My teammates
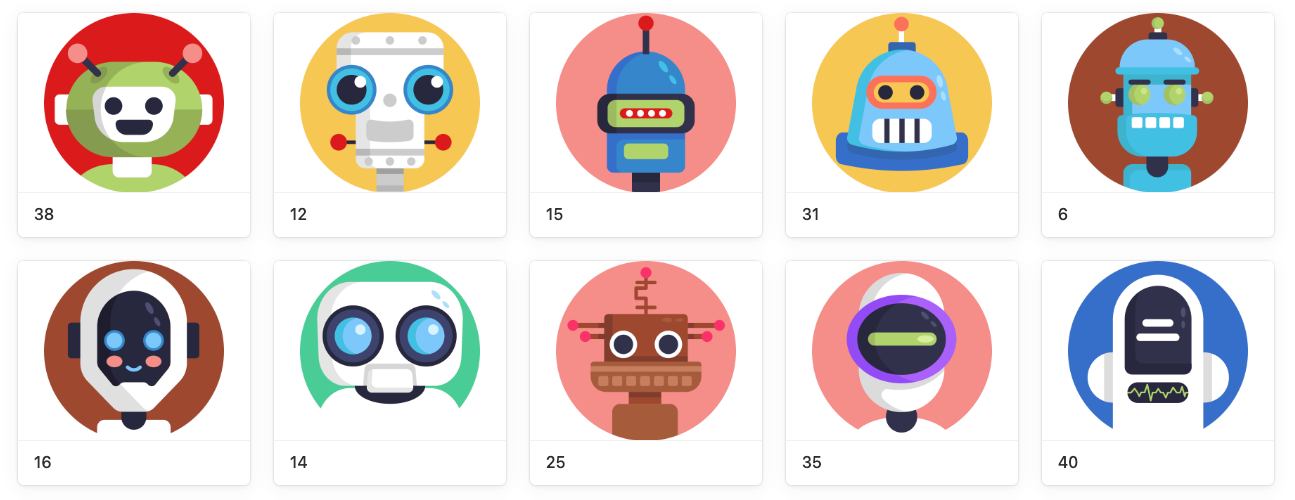
Create a set of unique, colorful, and interesting default avatars that are randomly assigned for new community members. Gives your community personality, looks less dull than thousands of silhouettes, and encourages members to change it to something that suits them. Quick win!
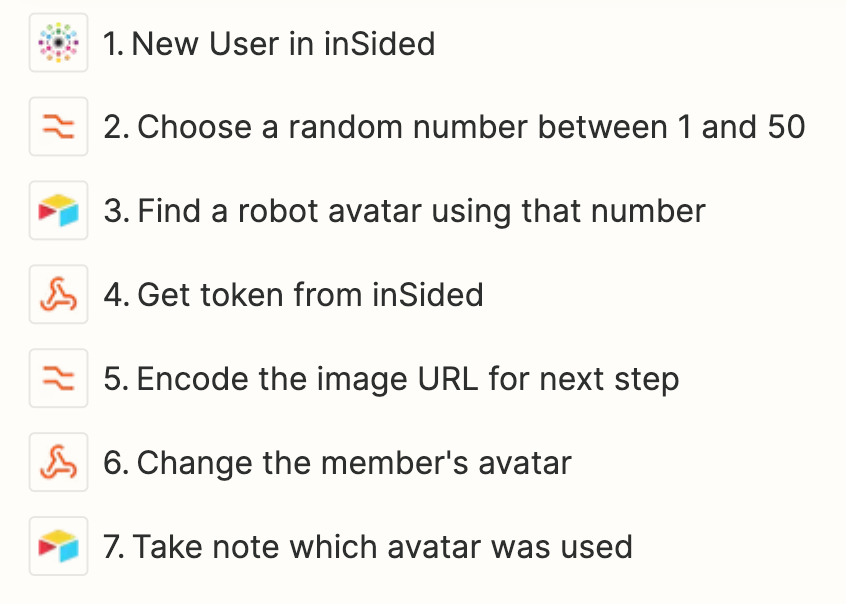
Challenge accepted! So I set out to make that happen in the Zapier community for new members, on auto-pilot. Here’s how I accomplished it.

