What’s up, you awesome automators! I’ve got a fun one for ya today, and I’ve included an Airtable base you can copy and a Shared Zap you can use as a starting point.
NOTE: If you’re in a hurry and think you can figure it out with the Zap and Airtable base, click those links above and skip the article (but then come back to it, to see if you maybe you missed anything).
The Challenge: Semi-Automate Tweets
There are plenty of tools out there that enable you to schedule tweets and auto-post them (Hootsuite, Buffer, Zapier, etc) and that’s all fine and good...sometimes. Maybe you want the tweet to look like you posted it personally, to give the impression that you just crafted it.
I don’t have the data on hand to demonstrate that there are advantages to manually posting on Twitter, but I imagine if everything you post has been scheduled in advance, your fans will start to see you as hands-off and Twitter may consider you less engaged since you don’t actually use their platform.
TIP: You can schedule tweets directly in Twitter as well, and in some cases that might be work totally fine for your use case.
The Solution: Add a Person in the Loop
We can automate some parts of the process, then throw a person into the loop when it comes time to send the tweet. What does that look like?
Create the Tweets Ahead of Time
In this example I’ll be using Airtable, for several reasons:
- You can use various views (grid, calendar, kanban, gallery, etc), which can be helpful when planning a social calendar.
- There are lots of built-in functions that we can use to make our Zap more efficient.
- Airtable formulas can help us keep track of whether our tweets exceed the character limit.
- Airtable has its own automations, which can prove helpful for Airtable-only things :)
In Airtable (here’s a shared base you can copy)

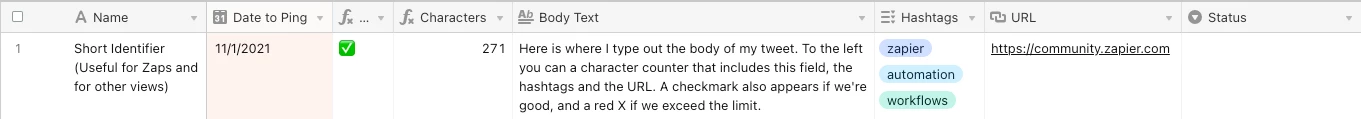
I’ve created the following fields to help me build my tweets. Notice that there is a field that counts the characters of body text + hashtags + URL, and then another one that displays a green check or red X.
Outside of the fields you can see above I’m using some formulas to help reduce the number of steps in our Zap (trying to save you tasks when I can).
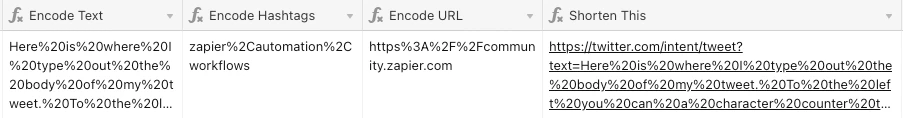
Here I’m encoding the text, hashtags and URL so that I can then create the encoded URL:

This helps us ensure that the link will work when we send ourselves a message.
How It Triggers the Zap (here’s a Shared Zap you can use as a starting point)
I created a view that checks to see if the “Date to Ping” is today and also that the Status is “Ready”. You don’t necessarily need a status but it may be a good idea so you can have more control over what you want to tweet.
Then our Zap triggers on new records in that view.
Send Yourself a Message with a Link
The Zap does a few things (some of it optional):
Shorten the URL: this one is only necessary if you’re sending a text message, since otherwise you won’t get the entire link. You could also choose something like Gmail, Slack or Pushcut, in which case you won’t need to shorten the URL.
Random Number of Minutes (for delay): because the record will enter the view at the beginning of the day (midnight) I set up the Zap to give me a number of minutes between 600 (10am) and 1260 (9pm). You can modify this or remove it altogether and just click the link whenever you want to...if you remember.
Delay for X Minutes: The Zap will delay for the number of minutes above, making it feel more natural in terms of tweeting. Having a variety of times at which you post will make it seem more random.
TIP: if there are times of day where you’ve found that your tweets perform better, you could set the minutes above to reflect that. Like if it’s between noon and 4pm you could use 720 and 960 as the range.
Click the Link and Post the Message (from YOU and not from an automation platform)
I can’t say with 100% certainty that this behavior will be the same on an Android device, but in iOS when I tap the URL in my Messages app, it opens the Twitter mobile app instead. That makes it easy to construct the URL but end up posting from the app instead of a mobile web browser :)
Wrapping Up
I hope the instructions and the Shared Zap + copyable Airtable base help you get this up and running. There’s a LOT more we can do with this, but this is a pretty good start!