We do our best to ensure that the code in these articles works as advertised, but please be aware that Zapier Support does not officially help with code steps due to their advanced nature. Feel free to comment on the article or ask in the Zapier Community, where we have code-savvy users.
We do our best to ensure that the code in these articles works as advertised, but please be aware that Zapier Support does not officially help with code steps due to their advanced nature. Feel free to comment on the article or ask in the Zapier Community, where we have code-savvy users.
The Purpose
Use a Zap (JavaScript) Code step to fire a webhook using a HTTP GET request and include query string parameters.
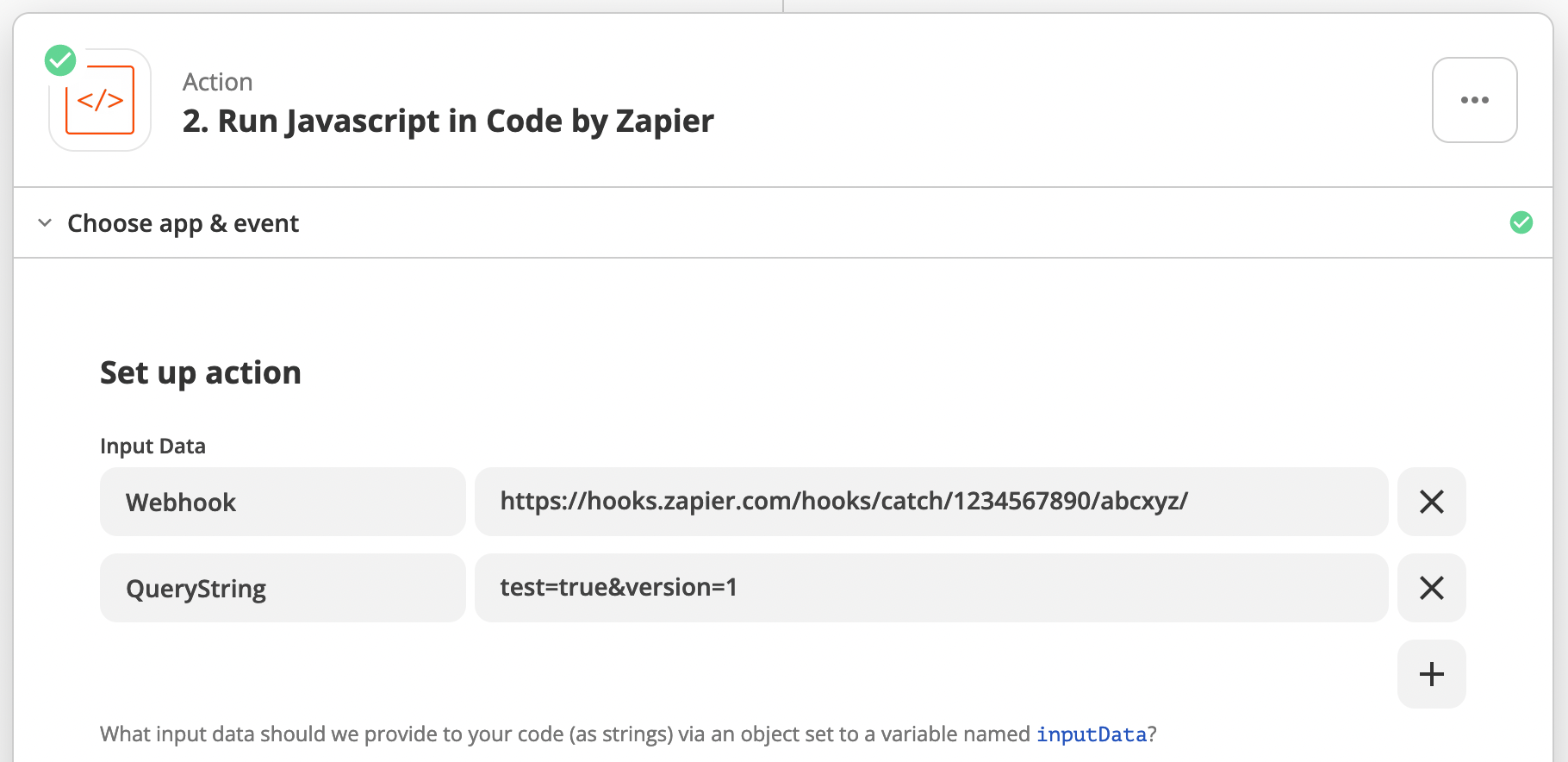
How to Configure
For the QueryString, the input should be [key]=[value] pairs separated with &.
NOTE: This example would fire a webhook to trigger a Zap that has a Webhooks (Catch Hook) trigger step.

Copy the Code
let Timestamp = new Date().toISOString(); // create a timestamp
let Webhook = inputData.Webhook.trim(); // Webhook from CONFIG input data
let QueryString = inputData.QueryString.trim(); // Query String from CONFIG input data
const Request = await fetch(Webhook + '?Timestamp=' + Timestamp + '&' + QueryString); // HTTP GET Request
const Response = await Request.json(); // HTTP GET Response
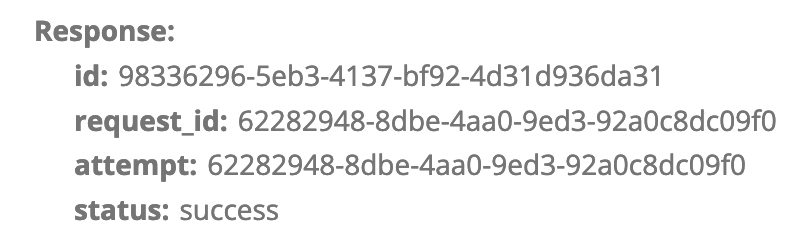
output = [{Response, Request, Webhook, QueryString, Timestamp}];The Results

NOTE: You can also use the Webhooks app to do this.
Contribution by Troy Tessalone
Troy is a Certified Zapier Expert who automates workflows with no-code and low-code apps to help clients save time and make money.