You may have noticed that the Zapier Community (and the rest of zapier.com) looks a little different as of April 19th. There was a brand refresh, and part of that included the replacement of featured images for articles and product updates.
That meant that almost 400 images would need to be replaced, with ones that adhere to the new branding and design.
What We Didn’t Want To Do
We sure as heck did not want to navigate to each and every post that needed a new image, then go through the tedious clicking, finding image, saving post, etc.
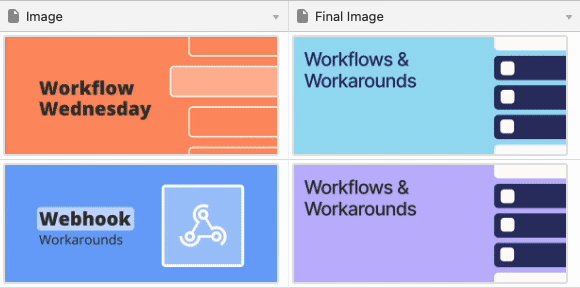
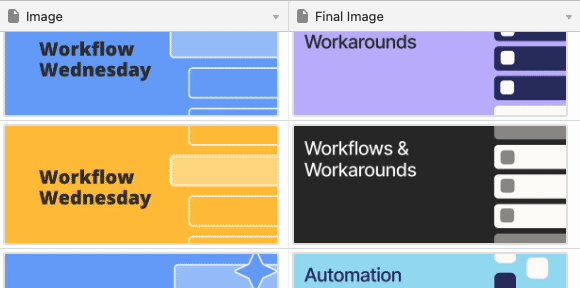
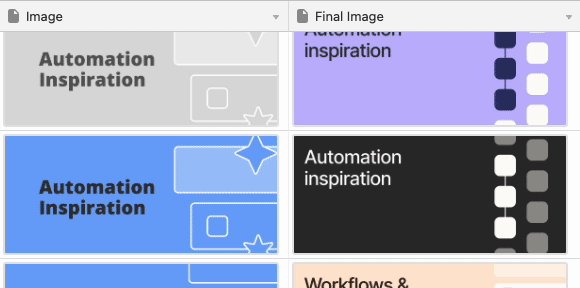
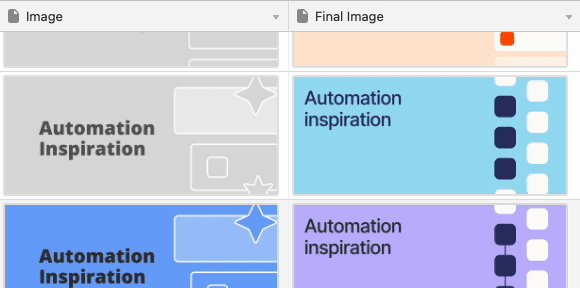
We have 4 colors that we cycle through for featured images, so part of the exercise was to document all of the posts in chronological order, then export the images in one of the four color options. That way as you scroll through them, you shouldn’t see a bunch of consecutive identical images.

