We do our best to ensure that the code in these articles works as advertised, but please be aware that Zapier Support does not officially help with code steps due to their advanced nature. Feel free to comment on the article or ask in the Zapier Community, where we have code-savvy users.
We do our best to ensure that the code in these articles works as advertised, but please be aware that Zapier Support does not officially help with code steps due to their advanced nature. Feel free to comment on the article or ask in the Zapier Community, where we have code-savvy users.
The Purpose
Use a Zap (JavaScript) Code step to fire a webhook using a HTTP POST request that includes headers and parameters.
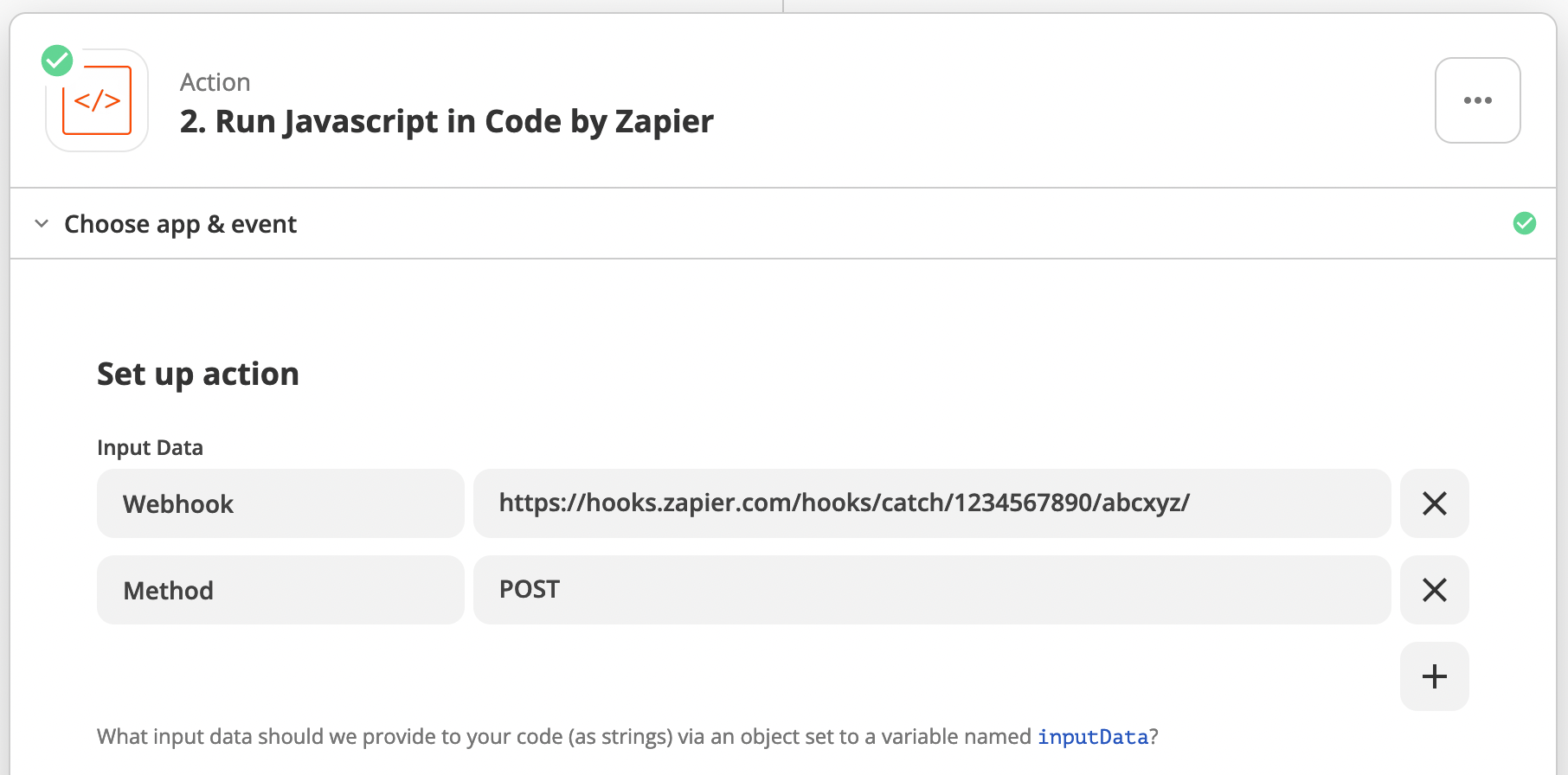
How to Configure
NOTE: This example would fire a webhook to trigger a Zap that has a Webhooks (Catch Hook) trigger step.

Copy the Code
let Timestamp = new Date().toISOString(); // creates a Timestamp
let Webhook = inputData.Webhook.trim();
let Method = inputData.Method.trim();
// creates the JSON Object to send with the key/value pairs
let JSONObject = {
"Timestamp": Timestamp,
"Test": "True",
"Event": "A1",
"Properties": {
"NameFirst": "123",
"NameLast": "ABC",
"Email": "test@tester.com",
"Phone": "555-666-7777"
}
}
// creates the Method, Headers, and Body of the HTTP POST Request
let Options = {
method: Method,
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify(JSONObject)
}
const Request = await fetch(Webhook, Options); // HTTP POST Request
const Response = await Request.json(); // HTTP POST Response
output = {Response, Request, Webhook, Method, Timestamp}
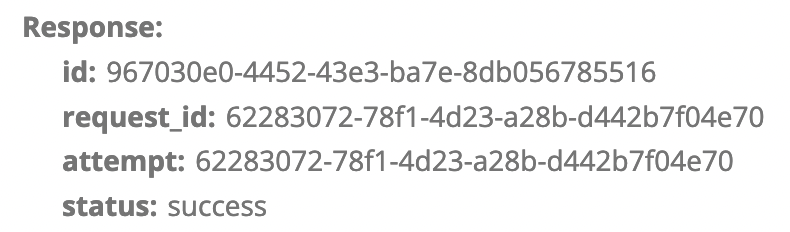
The Results

NOTE: You can also use the Webhooks app to do this.
Contribution by Troy Tessalone
Troy is a Certified Zapier Expert who automates workflows with no-code and low-code apps to help clients save time and make money.