Intro
Sometimes we get data from a previous Step that contains multiple fields as as an array/line-item of names and values instead of individual values with their own unique names that we can map into later Steps. The source of the data could be any app, but more commonly it would be from an advanced action such as a Webhook Step.
Let’s take a look at how we can make these values mappable.
For example
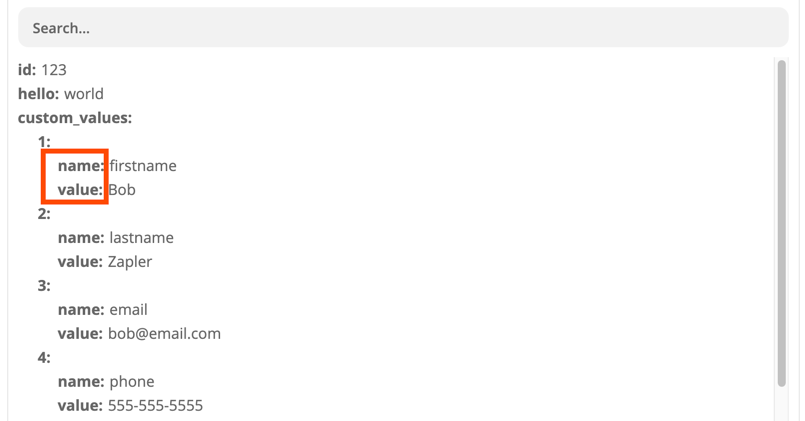
We may want to map a value called firstname from a set of custom values but instead of being able to map that, we have data that looks like this:

A Clarification on the Sample Code
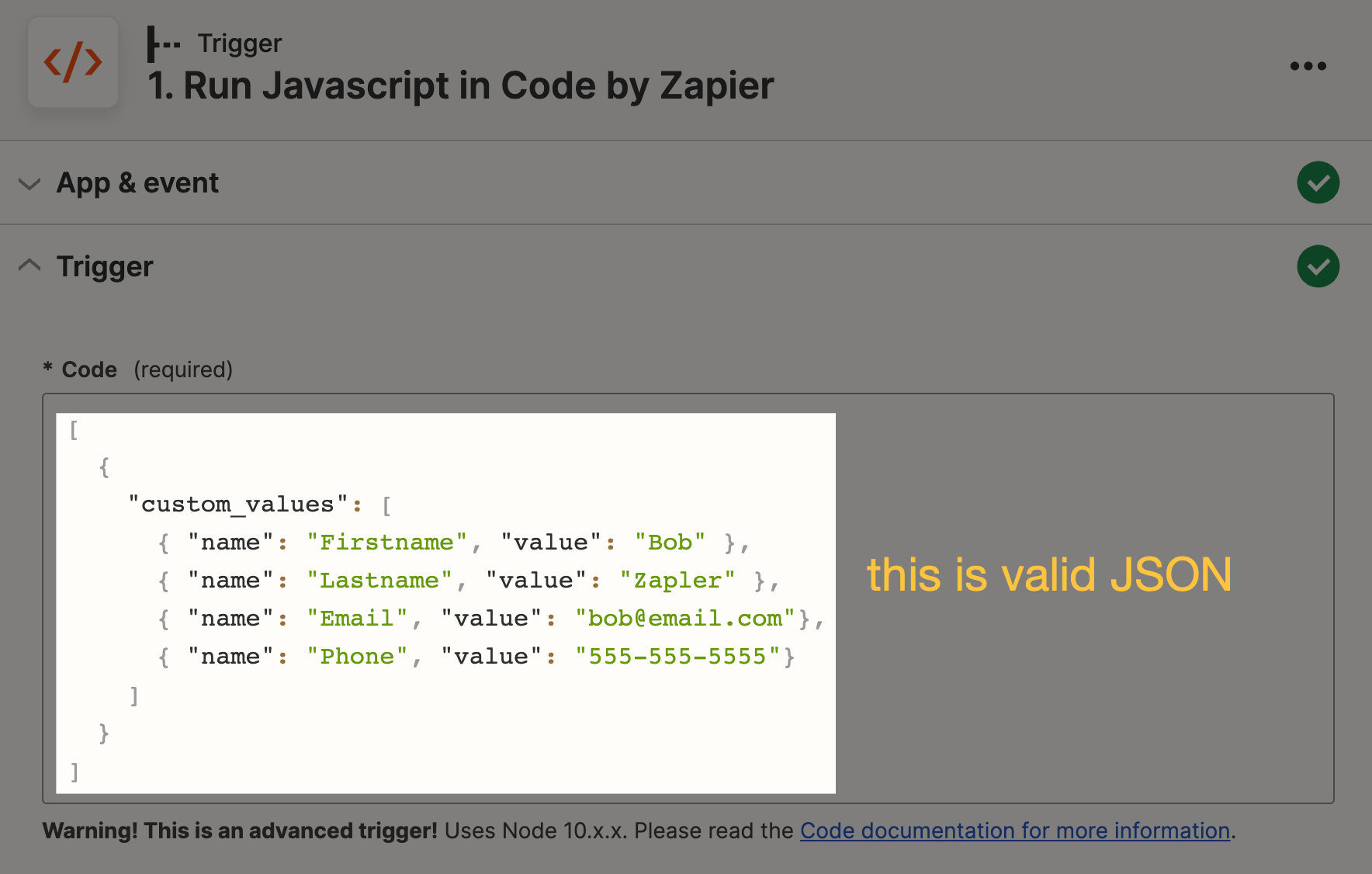
This code is a JavaScript variable assignment that creates an array of objects, and the objects contain an array of key/value pairs using JSON syntax.
The variable output is assigned an array containing a single object. The object has one property called "custom_values", which has an array value.
The "custom_values" array contains four objects, each of which represents a custom field for a specific information category. Each custom field has a name and a corresponding value. Specifically, for each custom field:
- "name" is a string that represents the name of the field, such as "Firstname", "Lastname", "Email", or "Phone".
- "value" is a string that represents the corresponding value of the field, such as "Bob", "Zapler", "bob@email.com", or "555-555-5555".
With this implementation, the output variable would be useful as a JSON structure that could be passed to an API or another function that requires specific parameters to process or display data.
This is JSON:

When we add output = before it, we get a result like the one used in this article:

Hence the reason for the title of this article: How to Parse JSON style key value pair arrays into Zapier Mappable Values. It’s a tricky thing to describe concisely.
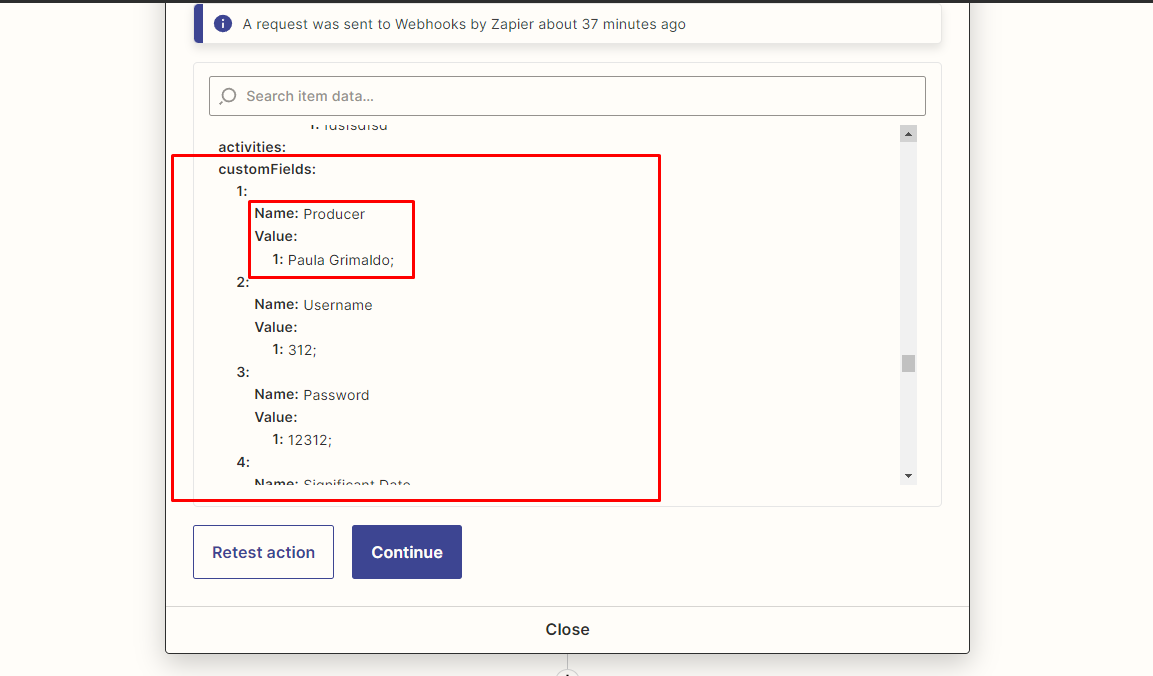
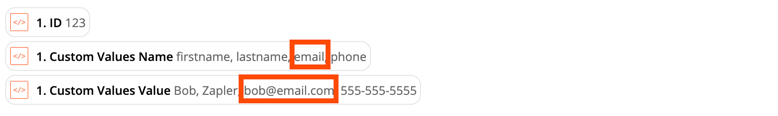
When we try to map that into later Steps, we see a line-item value of all the different custom field values instead of just the one we want - email:

Solution
