Link preview data is not always available—sadly.
Maybe you need to get the header image from a WordPress post, or you’re building a Notion database with links, and would like to enrich it? If so, then this guide is for you. Here’s a few easy steps on how to set that up, with the help of a free API.
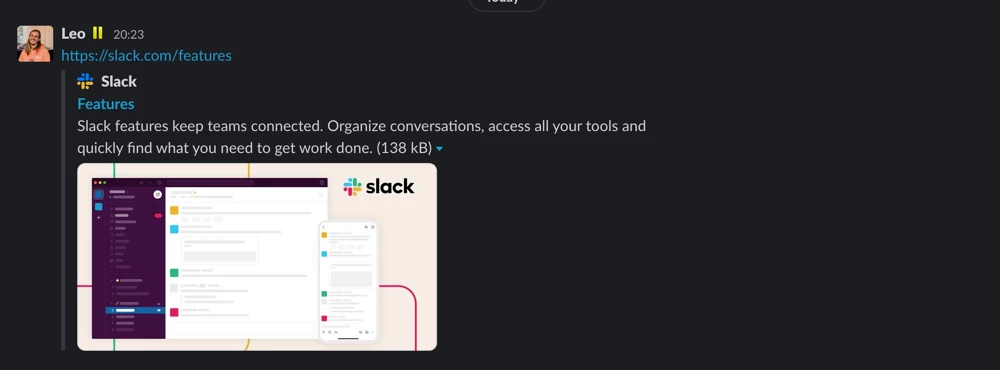
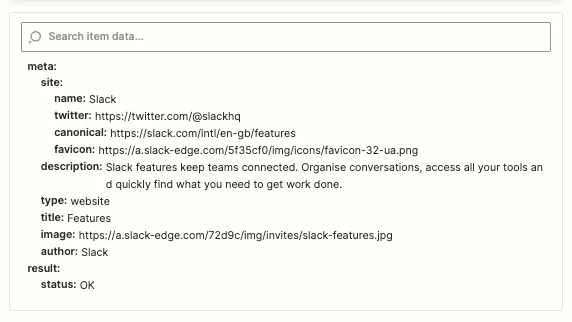
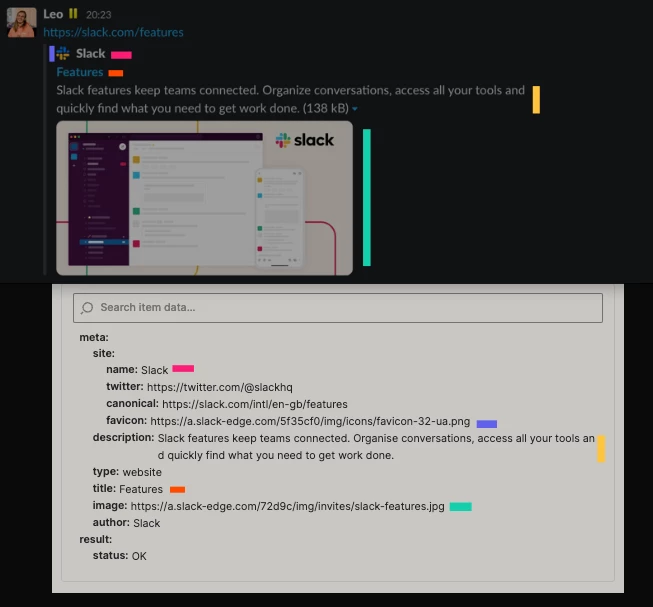
This is the data that we’ll retrieve:

