Hey everybody! This week I’m going stay surface-level on a workflow that could really get into the weeds, in the hopes that it inspires you to try it out :)
The Challenge
Anyone who creates written content can tell you that it can be quite time-consuming and take a lot of time to do it well. So when it comes to sharing that content on social media it’s easy to do the bare minimum or to not do it all. What if you could automate it, and stand out in the process?
The Solution
I’m going to show you how to:
- trigger on your blog posts, wherever you’re creating it
- shorten the URL into something nice and memorable
- create a nice featured image populated dynamically with blog post data and that short link
- share it across whichever social networks you use.
Let’s Jump in!
Trigger (WordPress, Ghost, Medium, RSS Feed, etc)
There are triggers on new posts for WordPress and Ghost, and for Medium you can use RSS by Zapier (more info on Medium feeds here). This part is pretty straightforward.
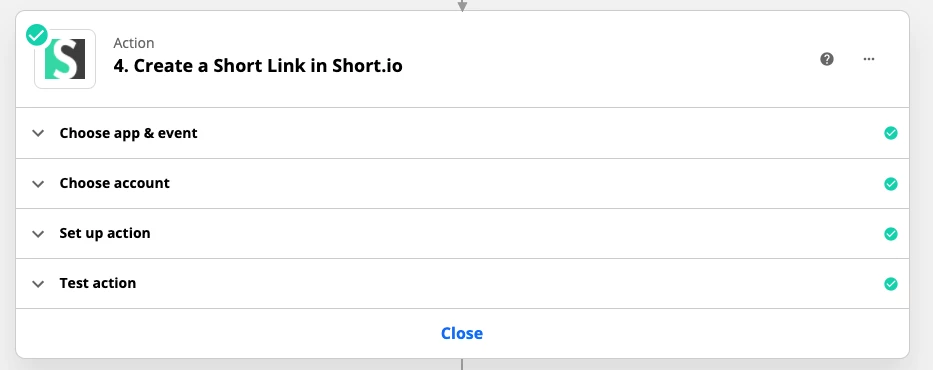
Shorten the URL

Zapier supports lots of different URL-shortening apps but the one I’m going to mention here is short.io (Zapier integration here). There are a couple of reasons:
- The free plan is quite generous and should be good for most casual use
- The UX/UI is really nice when you’re using their web app
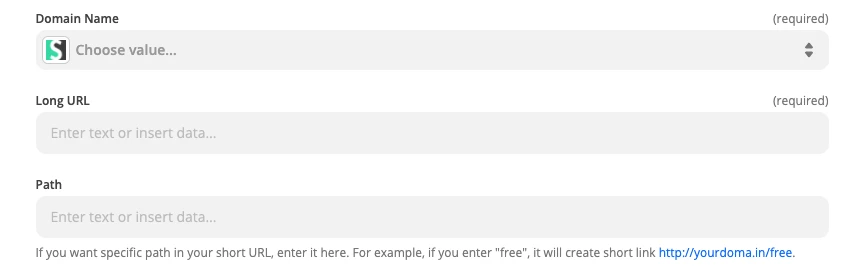
Once you’ve registered a custom domain (which I’d recommend), you select it here, map the field that contains the URL to your post and then you can choose whether you want to specify what shows up after your URL. The example they give is you could enter “free” and it would end up as http://yourdoma/in/free.

Create the Featured Image
Here comes the fun part, and what makes your social posts stand out. There are several services you can use for this, including Bannerbear and Glitterly. For casual use, I recommend Glitterly. Again, their free plan should be enough to accommodate this use case.
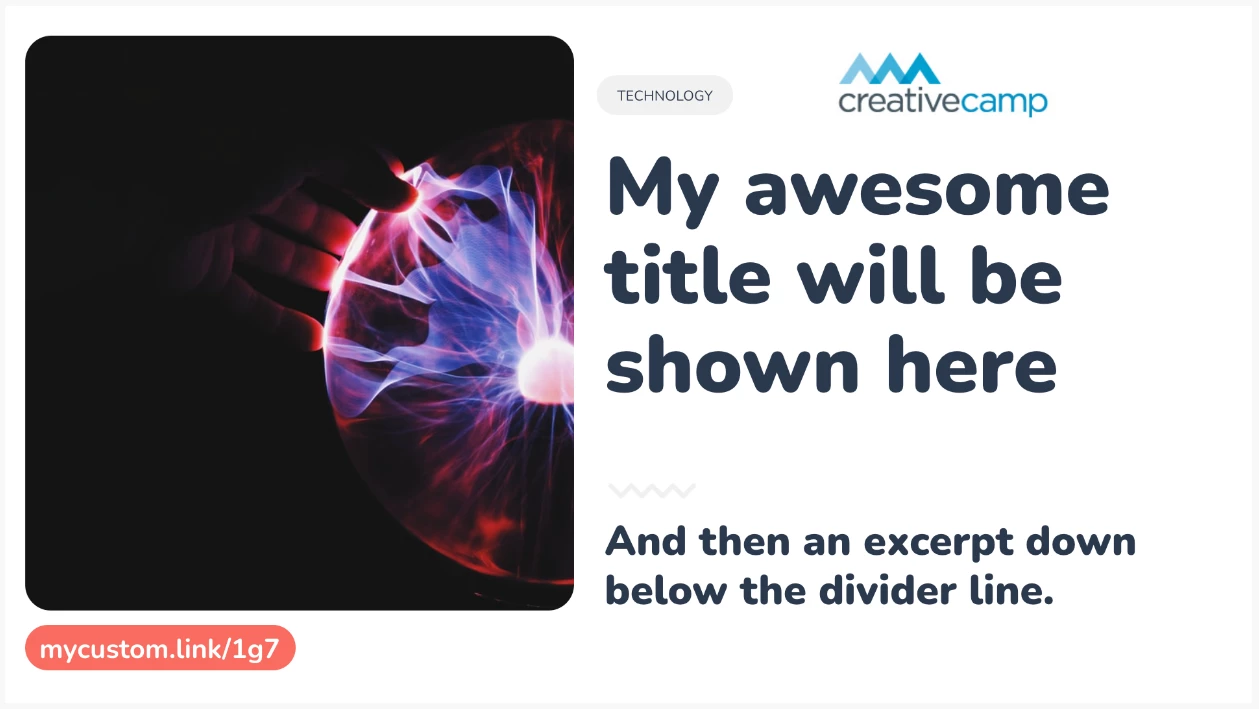
In a nutshell, you design an image template, specify where you’d like to programmatically add your own text and images, and voila:

So when my Zap triggers, I can replace every element you see above:
- the featured image
- the tag
- the logo
- the title
- the excerpt
- the short URL (using the output of my short.io step)
In the example above, I actually replicated the design of the Ghost theme I'm using, so even though it’s not a screenshot of my blog post, it very much feels like one.
Share on Social
The last step is to share the image on social media, which includes a very short link that someone could remember and type into an address bar. If you’re sharing to Instagram, for example, you can’t have functional hyperlinks so having it right in the image is a nice touch ;) Of course, you can also include that short link in the text of the post, for sites like Facebook, Twitter, LinkedIn, etc.
Wrapping Up
There you have it! With a URL shortener and custom image creator you can share something unique and eye-catching to social media. And the beauty of it is that you only have to design the image template once. The Zap does the rest of the work thereafter.