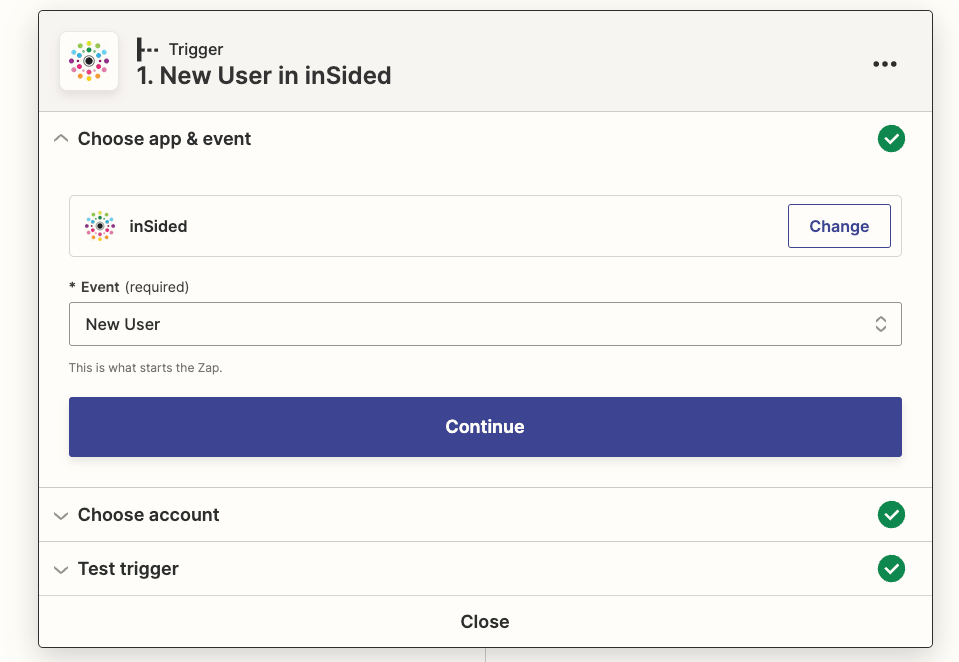
1. Trigger: New User in inSided
When there is a new user in the Community, this Zap will trigger.

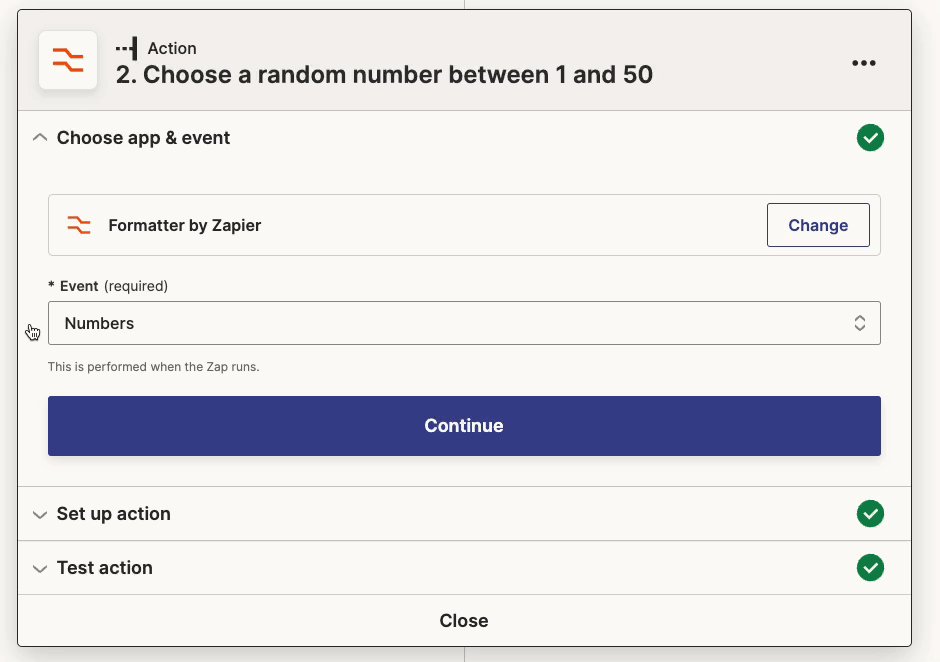
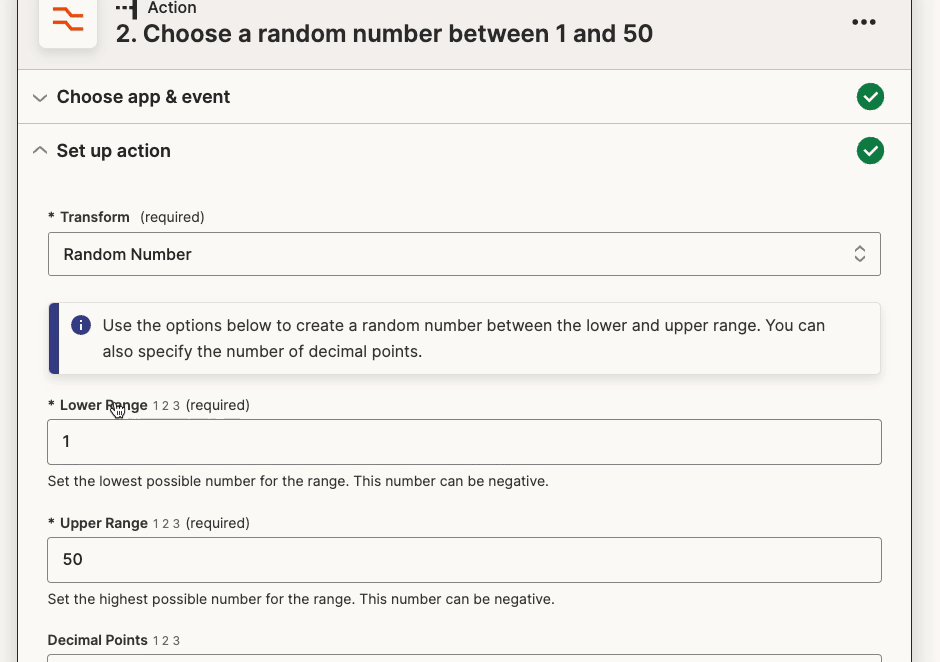
