As a ‘Geriatric Millennial’, I’m part of what is sometimes called the ‘analog youth, digital adult’ generation: I’m tech savvy enough to want technology to work instantly, whilst still occasionally being floored by how much it can do. I expect the internet to provide information at my fingertips whenever I demand it, yet I still have a childlike glee when I create an automation that my ten year old self would never have dreamed of.
The Zapier Chrome extension has just enough magic to impress my younger self, whilst giving me instant access to automation and information that my adult self demands.
Trigger Zaps at the push of a button
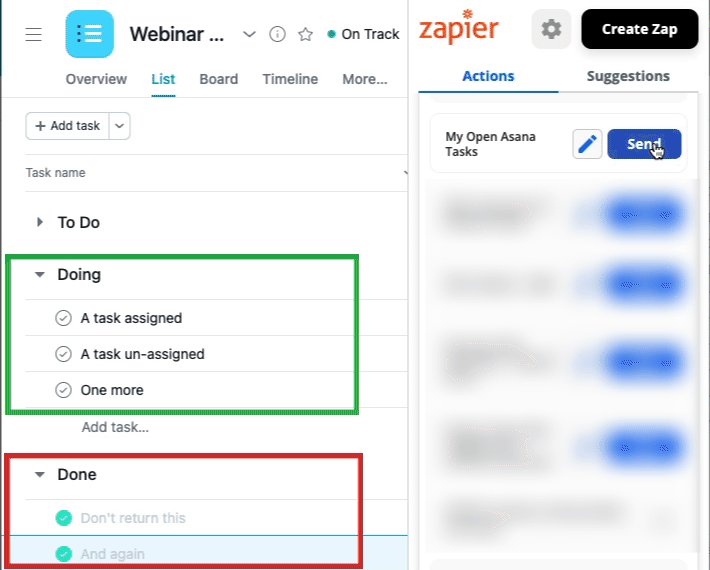
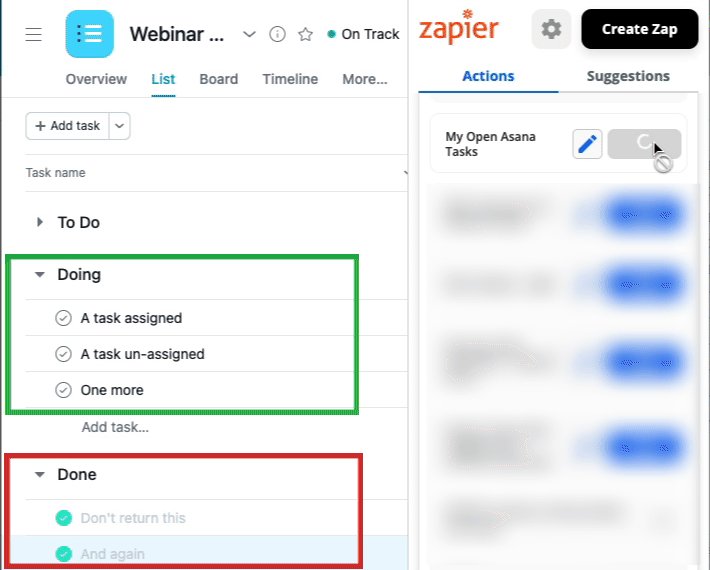
The Zapier Chrome extension allows you to trigger Zaps using an extension in your Chrome Browser.
You install the extension in the same way you would any other, through the Chrome Webstore. Once it’s installed, you can create Zaps using the extension as a trigger. To learn more about installing and getting started with the Zapier Chrome Extension, check out this help guide.
When you use the Chrome Extension to trigger the Zap, it also sends the following information:
- The name and url of the page that you’re on
- A timestamp of when the Zap was triggered
- The email address of the user who triggered the Zap (helpful for Zaps that are shared by teams)
Here at Zapier, we use Slack to communicate with our team and it’s important to keep your status up to date so folks know whether or not to expect an immediate response. I use the Zapier Chrome extension to quickly set my status to things like ‘Lunch’ or ‘BRB’
I do that with a really quick two-step Zap:
- Trigger from a New Push in the Chrome extension
- Then use the Slack action Set Status.
So, when I trigger the Zap using the extension, my Slack status changes to let my team know that I’m on a lunch break and I can do that without need to open Slack or even move to a new tab in Chrome.
Adding information
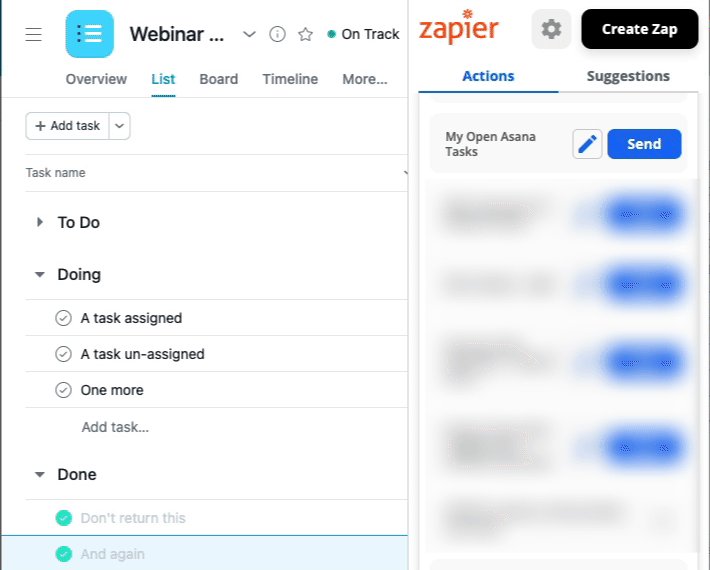
You can also add input fields to the Chrome extension trigger, allowing you to add information to use in the Zap. Sticking with Slack as an example, you could set your status to anything that you type into the extension:

This feature can be used to send any input to your Zaps. You could use it to create Trello card based on the input fields, create a calendar event or fire off a quick email.
Getting the information you need
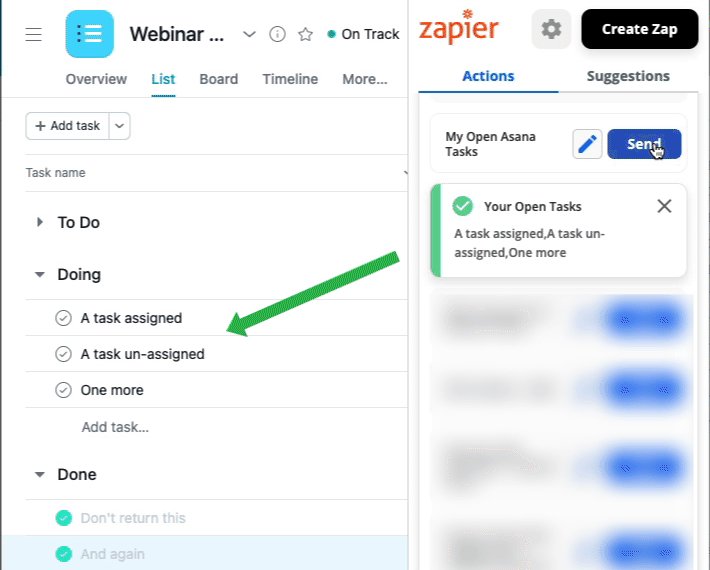
If you trigger a Zap using the Chrome extension, you can add an action that will send information back to it, so you can pull information without having to leave the page.
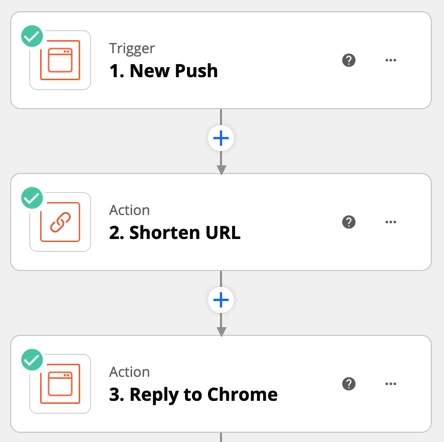
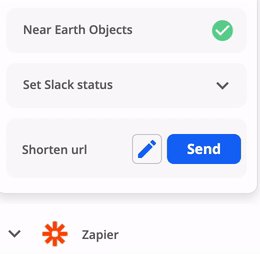
I take advantage of the fact that the extension also sends the url of the page you’re on and use this feature to quickly grab shortened urls. When I trigger the Zap it sends the URL shortener by Zapier, that creates a short url which is sent back to the extension by the next step of the Zap.

If you’d like to make that Zap, here’s a link to a shared version!
You can also add steps in the Zap that also send the shortened url to a Google Sheet, to a colleague in Slack, or anywhere!
You can also find a great example of using this feature in

Fun with asteroids
You may remember that I mentioned still finding wonder in technology, so let’s take a look at how we can have some fun with the Zapier Chrome extension.
NASA has a whole host of open source APIs that allow you to do things like see NASA’s Astronomy picture of the day, get coordinates for objects orbiting earth, and find out the weather on Mars! You can get information from the APIs using a webhook, which of course means that you can get it using a Zap!
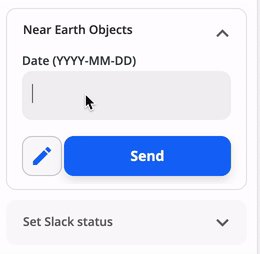
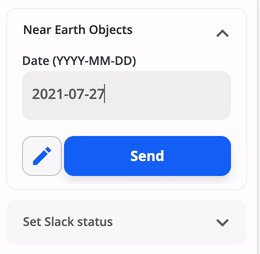
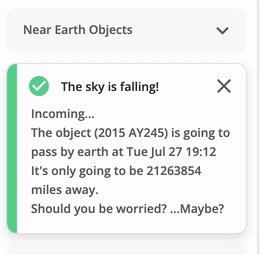
Using the Chrome extension and a webhook step, I made a Zap that tells me which Near Earth Objects (eg asteroids) are going to be passing by the earth on any given day. You enter a date into the Chrome extension and you’ll learn the name of an object that’s going to pass by that day, how close it will get to earth, and whether NASA classifies it as a hazard.

You may think that this is a very silly example, but when you’re trying to get out of a social engagement, it’s hard to argue with “Sorry, there’s a potentially hazardous asteroid passing by at 7.15pm, so I need to stay in my bunker!” Either way, I still thing it’s pretty cool that I can use Zapier to learn about asteroids at the push of a button!
How do you use the Chrome extension in your organization? How could you put it to use? What do you want to be able to access right from your browser, without leaving the page?