So How Did We Approach the Challenge?
1. Use the inSided API to Export All of the Articles/Product Updates into Airtable
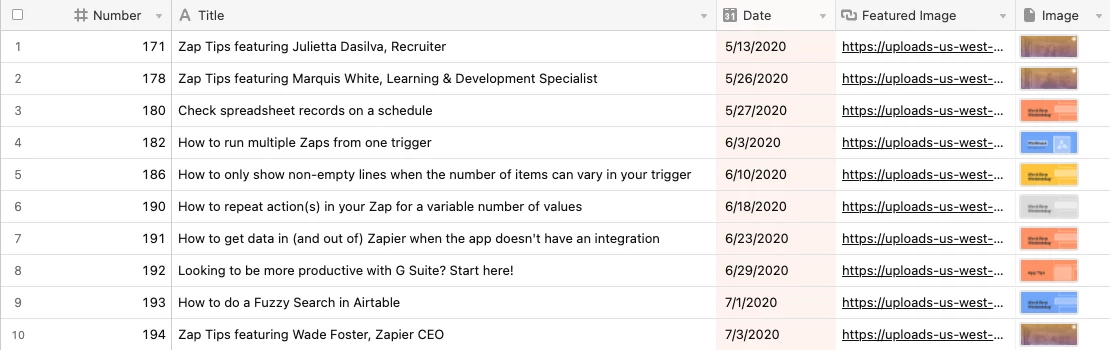
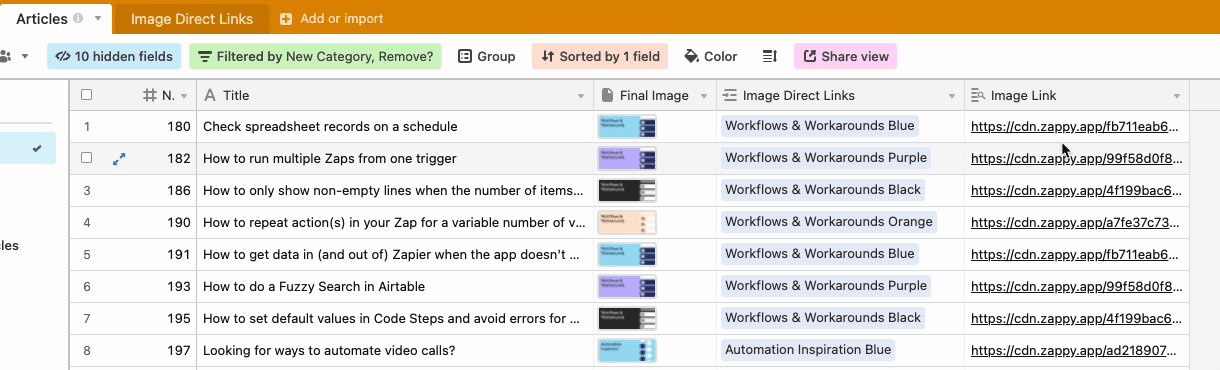
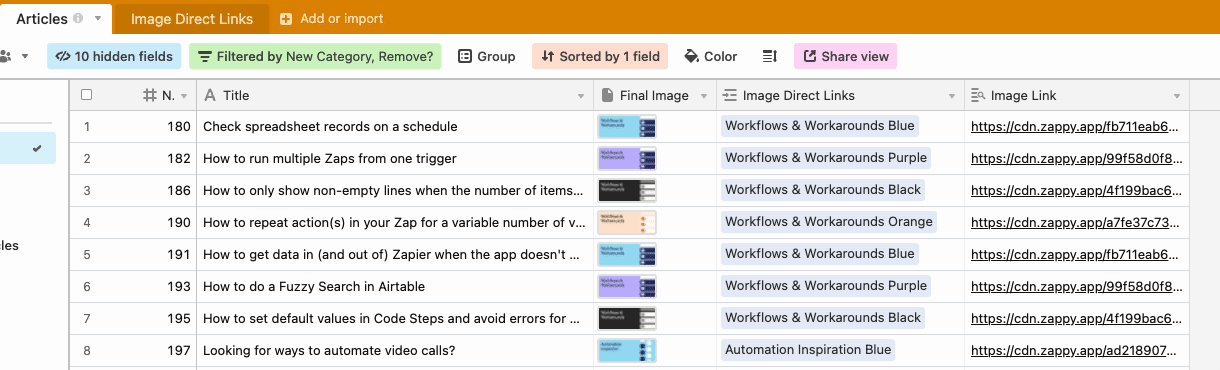
The first step was to create a table in Airtable that would contain the following information about each item:
- The post’s ID (important for when it came time to replace the image)
- The publish date
- The title of the post
- The current featured image, both as a link and as an attachment (to see the preview in Airtable)

I then used a Zap to retrieve all of the items from inSided, then populate the Airtable. I added a few extra fields to the table as well:
- New featured image
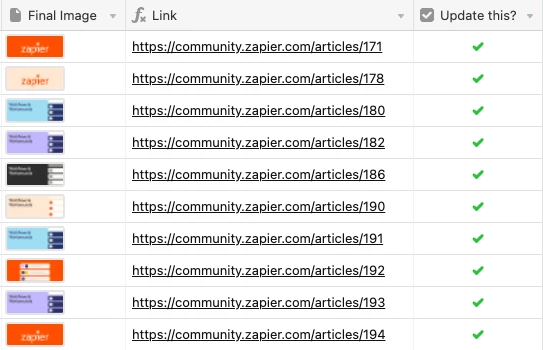
- Post link (a formula that used the ID field to create it)
- An ‘Update this?’ checkbox (to create a view that would trigger the update Zap)

