I use a lot of code steps.
I also make a lot of mistakes.
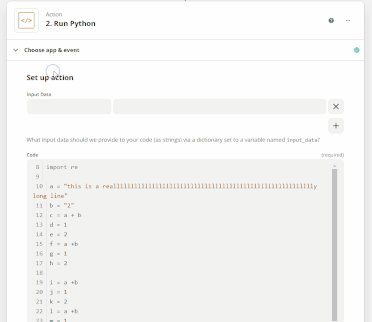
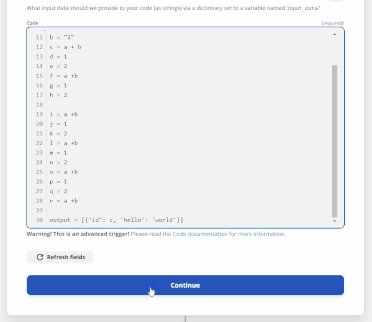
When I’ve made a mistake in a code step, Zapier’s error handler politely gives me a line number… However, the code editor doesn’t show me line numbers.
So I wrote a ViolentMonkey script to inject a very simple chunk of CSS into the page. Et voila, line numbers!
Script and demo below.
I can’t guarantee this will always work, but I hope this helps someone!
// ==UserScript==
// @name NumberMyDangLines
// @namespace My Namespace
// @description Add line numbers to Zapier code blocks
// @match https://zapier.com/app/editor/*
// @grant GM_addStyle
// @version 1.0
// ==/UserScript==
GM_addStyle(`div[data-cy="Code"] div.CodeMirror-code {
counter-reset: line 7;
}`);
GM_addStyle(`div[data-cy="Code"] pre.CodeMirror-line:before {
counter-increment: line;
content: counter(line);
display: inline-block;
border-right: 1px solid #ddd;
padding: 0 .5em;
margin-right: .5em;
color: #888
}`);