Working with arrays can be tricky. If you're looking to add/remove items from the beginning/end of arrays, this is the article for you! We’ll be covering Push, Pop, Shift, and Unshift using Code by Zapier.
 We do our best to ensure that the code in these articles works as advertised, but please be aware that Zapier Support does not officially help with code steps due to their advanced nature. Feel free to comment on the article or ask in the Zapier Community, where we have code-savvy users.
We do our best to ensure that the code in these articles works as advertised, but please be aware that Zapier Support does not officially help with code steps due to their advanced nature. Feel free to comment on the article or ask in the Zapier Community, where we have code-savvy users.
NOTE: These examples use JavaScript Code.
Push
PURPOSE: The push() method adds new items to the end of an array.
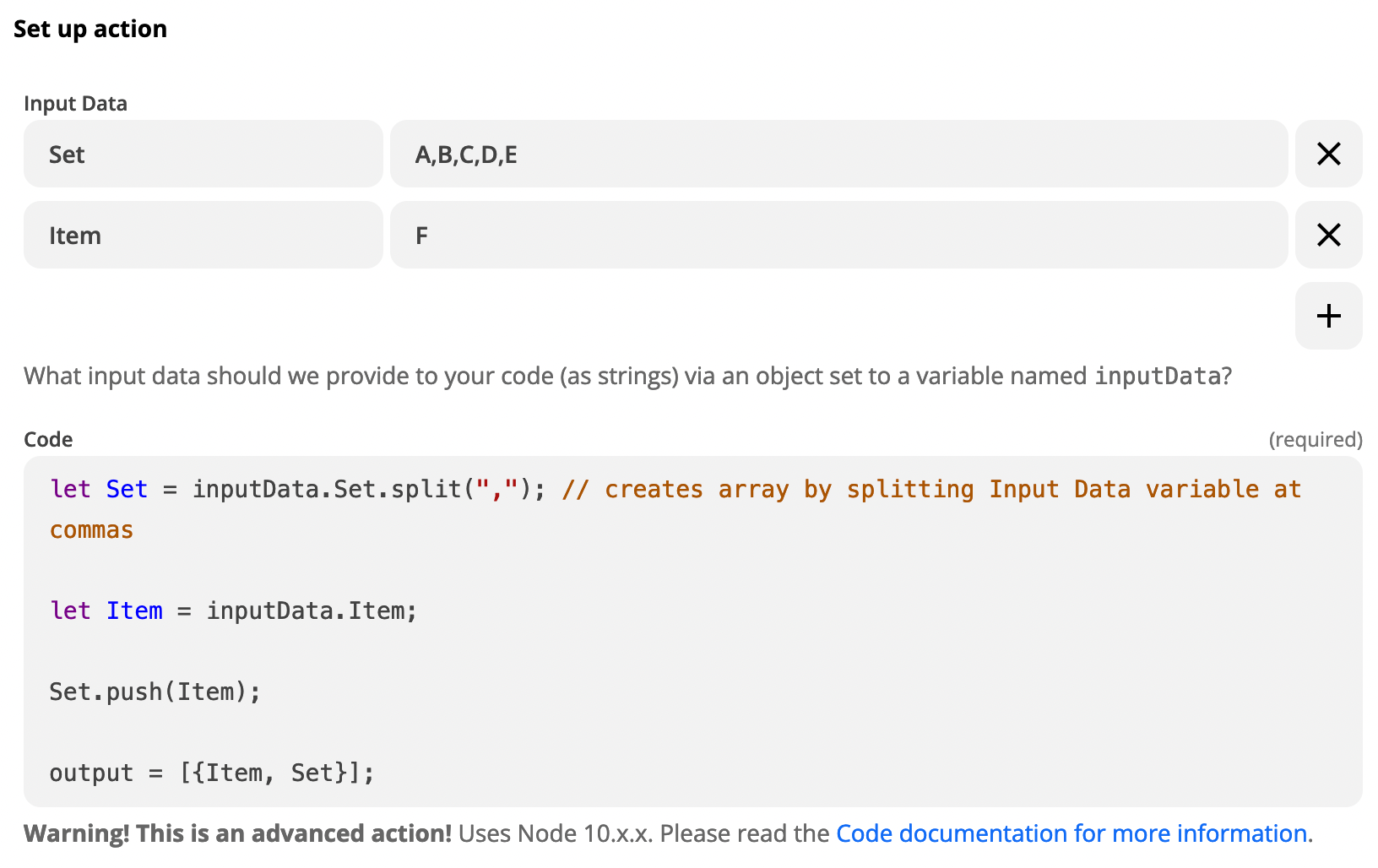
How to Configure (Push)

