Have you ever had a Zap that sends a big block of information that you wish you could break apart into separate fields? It turns out you can do just that! I’d like to introduce you to a little known but very powerful Zapier tool called named variables.
Named variables allows you to format your text in a way that when the Zap runs, this text will be separated out and sent as individual fields. The key to using this function is entirely in the formatting of the original information.
This tool is particularly helpful when you have a big block of text that comes through your Zap in one field, but you’d prefer to use the information in that block of text in different fields in your action step. If we were to send that text formatted with the named variables formatting, the Zap will know to create a separate field with that field name and send through the value in that field.
Let’s look at an example. You have a form on your website that sends you the responses via email. You’d like to add the details of that form entry to your email newsletter service, but the entry arrives in your Zap trigger step like this:

Now, how do you get the name, the email, the subject, and the message into separate fields in your Zap? You could use Formatter steps to split that block of text, but this could get messy and require a lot of steps to get this text split accurately. A much simpler and all-in-one solution is named variables!
To get this working, we can make a few small tweaks to how that message is sent in your form app, using the syntax for named variables.
This is what that email that sends that format above looks like:

But, if we make a few tweaks to that email format to use the named variables syntax, we can set it to look like this:

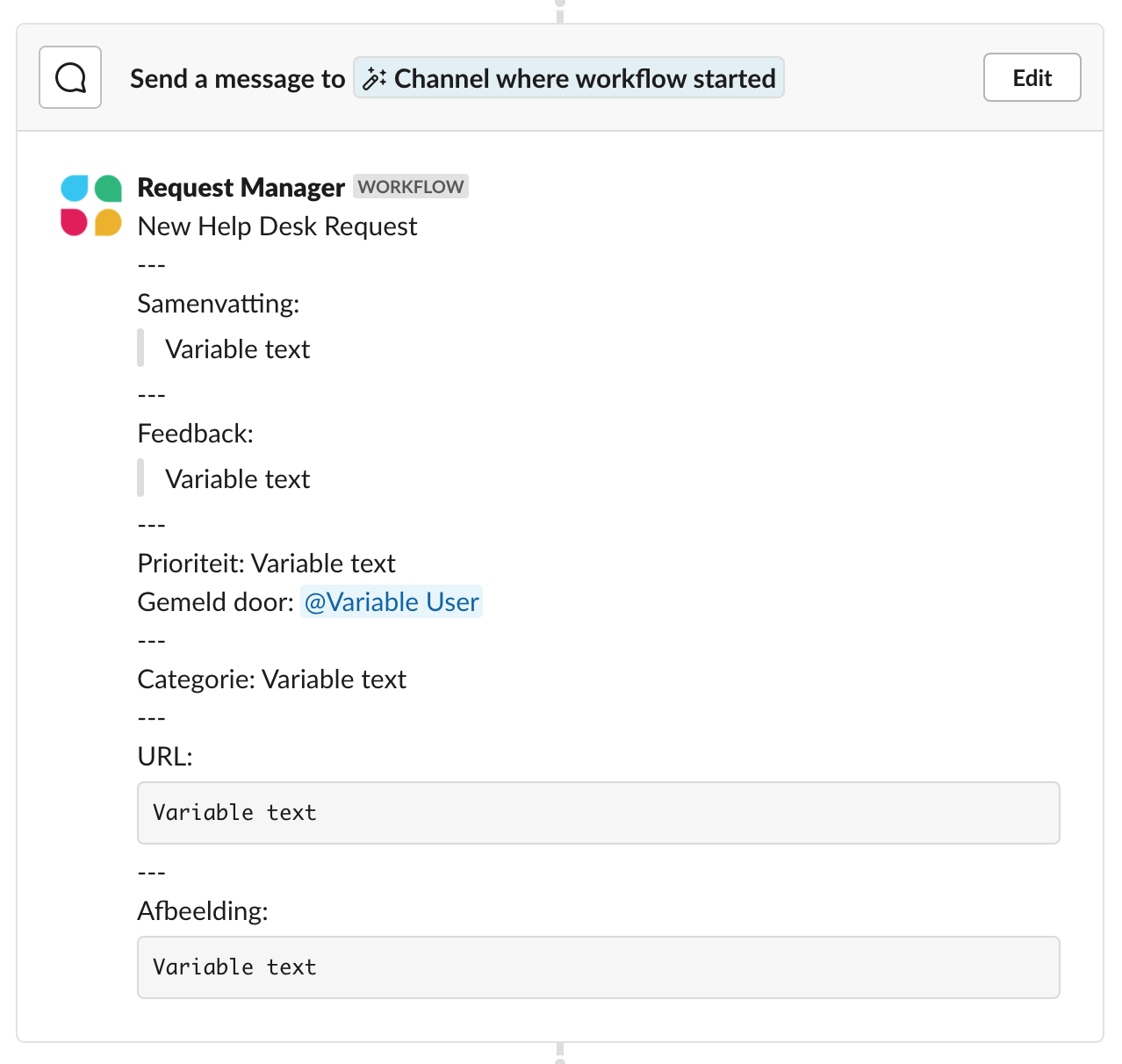
We’ll see that new formatting in the body of our email, like so:

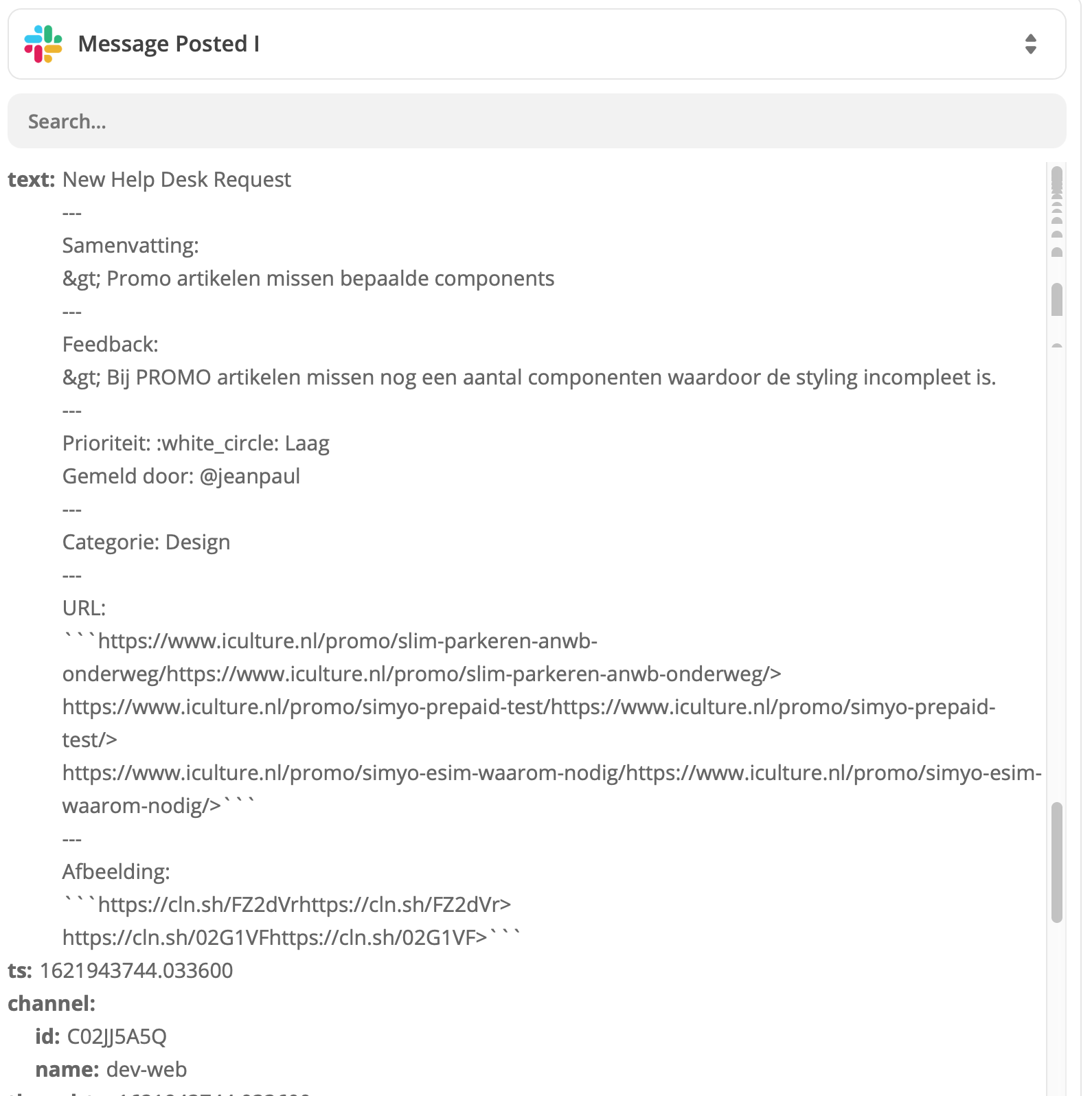
When this entry arrives in our Zap, we’ll get the full block of text and a separate field for each of those variables:

So, with just those few small tweaks we now have four individual fields to use in our Zap, just as we need them.
The named variables syntax is very specific. The structure includes the field name and the value (the information passed in that field). When it’s added to your content, it will look like this:
FieldName(Value. Note the value can have multiple words and spaces.)
To get this working successfully, we just need to remember a few rules about how to structure your field names:
-
Use camelCase. This is a coding format that capitalizes the first letter of each word, except the first word in the list. Note that the words are strung together without any spaces between them.
-
Delete any spaces.
-
Add only letters, numbers, or underscores.
-
Put your values in parentheses.
One of the workflows many of our users request is the ability to send out reminder emails about upcoming appointments. Named variables is an excellent way to make this happen.
To do this, we can create two Zaps — the first will set up the appointment in our calendar app, adding all of the information we need using the named variables formatting into the description field:

You’ll see in the description field that we’ve sent through all of the information we received from the form entry using the named variables setup. This detail will then be extracted when we trigger on this information so that we can use these as individual fields in another Zap.
In that second Zap, you’ll see when we get our trigger data from that event in Google Calendar, all of that information formatted with named variables has been separated into distinct fields:

This allows us to take those separate fields and add them to the corresponding inputs in our send email step:

With all of that information in its own field, we can now use that same information to add additional steps, for example, sending a text reminder. You could even add a delay step before that SMS step, so the text reminder goes out the day before the appointment:

This workflow now lets you do a lot more with your information and gives you a lot more power over how it’s sent through your Zaps.
BONUS: One of the other perks of using named variables in your Zaps is that it lets you do this formatting in one step. This means you can split up your text without additional Formatter steps, letting you accomplish your workflow even on our Free plan!
These are just a few of the ways you can use named variables in your Zaps, but the possibilities are endless! What workflows do you currently have in your Zapier account where this could be helpful? I’d love it if you’d share them with me!