I was following the great article over at
when I ran into trouble. After following the instructions EXACTLY and even reaching out to the author, I simply cannot get the correct output. I’ve been able to confirm that the incoming info for the step “Run Javascript in Code by Zapier” matches the format shown in the original author’s writeup but the output always fails to return the expected data.
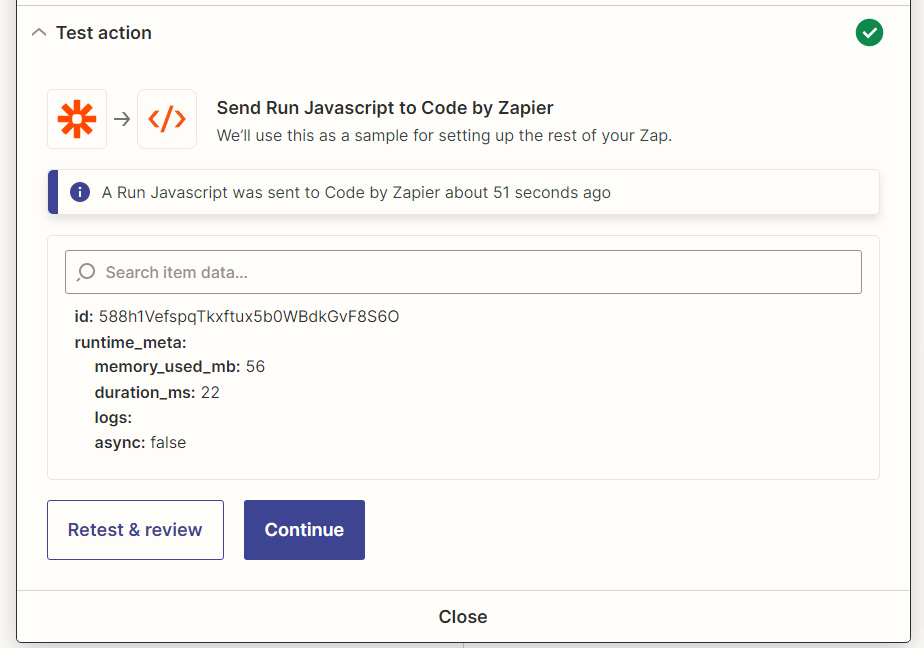