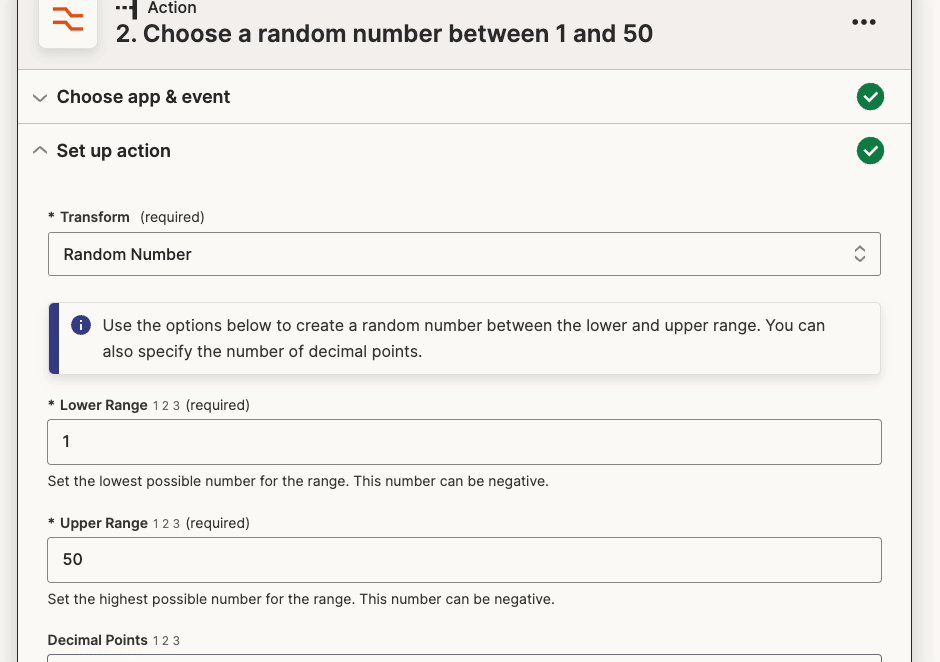
2. Action: Formatter by Zapier — Numbers — Random Number
Because I have 50 robot avatars to choose from, I randomly choose a number between 1 and 50.

