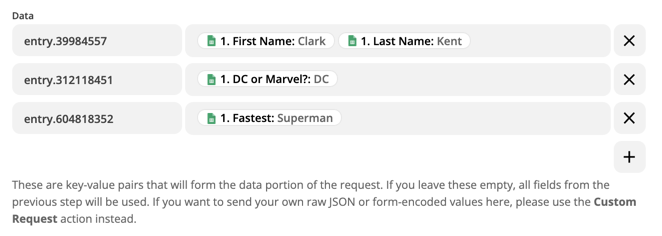
Then in the Data section you’ll want to start copying over the IDs for the fields from that pre-filled link. The IDs should go on the left and the values to be added to those fields should go on the right:

For fields with predetermined options to choose from (like checkboxes), make sure the values you’re sending exactly match the available options or you’ll run into a Bad Request error.
Finally, you’ll need to add a Content Type header with a value of application/x-www-form-urlencoded:

Next, you’re ready to test your Zap. From the Test Action screen, click the Test & Review button to submit the response. That should then add the test form response into both Google Forms and Google Sheets:

And that’s it. I hope you find this workaround useful! :)