Let’s go!
1) Creating an API key
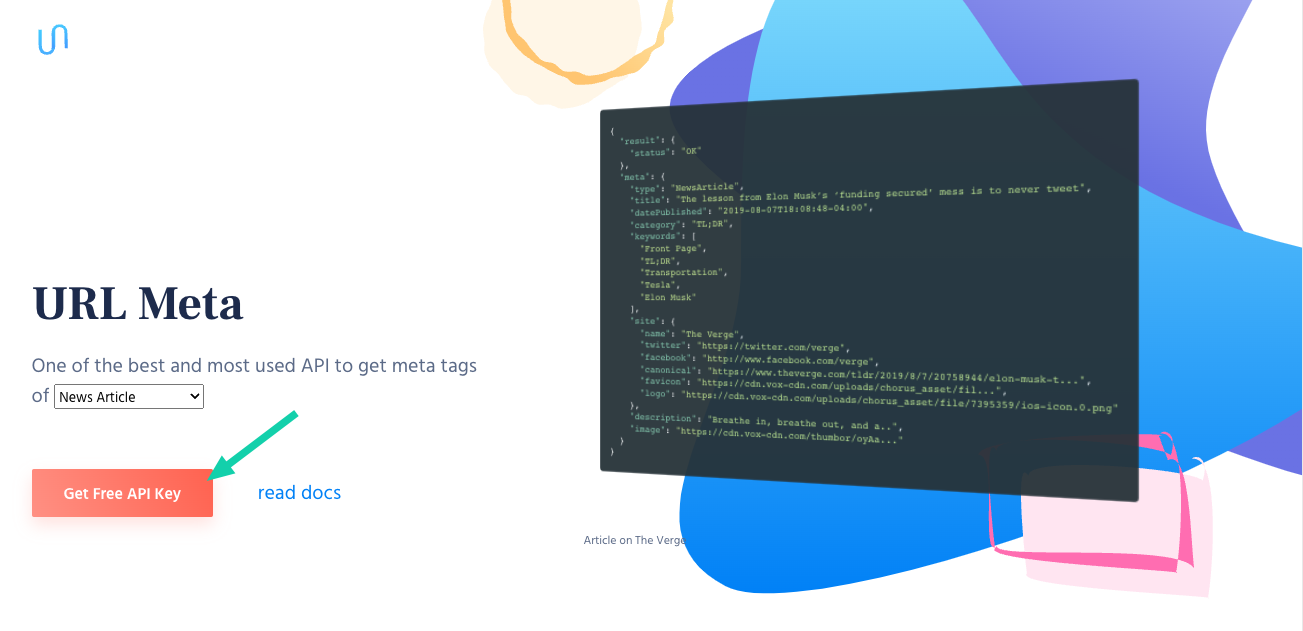
Scouring the internet, I found a couple of APIs that return link preview data. The one I landed on is called URL Meta

Create an API key on https://urlmeta.org/.
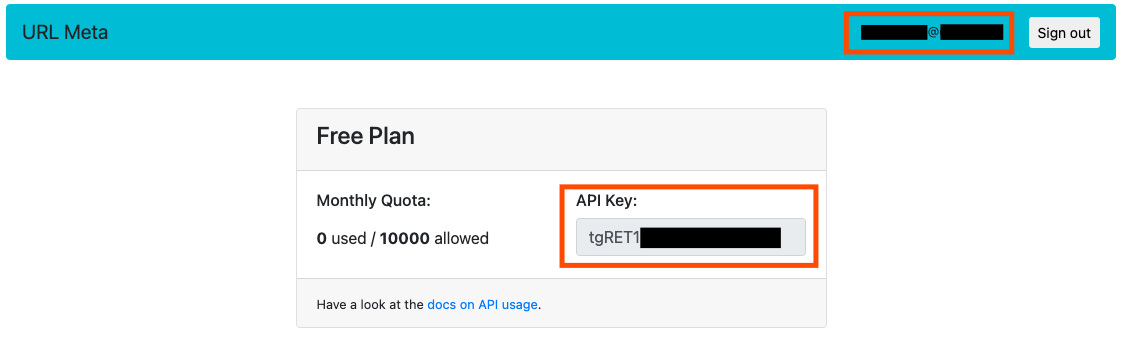
Once an account has been created, you’ll be able to copy your API key:

2) Base 64 encode your credentials
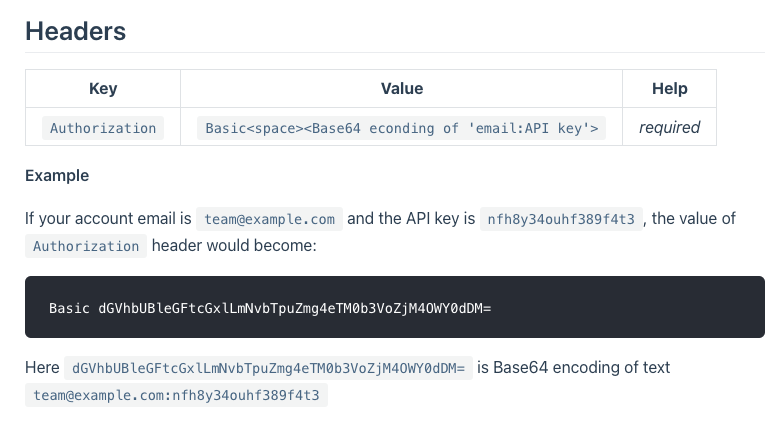
As per the API docs, we’ll need to base encode the:
email:apiKeyHere