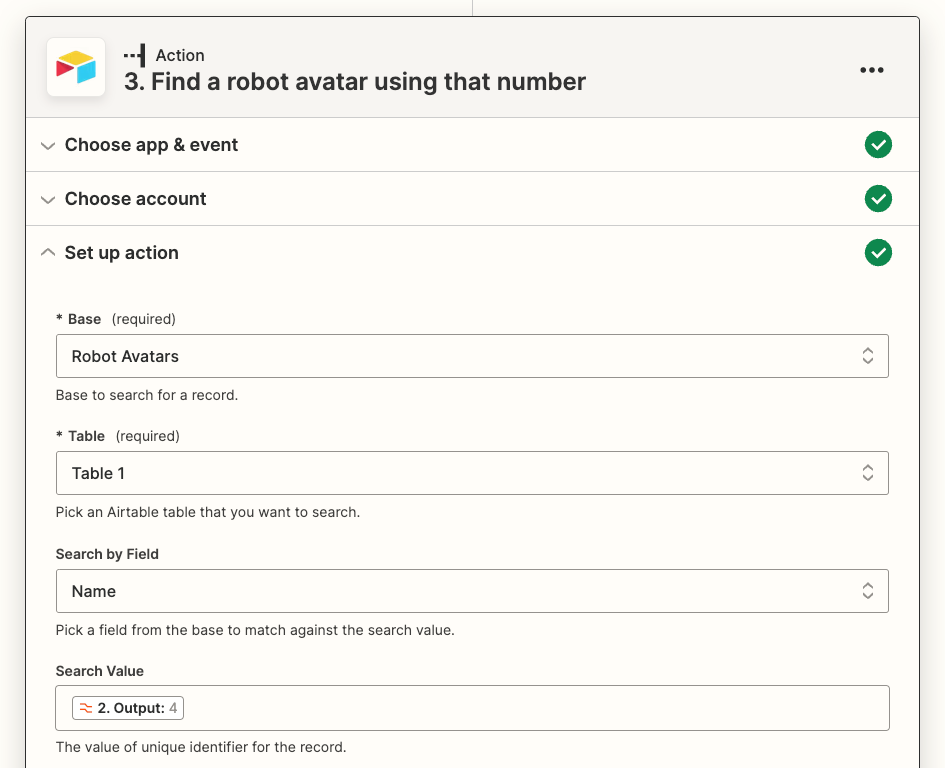
3. Action: Airtable — Find Record
Using that number, I find the record in Airtable that matches it then use the image URL in the upcoming Formatter step. I could have also used Tables by Zapier but I figured more people would be familiar with how Airtable works.
NOTE: I’ve found that Uploadcare is the easiest way to bulk-upload images to get a URL that ends with the file extension.

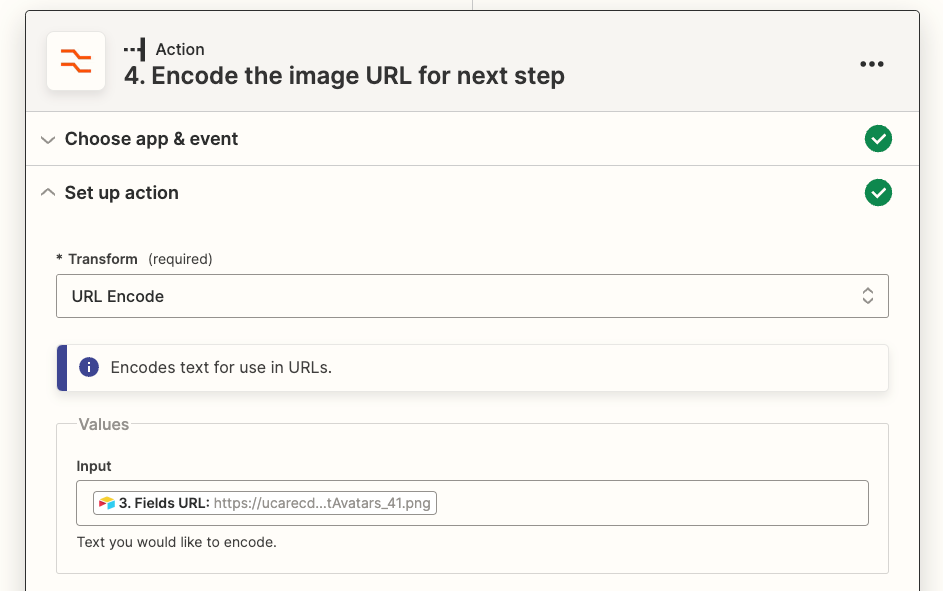
4. Action Formatter by Zapier — Text — URL Encode
The inSided API requires the image URL to be encoded, so I format the URL from my Airtable record.

