My first intention was to to collect the Google Clic ID from google ads into livestorm registrant and push it back to google ads to recrod and offline conversion.
Problem : Livestorm doesn’t store natively the google clic ID.
Solution :
- Connect to your livestorm admin acount
- crate a new personnalized field called "GCLID" on Livestorm.
- Ad this field to the subsciption form of your event (it will be hidden by the following script)
- Go to the “apps” section
- select the app “custom code”
- Copy and paste the following script code (for more information see instuction here: Custom Code) :
<script>
window.addEventListener("load", function () {
const params = new URLSearchParams(window.location.search)
const customFields = [
{ slug: "gclid", value: params.get("gclid") },
];
function fieldExists(selector) {
return !!document.querySelector(selector);
}
function waitForCustomBlock(selector) {
return new Promise((resolve) => {
if (document.querySelector(selector)) {
return resolve(document.querySelector(selector));
}
const observer = new MutationObserver((mutations) => {
const foundElement = document.querySelector(selector);
if (foundElement) {
observer.disconnect();
resolve(foundElement);
}
});
observer.observe(document.body, {
childList: true,
subtree: true,
});
});
}
const changeCustomFieldValue = (input, value) => {
if (input) {
// Ensure input exists
var nativeInputValueSetter = Object.getOwnPropertyDescriptor(
window.HTMLInputElement.prototype,
"value"
).set;
nativeInputValueSetter.call(input, value);
var inputEvent = new Event("input", { bubbles: true });
input.dispatchEvent(inputEvent);
}
};
async function handleCustomField(field) {
if (!fieldExists(`div[data-form-field='${field.slug}']`)) {
return; // Skip this field if it doesn't exist
}
const customBlock = await waitForCustomBlock(
`div[data-form-field='${field.slug}']`
);
customBlock.style.display = "none";
const customInput = document.querySelector(
`input[data-testid='${field.slug}']`
);
if (customInput) {
changeCustomFieldValue(customInput, field.value);
}
}
async function processCustomFields() {
for (const field of customFields) {
await handleCustomField(field);
}
}
const modalNode = document.querySelector("#teleport-end");
if (modalNode) {
const config = { childList: true, subtree: true };
const modalObserver = new MutationObserver(() => processCustomFields());
modalObserver.observe(modalNode, config);
} else {
processCustomFields(); // Directly process if modalNode isn't present
}
});
</script>
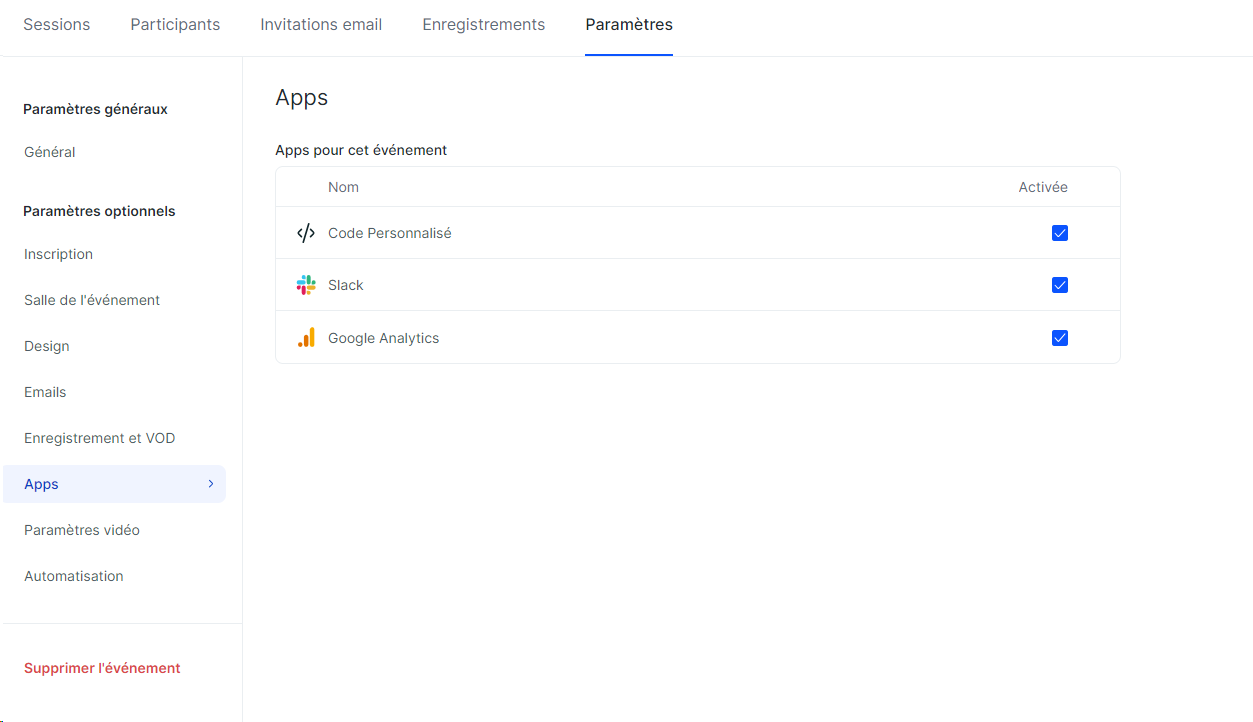
- Go to your event parameter and make sure the custom app is selected :

Then the GCLID will be collected and you will be able to make the link between your google ad and livestorm and to run a conversion target ad.
