We do our best to ensure that the code in these articles works as advertised, but please be aware that Zapier Support does not officially help with code steps due to their advanced nature. Feel free to comment on the article or ask in the Zapier Community, where we have code-savvy users.
We do our best to ensure that the code in these articles works as advertised, but please be aware that Zapier Support does not officially help with code steps due to their advanced nature. Feel free to comment on the article or ask in the Zapier Community, where we have code-savvy users.
The Purpose
Need to translate from an input value to an output value?
A switch statement can do just that!
NOTE: Similar to the concept of a Lookup Table: https://zapier.com/help/create/format/create-lookup-tables-in-zaps
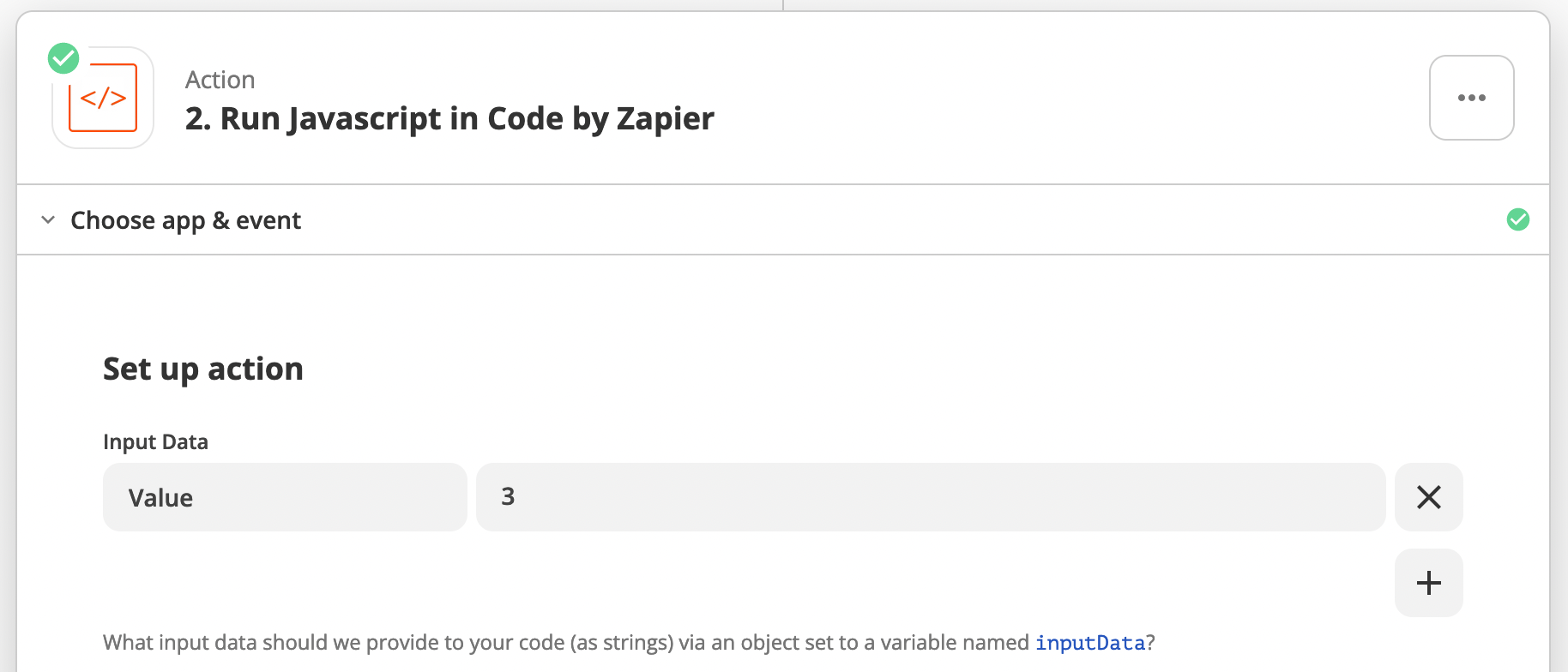
How to Configure
NOTE: All values are treated as strings.

Copy the Code
LOGIC: Takes a Value input and compares it to the case conditions in the switch statement.
- If a match is found, the execution stops, and the original value is translated to the new value.
- If no match is found, then the original value is returned.
let Value = inputData.Value;
// 'break' will stops the execution
switch (Value) {
case "1":
Value = "Low";
break; // stops the execution
case "2":
Value = "Mid";
break;
case "3":
Value = "High";
}
output = [{Value}];The Results

Contribution by Troy Tessalone
Troy is a Certified Zapier Expert who automates workflows with no-code and low-code apps to help clients save time and make money.