Copy the Code (Push)
let Set = inputData.Set.split(","); // creates array by splitting Input Data variable at commas
let Item = inputData.Item;
Set.push(Item);
output = p{Item, Set}];
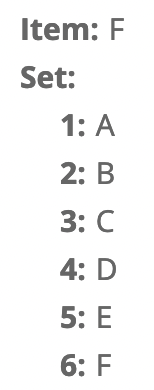
The Results (Push)

Pop
PURPOSE: The pop() method removes (pops) the last item of an array.
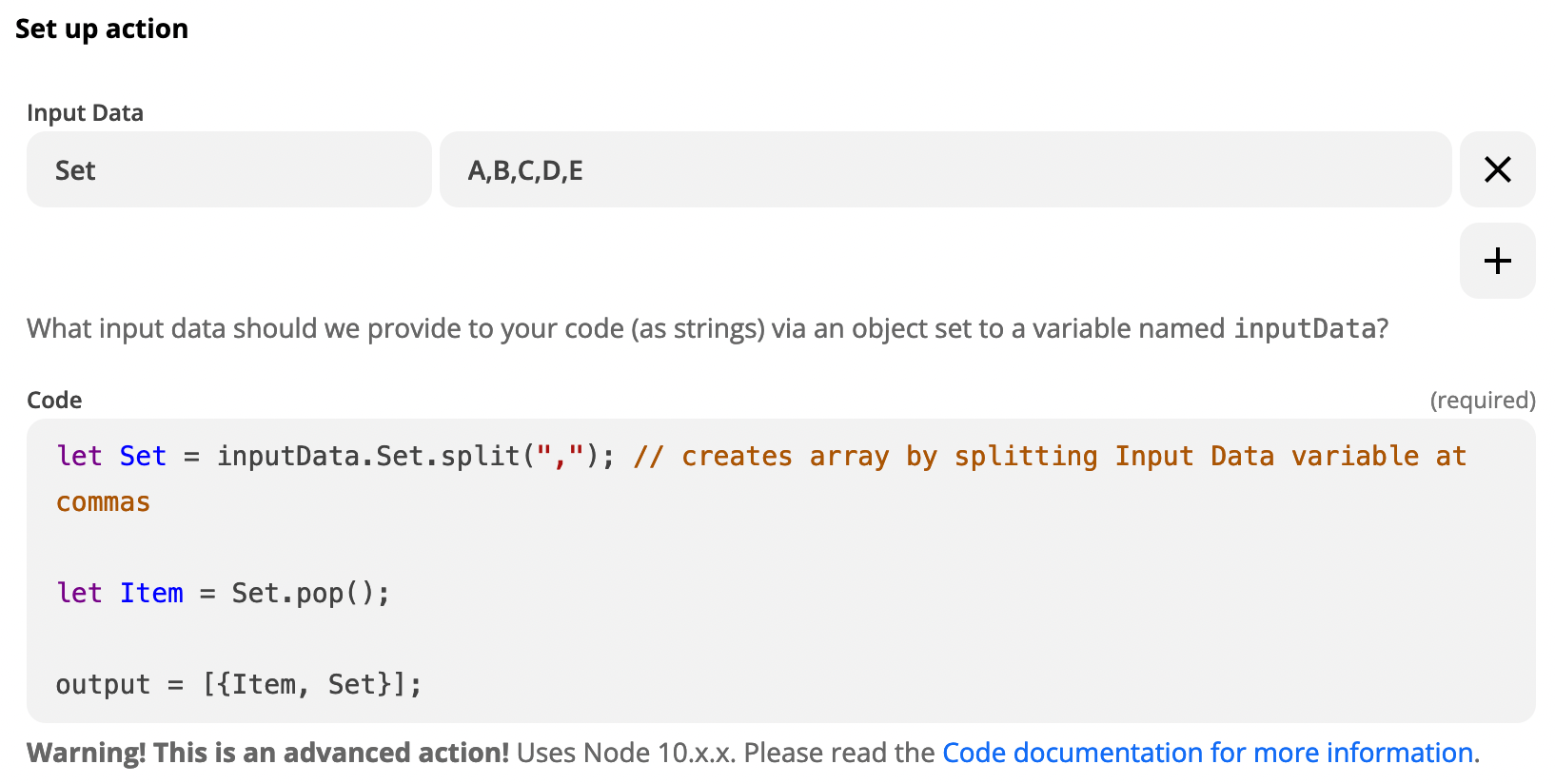
How to Configure (Pop)