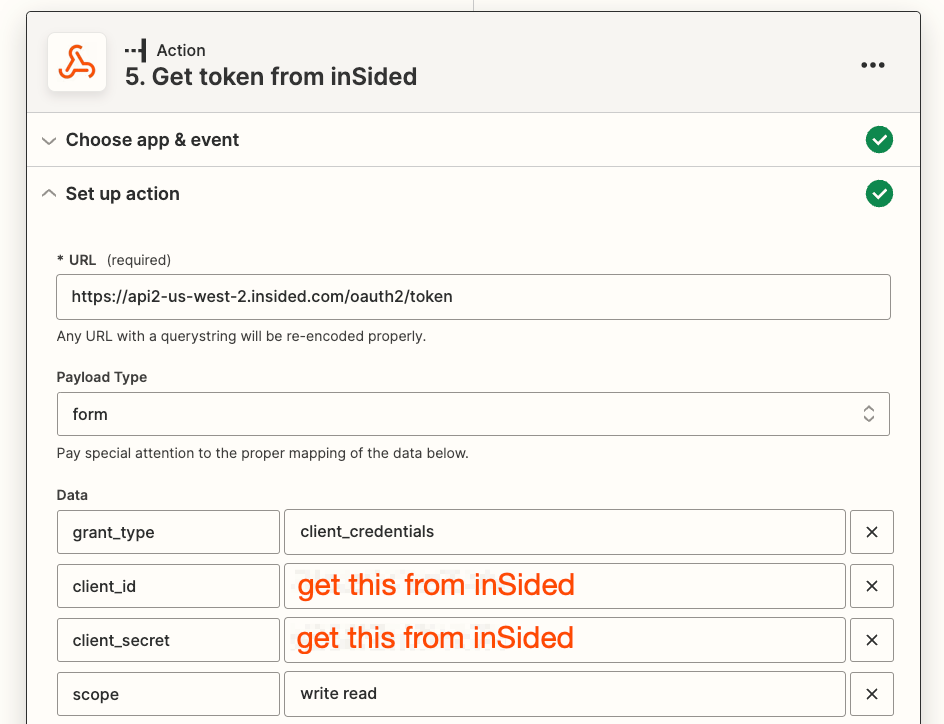
5. Action: Webhooks by Zapier — POST
In order to change the avatar in the subsequent step, I first need a token from inSided, which I get in the following way.