We can solve this problem by using 2 Steps: A Formatter by Zapier Step followed by a short bit of Code in a Code by Zapier Step.
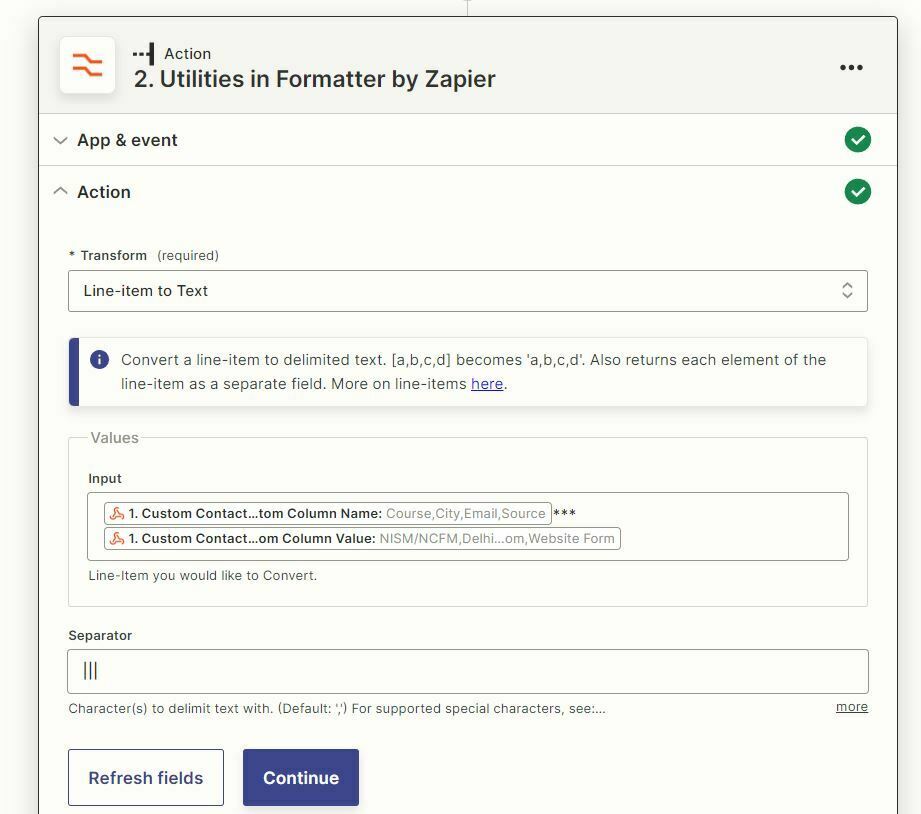
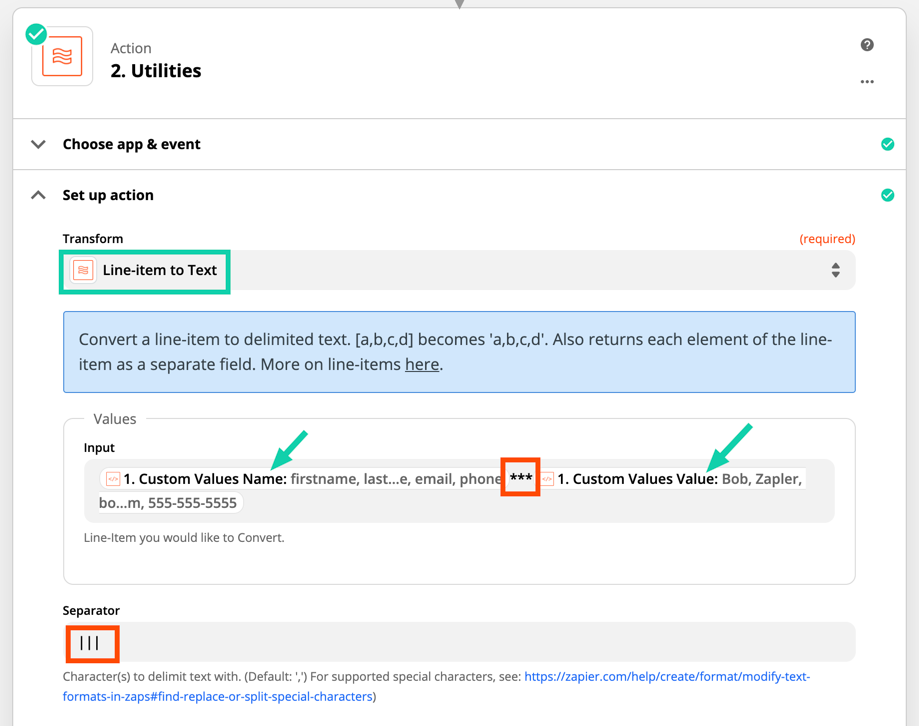
The Formatter Step will be the Utilities Action and the Line-item to Text transform. The reason that we want to start with this is to make sure that if there are any commas or empty elements in our line items that they don’t get split up incorrectly or dropped, respectively. Inputting line items directly into a Code Step can have that effect in some situations.
In the Formatter Step, we can map both the “name” array and the “value” array separated by some text that is unlikely to exist in our values. In this case, I used ***. We also want to put a custom separator between each name and value pair. I’ve used ||| in this case as it is different from *** and is also unlikely to appear in our values:

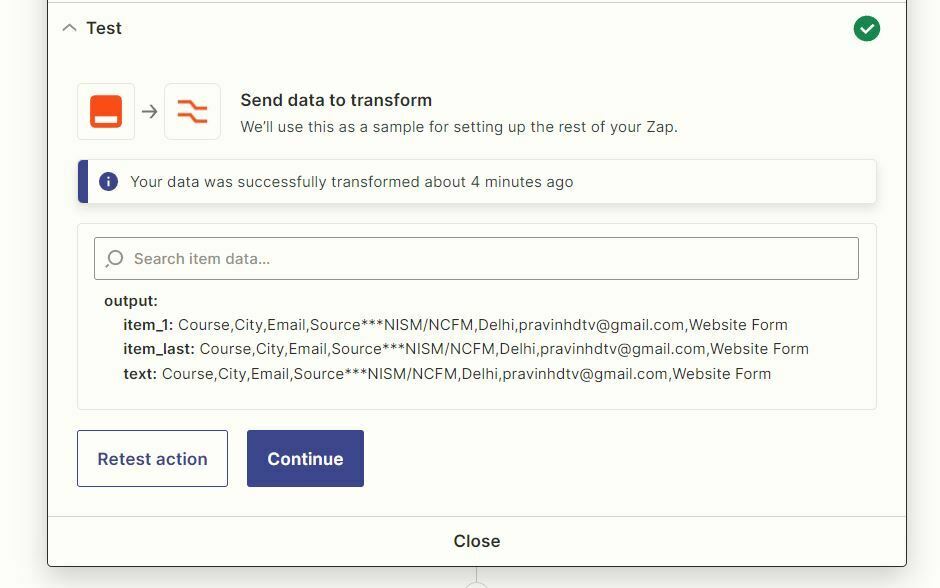
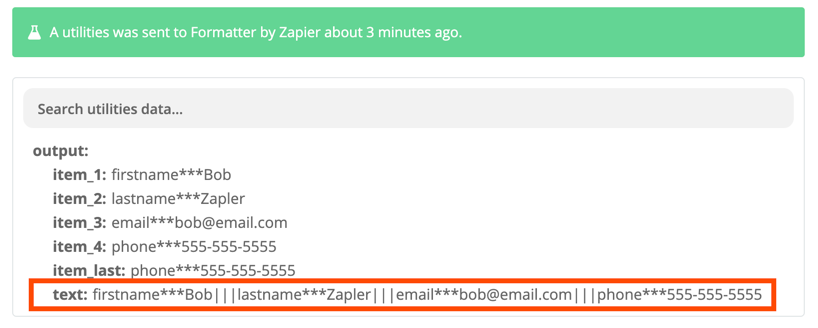
When we test the Formatter Step, we can see that we get a text value output that contains all the value names and values with the separators in-between:

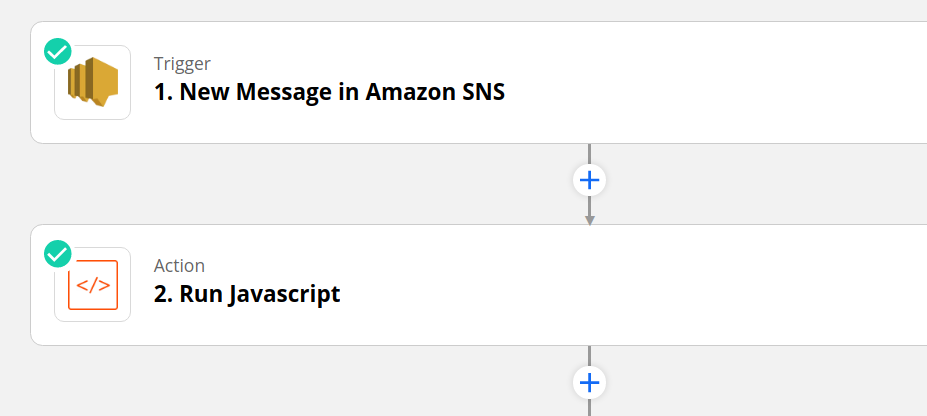
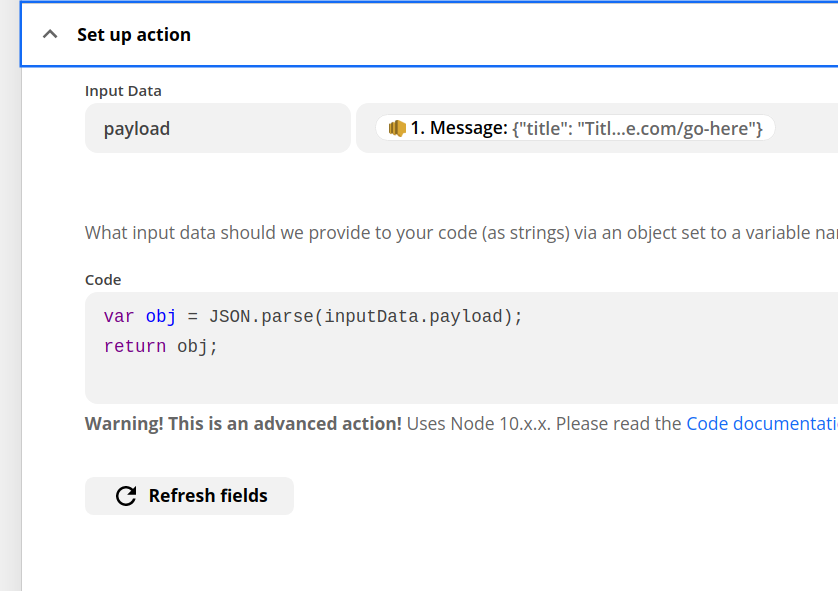
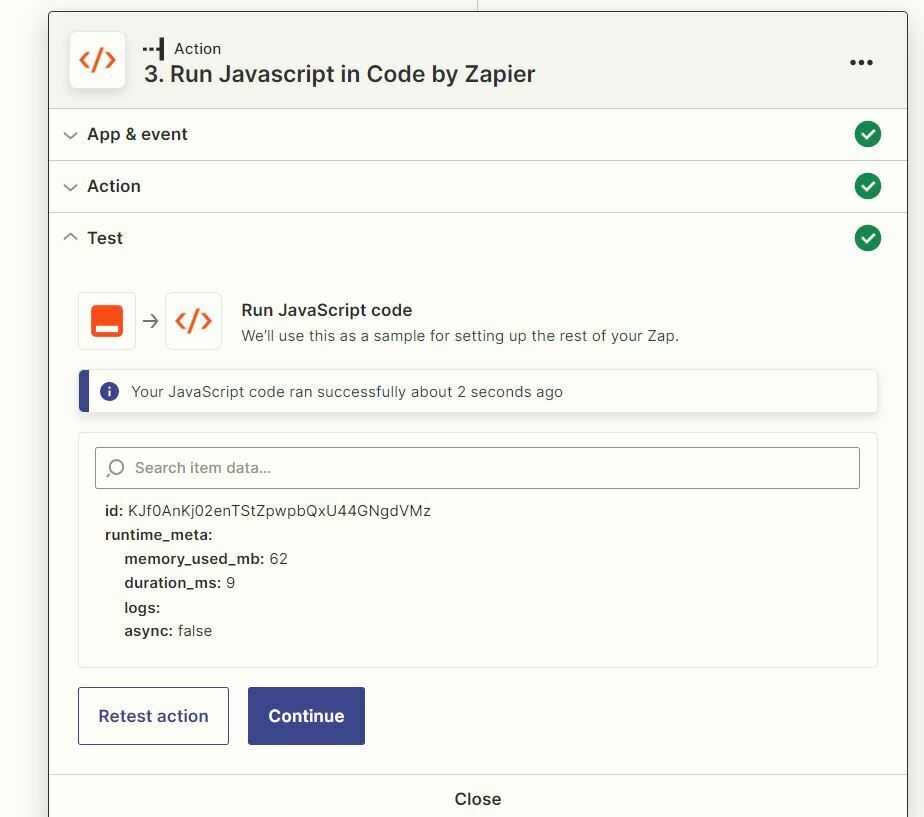
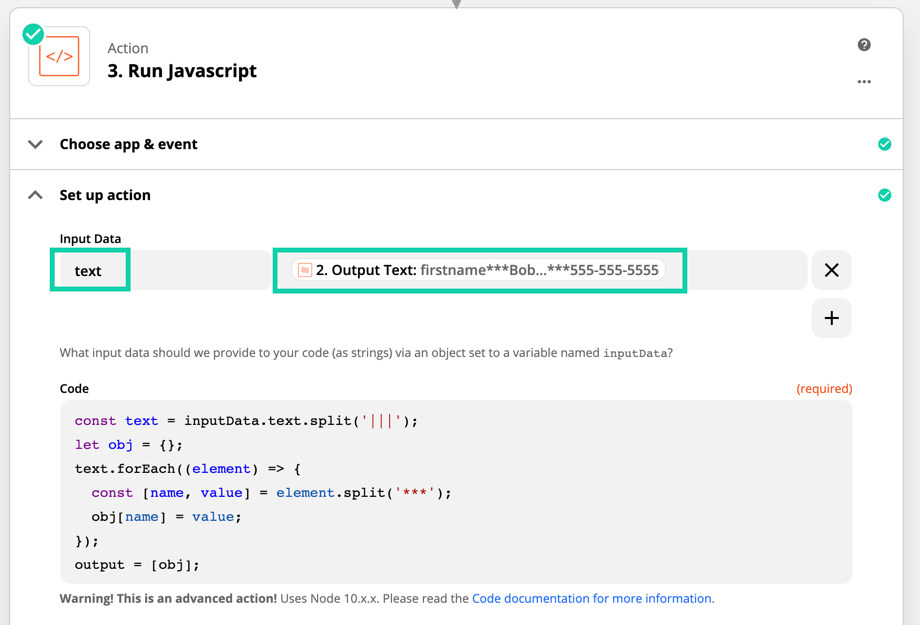
Next, we want to add a Code by Zapier Run Javascript Action. Don’t worry if you don’t understand the code below. You can paste the Code into the Code field as is without making any changes. Be sure to set an Input Data field as text and map in the text value from the Formatter as shown in green here:

Here is the code for you to copy into your Code Step:
const text = inputData.text.split('|||');
let obj = {};
text.forEach((element) => {
const [name, value] = element.split('***');
obj[name] = value;
});
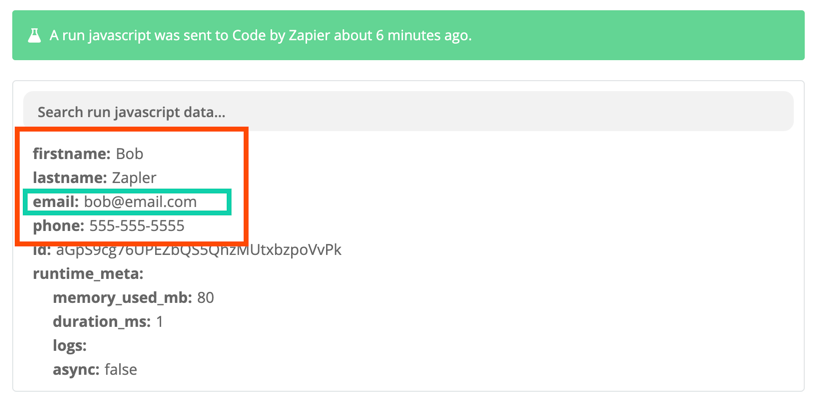
output = [obj];When we test the Code Step, we can see that it has processed our text from the Formatter into a series of single values that we can now map into later Steps (highlighted in red). For example, if we wanted to map the email field (highlighted in green), we now have that as an individual value:

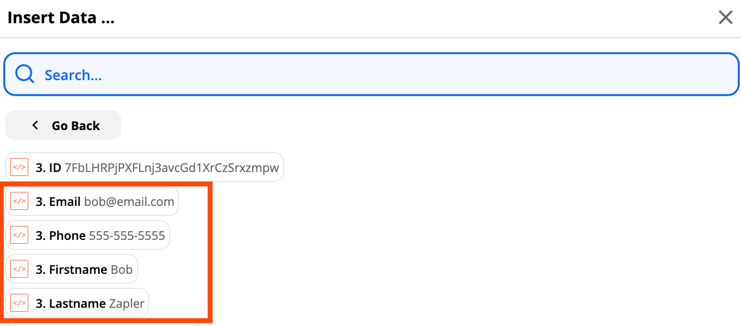
Here’s what that looks like if we go to the following Step and try to map those values. As you can see, they are now individually selectable:

I hope this helps you more easily access fields that aren’t easily accessible because they come through in an unexpected structure!
If you have any questions about this, I’d be happy to field them here!
Please note
We aren't always able to help with Code questions via Zapier Support because not everyone on the Support Team is familiar with Javascript and Python, and supporting custom code is technically outside of our scope of support. A great place to ask if we can't support you directly is here in our community or on Stack Overflow by tagging your question "Zapier": https://stackoverflow.com/questions/tagged/zapier