Copy the Code (Pop)
let Set = inputData.Set.split(","); // creates array by splitting Input Data variable at commas
let Item = Set.pop();
output = o{Item, Set}];
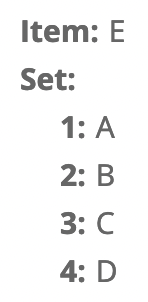
The Results (Pop)

Shift
PURPOSE: The shift() method removes the first item of an array.
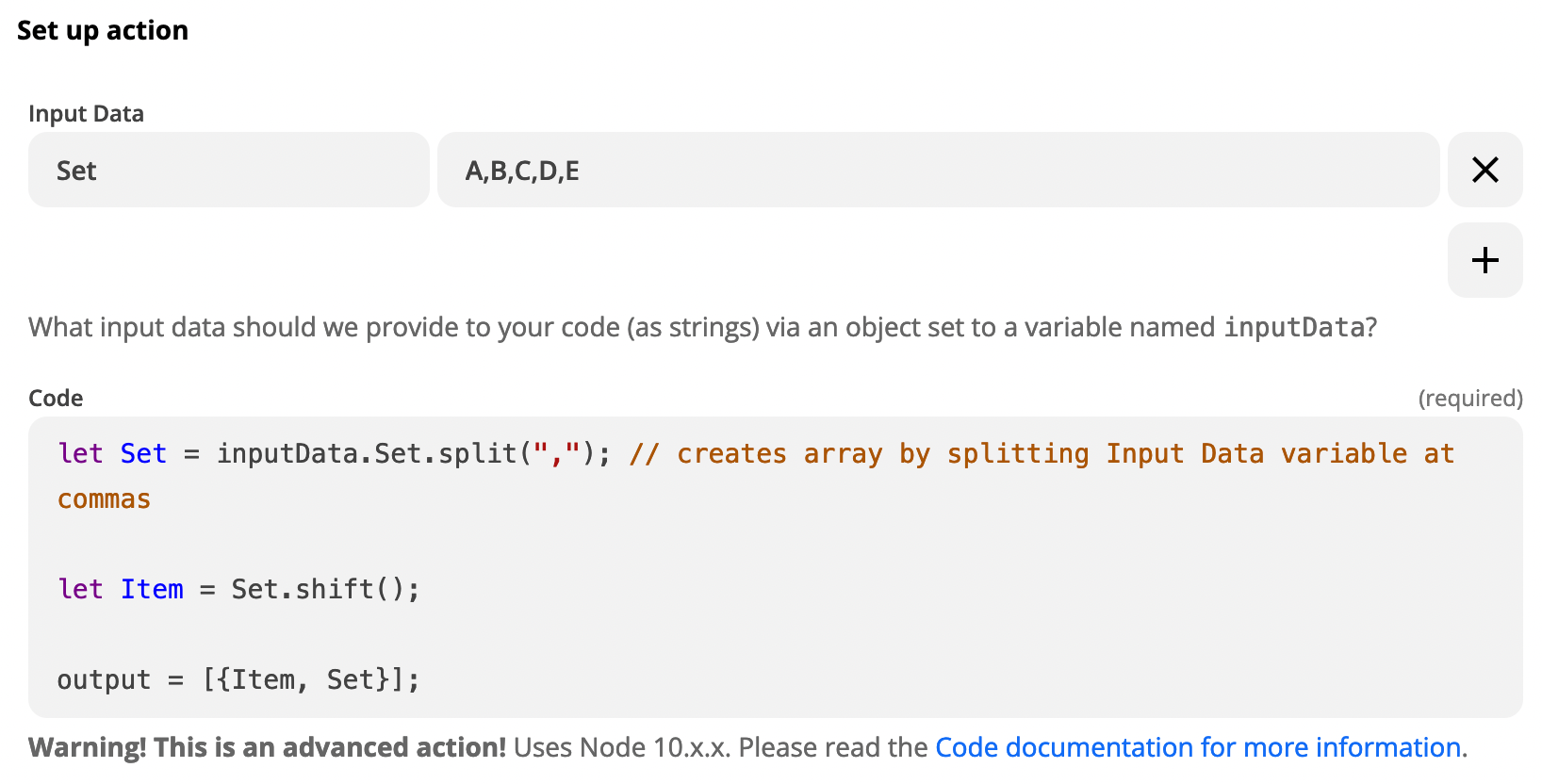
How to Configure (Shift)

Copy the Code (Shift)
let Set = inputData.Set.split(","); // creates array by splitting Input Data variable at commas
let Item = Set.shift );
output = {Item, Set}];
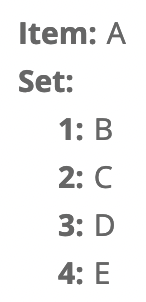
The Results (Shift)

Unshift
PURPOSE: The unshift() method adds new items to the beginning of an array.
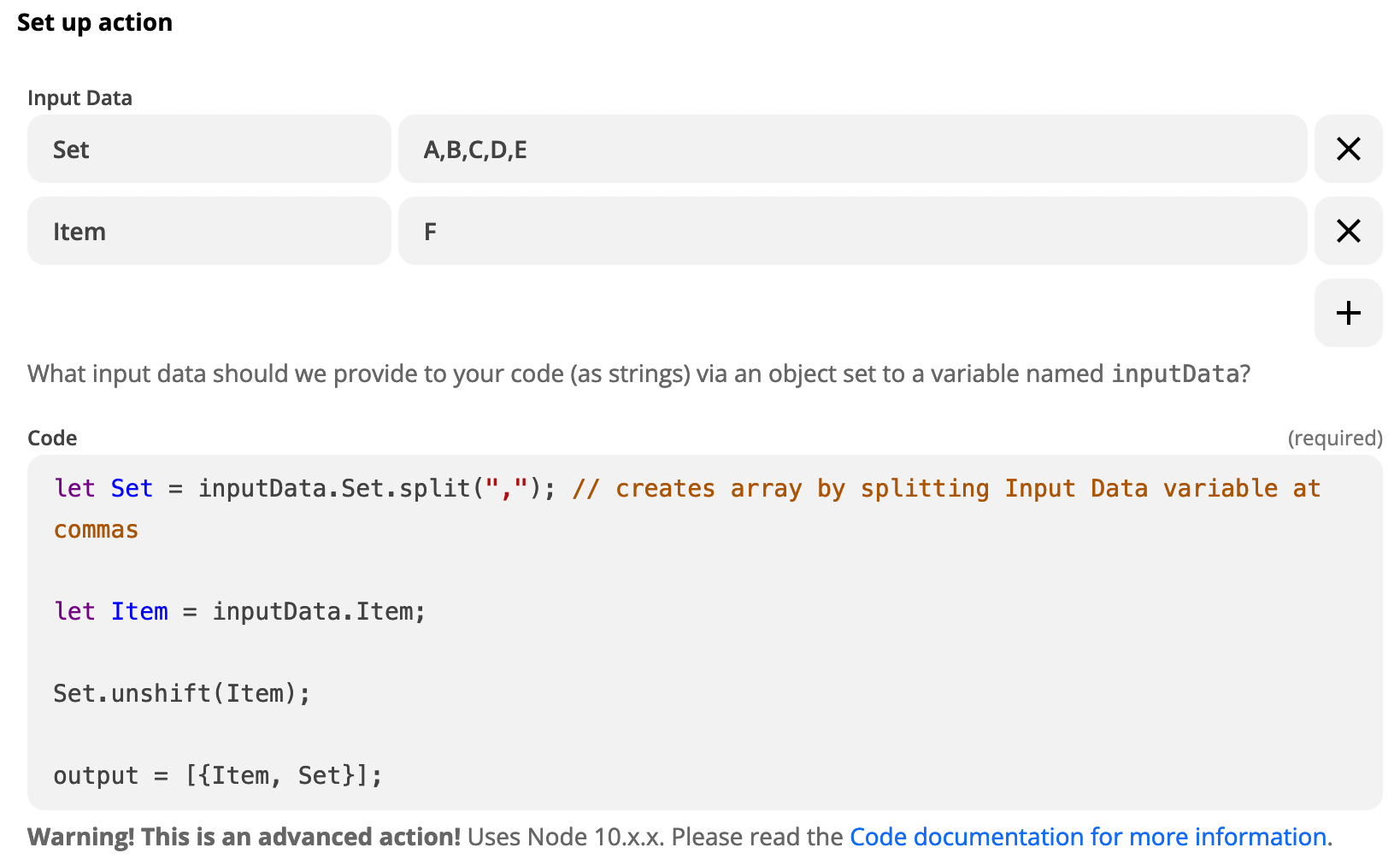
How to Configure (Unshift)

Copy the Code (Unshift)
let Set = inputData.Set.split(","); // creates array by splitting Input Data variable at commas
let Item = inputData.Item;
Set.unshift(Item);
output = <{Item, Set}];
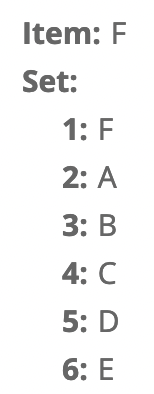
The Results (Unshift)

Contribution by Troy Tessalone
Troy is a Certified Zapier Expert who automates workflows with no-code and low-code apps to help clients save time and make money.