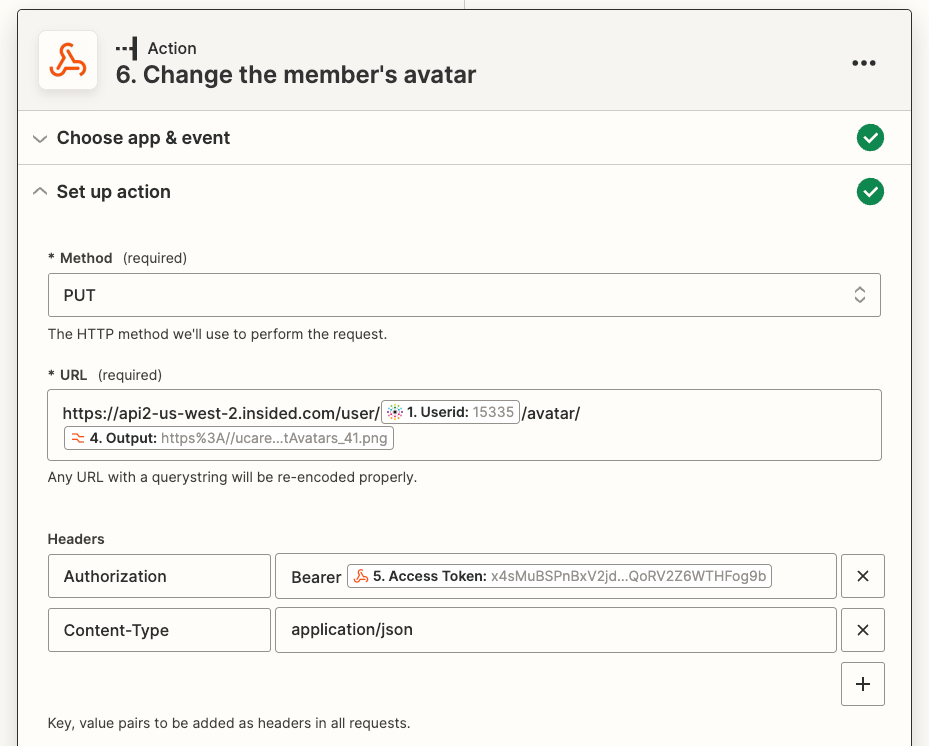
6. Action: Webhooks by Zapier — PUT
Now I take the new member’s user ID, the image URL from my Encode step as well as the token from the previous Webhooks step. Voila! Robot avatar.

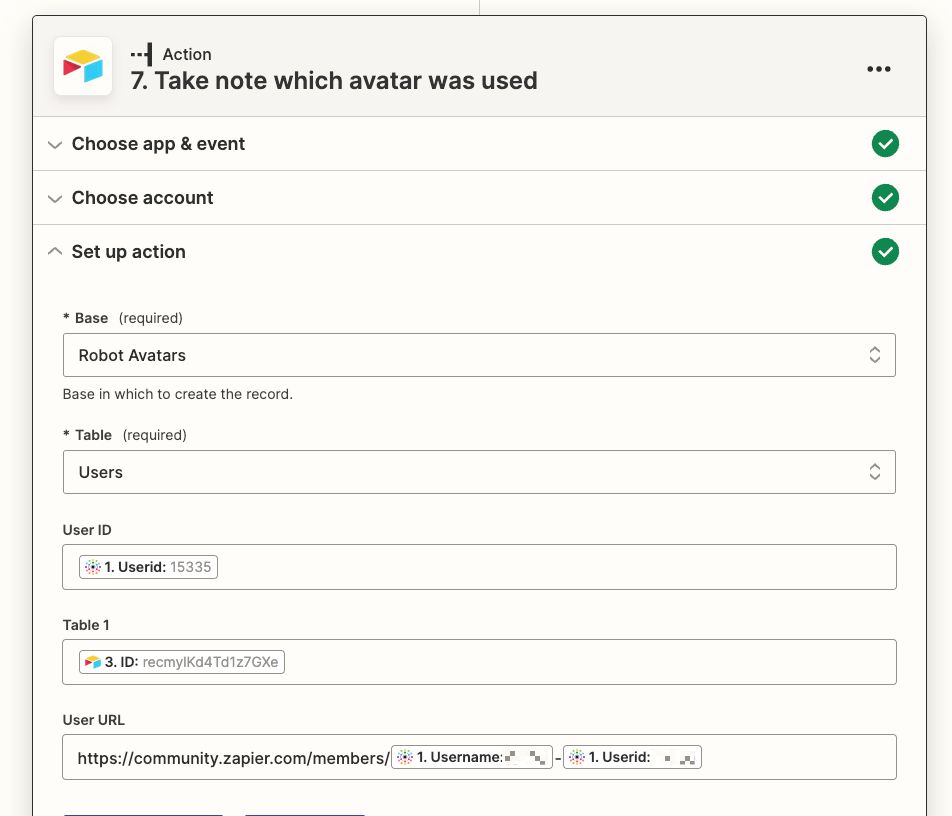
7. Action: Airtable — Update Record
For my own curiosity, I wanted to track all of the robot avatars that have been assigned as well as which ones have been used the most.
Interesting to note: You can manually create the member’s profile link by combining the username and user ID, as seen below.

In Case You’re Wondering…
The top ten most-assigned robot avatars are: