Intro
Hi folks, Tim here again from the Zapier Team with another workflow idea! Today we’ll look at a small code snippet to help with a common use case that is typically trickier than most users expect: padding currency numbers correctly.
For example, have you ever had a number in your Zaps like 300 or 300.1 that you wanted to display as 300.00 or 300.10 respectively?
Although this is sometimes possible using multiple Formatter Steps or writing a formula to a Google Sheet to get a result, these ways either use a lot of Steps, are convoluted, or require an external resource like a Google Sheet to be maintained. I wanted to see if we could achieve a more streamlined approach.
Workflow
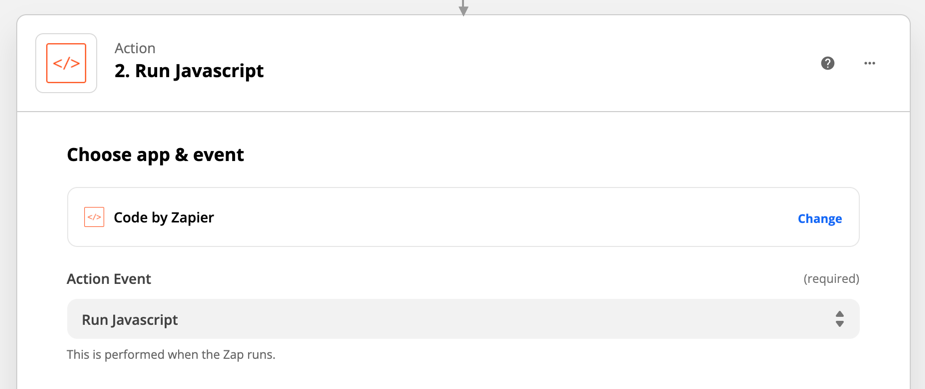
The workflow in terms of number of Steps is fairly simple: we just want to add a single “Code by Zapier” Step: “Run Javascript”:

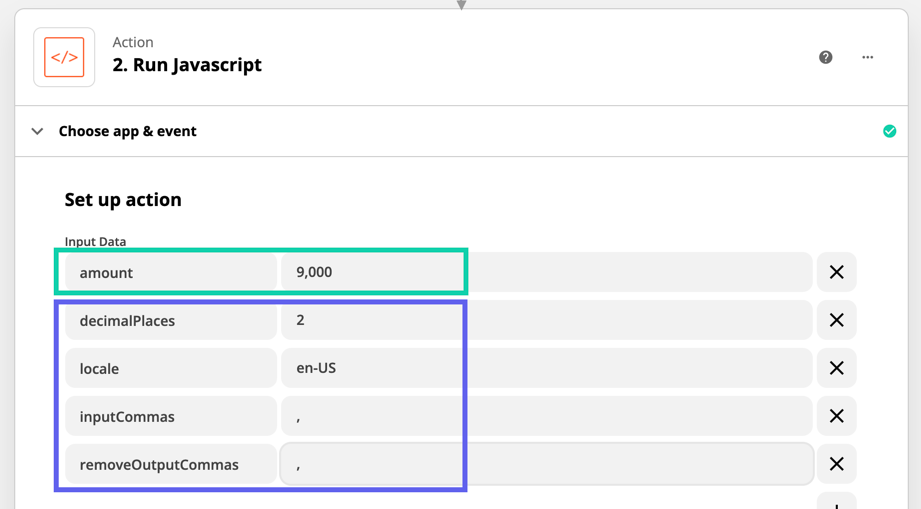
First let’s add all the field that the Code Step will use. You’ll be able to customize everything with these fields so you don’t need to change anything in the Code itself:

