We do our best to ensure that the code in these articles works as advertised, but please be aware that Zapier Support does not officially help with code steps due to their advanced nature. Feel free to comment on the article or ask in the Zapier Community, where we have code-savvy users.
We do our best to ensure that the code in these articles works as advertised, but please be aware that Zapier Support does not officially help with code steps due to their advanced nature. Feel free to comment on the article or ask in the Zapier Community, where we have code-savvy users.
How to Configure
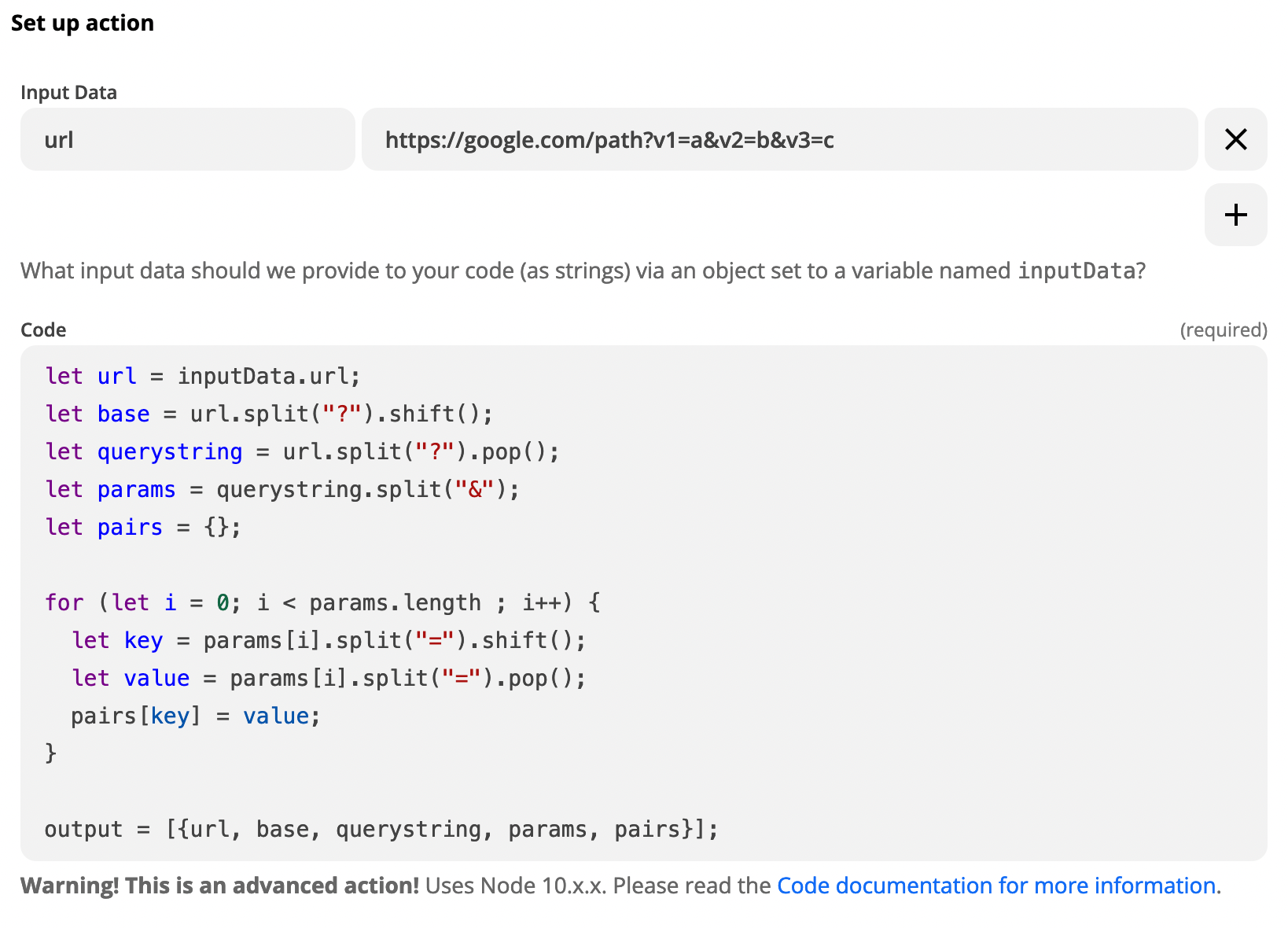
Here’s how to set up the Code by Zapier step (using the Javascript option):

Copy the Code
let url = inputData.url;
let base = url.split("?").shift();
let querystring = url.split("?").pop();
let params = querystring.split("&");
let pairs = {};
for (let i = 0; i < params.length ; i++) {
let key = params[i].split("=").shift();
let value = params[i].split("=").pop();
pairs[key] = value;
}
output = [{url, base, querystring, params, pairs}];
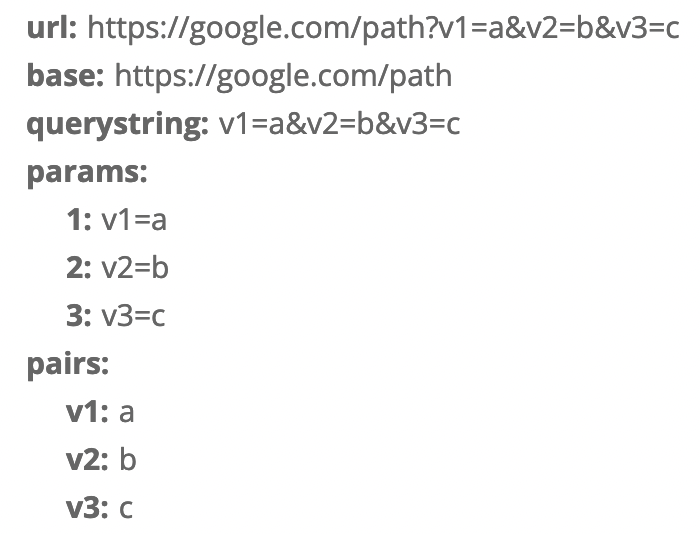
The Results
And here is what the code step will produce:

Contribution by Troy Tessalone
Troy is a Certified Zapier Expert who automates workflows with no-code and low-code apps to help clients save time and make money.