And use the Authorization Basic header (more on that later). We’ll head to this link first:
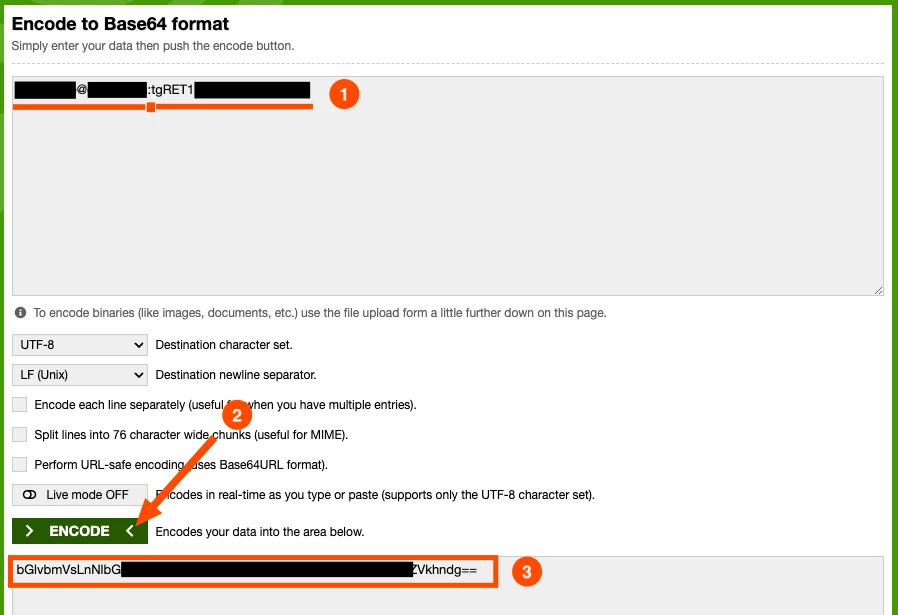
Then fill out the following details—and take these steps:

- Add your email address, followed by a colon, then the API key
- Click on the ENCODE button
- Copy everything that appears in the box
3) Setting up a custom request in Webhooks by Zapier
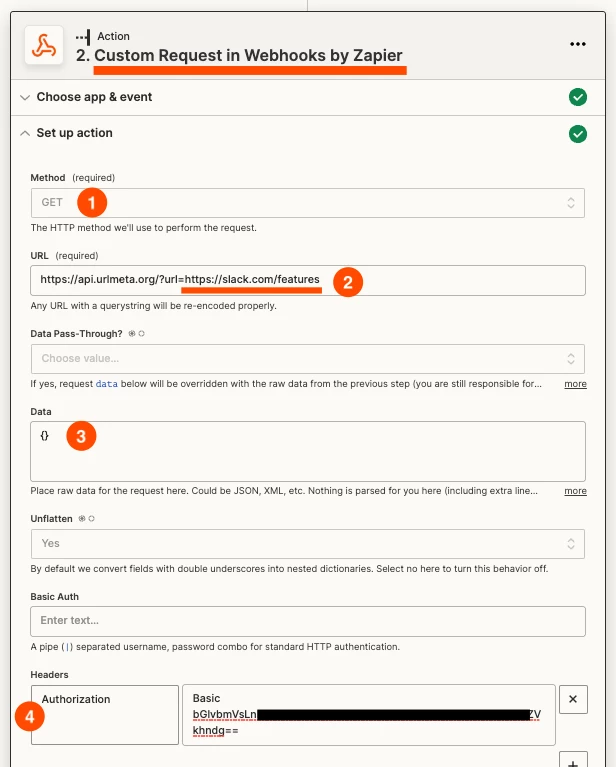
Now comes the easiest part! Here’s how it’s going to look:

- We’ll select the Custom Request in Webhooks by Zapier action
- Select GET
- Add the URL https://api.urlmeta.org/?url=XXX (and replace XXX with a mapped object from a previous step/or hard code it by manually typing something out)
- Add the `Authorization` header, then use `Basic baseEncodedValueHere`)
- Ready for testing!
The output:

And there you have it! We have a solution to dynamically retrieve link preview data.

Hope that helps!