amount
This field outlined in green is the one where we want to map the value that we want to pad/format. For demonstration purposes I’ve typed in some numbers here instead. The fields outlined in purple below amount you’ll generally want to type values into.
decimalPlaces
You’ll typically want to set this to 2 as this is most commonly used for currency formatting.
locale
This value lets us know what the input/output locale of the currency number is. Most of us will probably be able to use en-US which is for English/United States. This means that the expected input may have commas for readability in large numbers and a period for the decimal place in the number. Other locales, such as de-DE which is German/Germany, would have that reversed with periods to make large numbers readable and commas for the decimal place.
inputCommas
If your input value might contain commas or periods as part of formatting a large number, you’ll want to add the comma or period character to this field. This will allow the code to take those out to process the number properly. For example, if your input was 9,000.00, you’d want to type , into this field. This can be left blank if not needed.
removeOuputCommas
When the number is output from the code, it will have commas or periods to help readability for large numbers based on the region selected by the locale field. If you don’t want these in the output, type the character you want to remove in this field. If needed, this would typically be the same as the character as used in the inputCommas field. This can be left blank if not needed.
The Code:
Here’s the code itself. It simply needs to be pasted into the “Code” Text field of the Run Javascript Step:
// Please add Input Data fields with these names:
// - amount (the number to be formatted)
// - decimalPlaces (the number of decimal places to keep/create for the
// output)
// - locale (ex: 'en-US' or 'de-DE'. It's a combination of language code
// and country code)
// - inputCommas (character to remove from input to allow number to be
// processed - usually ',' or '.' depending on locale)
// - removeOutputCommas (character to remove from output if desired)
const {
amount = '',
decimalPlaces = '',
locale = '',
inputCommas = '',
removeOutputCommas = ''
} = inputData;
if (!amount) throw new Error("'amount' field is required.");
if (!decimalPlaces) throw new Error("'decimalPlaces' field is required. '2' is a typical value used for this field.");
if (!locale) throw new Error("'locale' field is required. Try 'en-US' if you're not sure what to put there.");
const format = (value, decimals, locale) => (
value.toLocaleString(locale, {
minimumFractionDigits: parseInt(decimals),
maximumFractionDigits: parseInt(decimals),
})
);
const removeCharacter = (value, character) => {
if (!character) return value;
return value.split(character).join('');
}
const amountWithoutCommas = removeCharacter(amount, inputCommas);
const amountFloat = parseFloat(amountWithoutCommas);
const amountLocaleString = format(amountFloat, decimalPlaces, locale);
const formattedNumber = removeCharacter(amountLocaleString, removeOutputCommas);
return [{formattedNumber}];The code does not need to be modified - you can control the input and output in the Input Data fields we defined alone. You should be able to use this successfully even if you don’t understand the code itself.
Testing
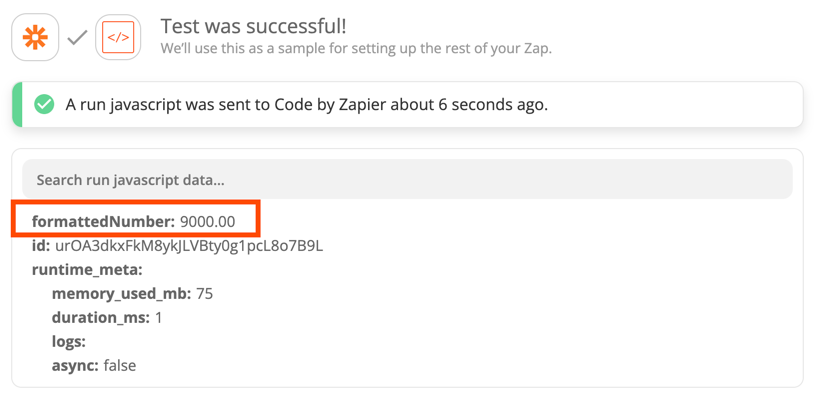
If we ran a test with the same values from our screenshot of the fields and the code in place, we’d get the following output:

As we can see, we’ve got the .00 padding added to the end of the number, and the comma from our input is also removed in this case. We needed to have the inputCommas set to , to process the number properly because it contained a comma, but if you wanted to leave the comma in for the output, you could simply omit the removeOutputCommas field or its value.
Conclusion
I hope you find this useful and please let us know if you have any questions. If you’d like to see this functionality added to the Formatter by Zapier app so you don’t need to paste in the code and set up the fields, please let us know here in the thread or in our contact form: https://zapier.com/app/get-help
Please note that supporting custom code is outside of the scope of Zapier Support, so if you need help with this, or other code you’re working on, the best place to ask is here in the Zapier Community and/or on Stack Overflow. You’re still welcome to ask in Support via our contact form, but you may be directed to one of these resources to get help from the community.
We’ll do our best to answer questions you have about it here!