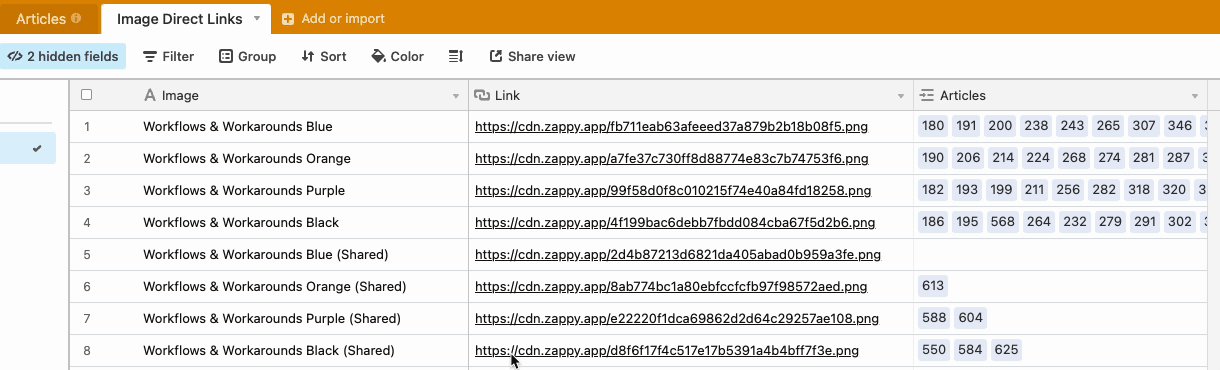
2. Create all of the necessary images and upload them into Airtable
This would ensure that I could see the existing image and new image side by side, as well as maintain the alternating colors that I mentioned above. This table would be used to then update the featured images via another Zap that would harness the inSided API.

Unforeseen Obstacles
I could have sworn that I tested this and had it work, and maybe it was user error on my part, but when it came time to do a trial run I hit a snag. The inSided API didn’t appear to recognize the file URL that Airtable provides when you upload an attachment (it doesn’t have a file extension).
Airtable gives you something like:
https://dl.airtable.com/.attachmentThumbnails/46dfa5943610f80896e30d778023c284/6ff62d11When I tested my Zap, I received errors in my webhook step. inSided didn’t like the file URL from Airtable. Uh oh. Rebrand was quickly approaching and rather than try to troubleshoot this, I pivoted a bit.
Adjusting the Plan
This last part was far from ideal, but I uploaded all the featured images to Zapier’s screenshot/upload tool, Zappy. That then provided a URL that inSided supports, which I added into Airtable.
Fun Fact: I don’t know of a way to bulk-upload a bunch of images somewhere, get a URL with a file extension, then put that back into a spreadsheet/database with the filename and new file URL.
Heck, it’s hard to even get a URL that includes a file extension, as Google Drive, Dropbox, and Box all avoid doing it that way.
It was starting to feel like I wasn’t going to save much time when it came time to run the update Zap, after all of the “pre-work”.
A Different Approach in Airtable
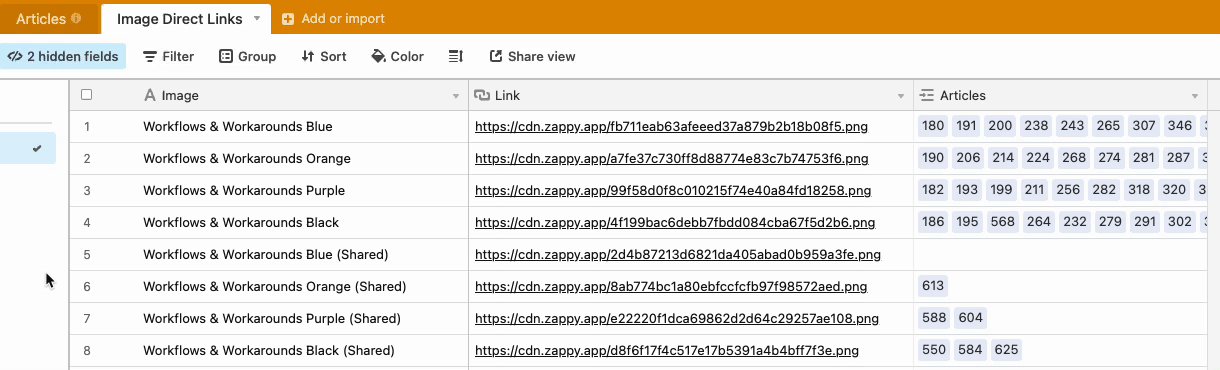
Since the relationship between the featured images and articles was a one-to-many (multiple articles could use the exact same image), I used a separate table then linked records between them. This meant that I’d have a table that only contained the featured images and I could then select the appropriate one for each of my posts.
Then I had a Lookup field that displays the URL that inSided would need to see in my Zap.

NOTE: since Product Updates have one image per one post, I just added the direct links right into that table. Again, not ideal.
Time to Run the Update Zap
When Rebrand Day arrived, I checked the Update This? box in Airtable, the Zap ran, and the images were updated. There were a couple of hiccups, mostly due to my own oversights, but overall things went well.
Was It Worth Automating Like This?
You know, after everything was said and done, I appreciated having the Airtable to track all of the posts, their existing images and what they would be updated to. Had I realized that I needed direct links that had the file extension, I would have approached this differently from the start.
All in all, it worked well on the day these were set to be replaced, to run through them more quickly than I could have done by doing them one at a time, manually.