One of the best ways to send automated emails in Zapier is using an email template. This template can be hardcoded HTML in a send email action step using a Zapier email app such as Gmail or Outlook.
However, having this email message hardcoded would be a pain to maintain since the Zap would have to be deactivated if a change to the template was required. Futhermore HTML isn’t user friendly. The person creating or editing the template would have to know how to write HTML code.
Wouldn’t it be easier if this template was a beautiful Google Doc instead of HTML?
But how do you get that Google Doc to spit out HTML when you need to send it as an HTML email? Here’s how.
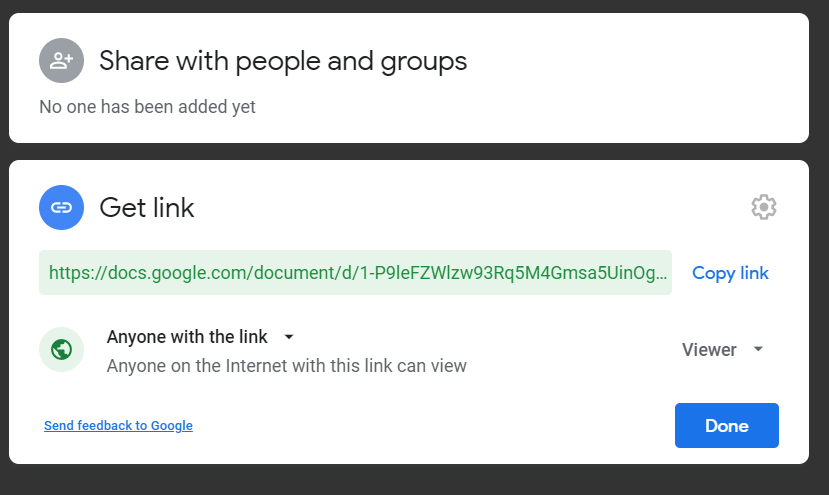
The first step is to ensure the Google Doc has a publicly viewable URL by sharing it with at least “Anyone on the Internet with this link can view”.

Next copy the link. It should look like:
https://docs.google.com/document/d/1-P9leFZWlzw93Rq5M4Gmsa5UinOgRp6wj7tpP6k7tXA/edit?usp=sharing
Finally replace everything from and including the “edit?” onwards in the URL with “export?format=html”. It should look like this:
https://docs.google.com/document/d/1-P9leFZWlzw93Rq5M4Gmsa5UinOgRp6wj7tpP6k7tXA/export?format=html
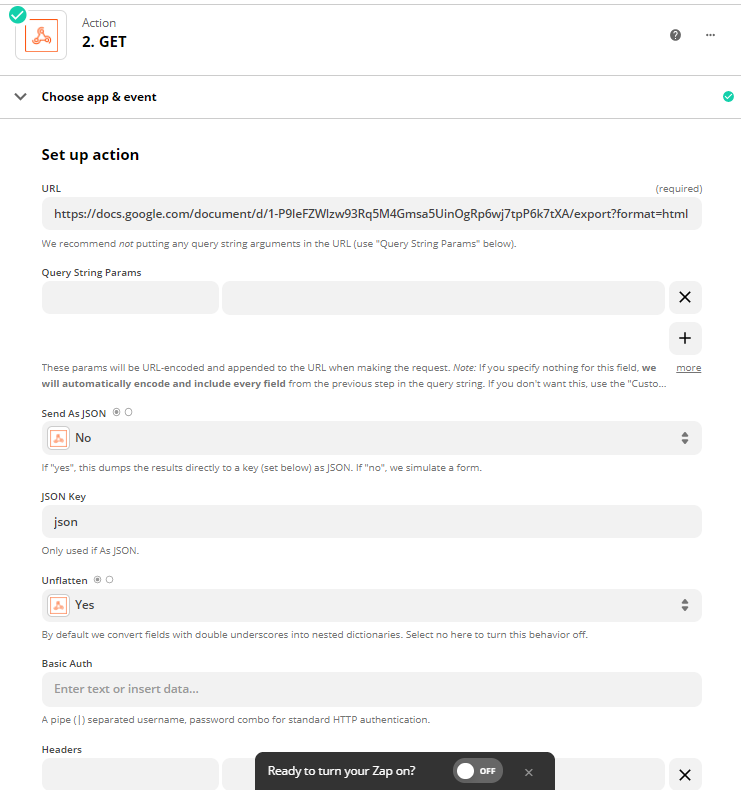
After that you can just use a Webhooks by Zapier Get action step to retrieve the HTML in your Zap:

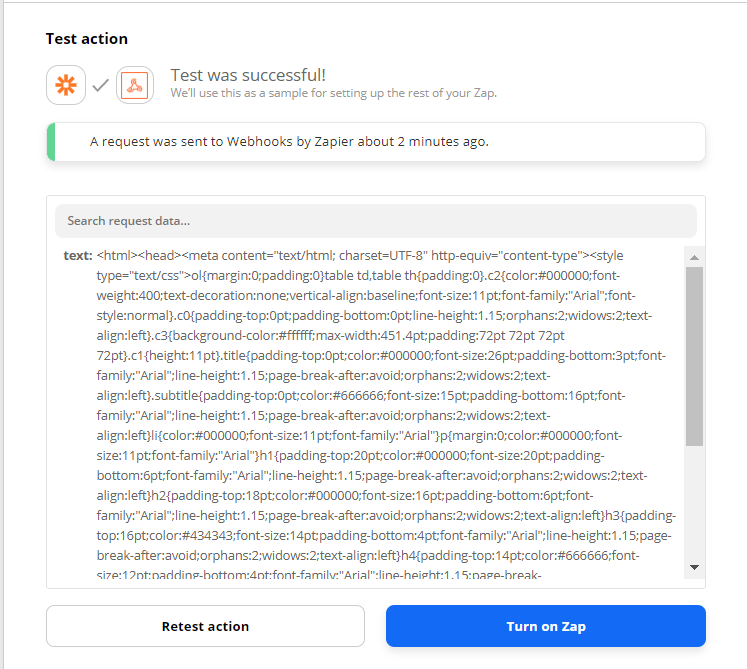
Here is what it will return:

Finally the “text” field containing the HTML can be mapped as the HTML message in your favorite email app, and you now have a dynamically editable Google Doc Email template.