Hi @Romain G, I’m sharing the answer that @Nick received from Laura of Zapier Support:
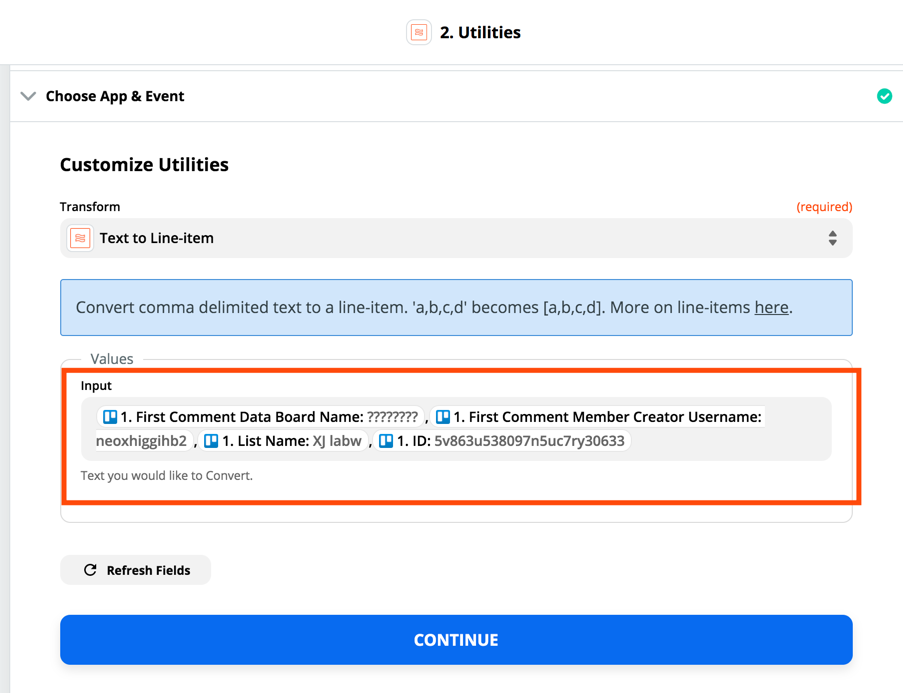
The Text to Line Item formatter gets individual items and groups them using a format called "line items", which means there's specific code around them to ensure apps recognize those items are being part of the same group, so they'll cycle through them, adding all of them to the same field - like WooCommerce did with the image URLs. The way to know if you should use this is the following:
1. The field you need to pass to another app has more than one piece of content in it (or you'd like to use multiple pieces for the same field, like in this case)
2. The app you are trying to pass these informations is capable of dealing with line items - in Zapier steps this is represented by a border surrounding the field, like you have in the Image part of WooCommerce. All fields within that border can accept line items.
There are also cases where the trigger app already supports line items, and in these cases you can pass the data directly from one app to the other. One good example is Shopify: when an order has more than one product, all the products' information (price, quantity, name) come already formatted as line items, so you can just map the information directly from that step!
You can read more about line items here: https://zapier.com/help/create/basics/use-line-items-in-zaps