I followed the directions from the article but my output does NOT return the value. In fact, I don't have any output other than the id of the code step and a couple items for "runtime_meta". The links below are screenshots of the Code setup, Test Parameters (had to snag it quick) and the Output.
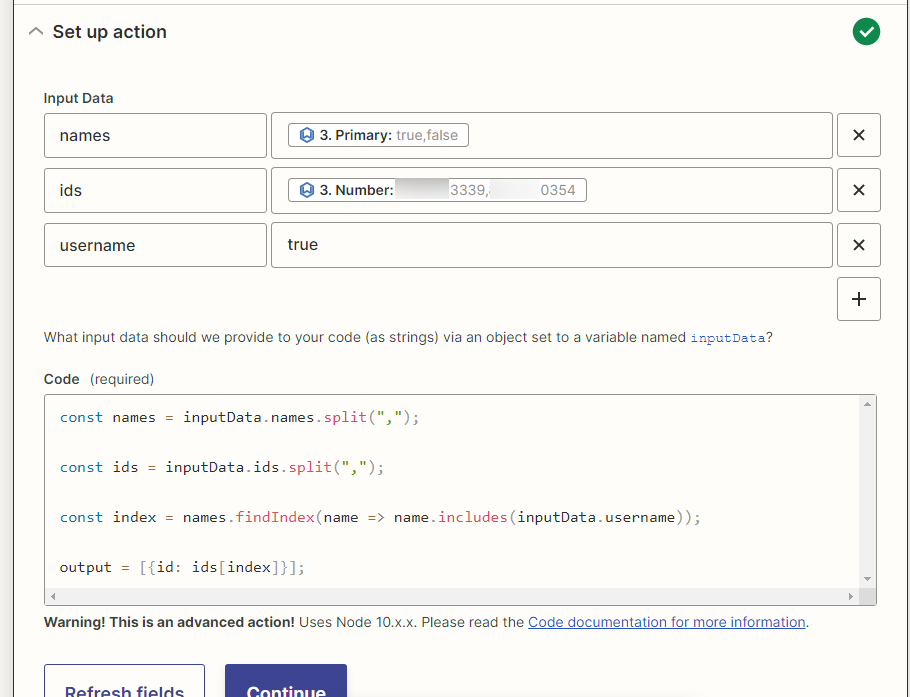
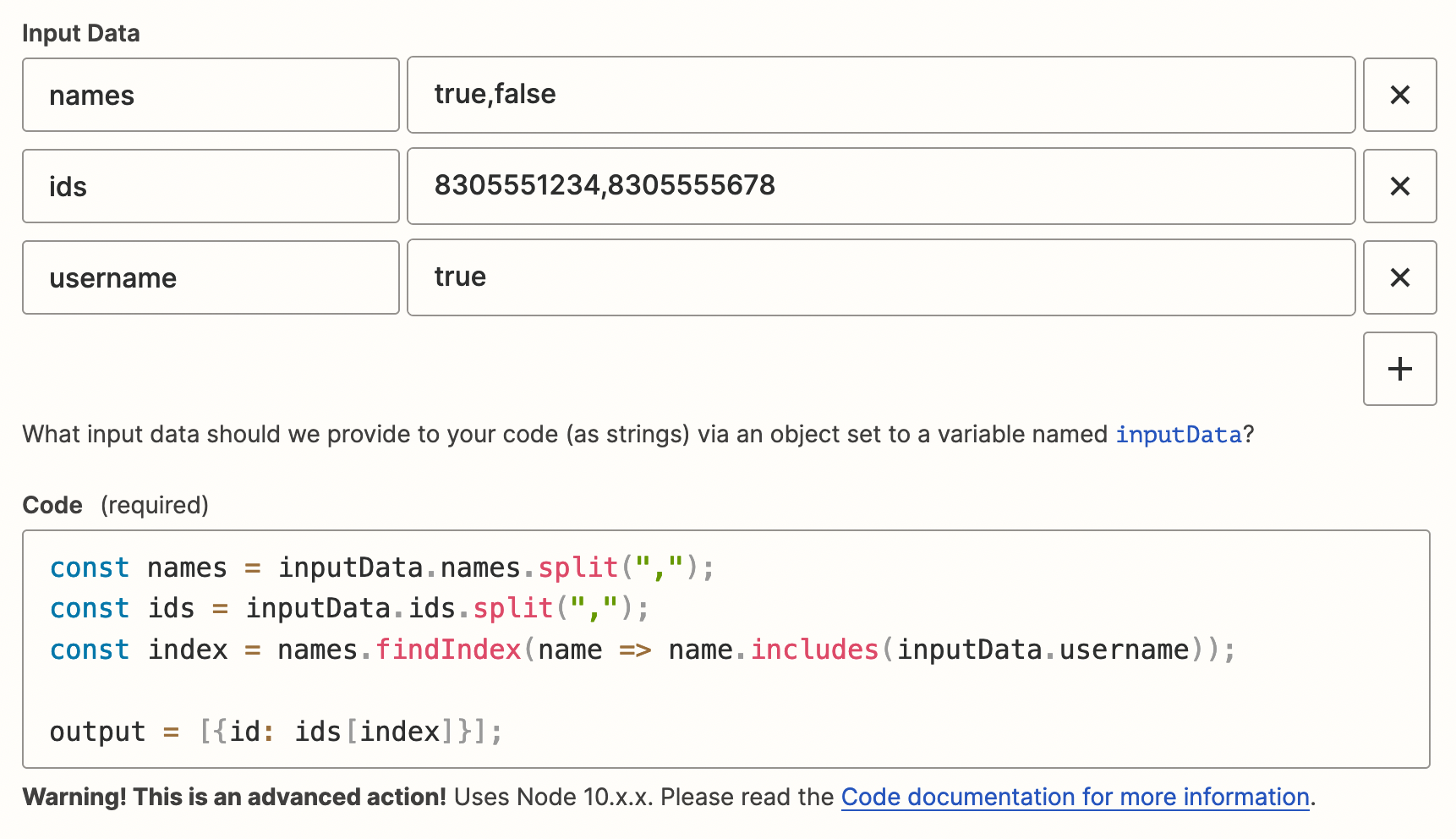
Code Setup step
https://www.awesomescreenshot.com/image/27853177?key=18d81e5faa769e0766cd535f28b547f9
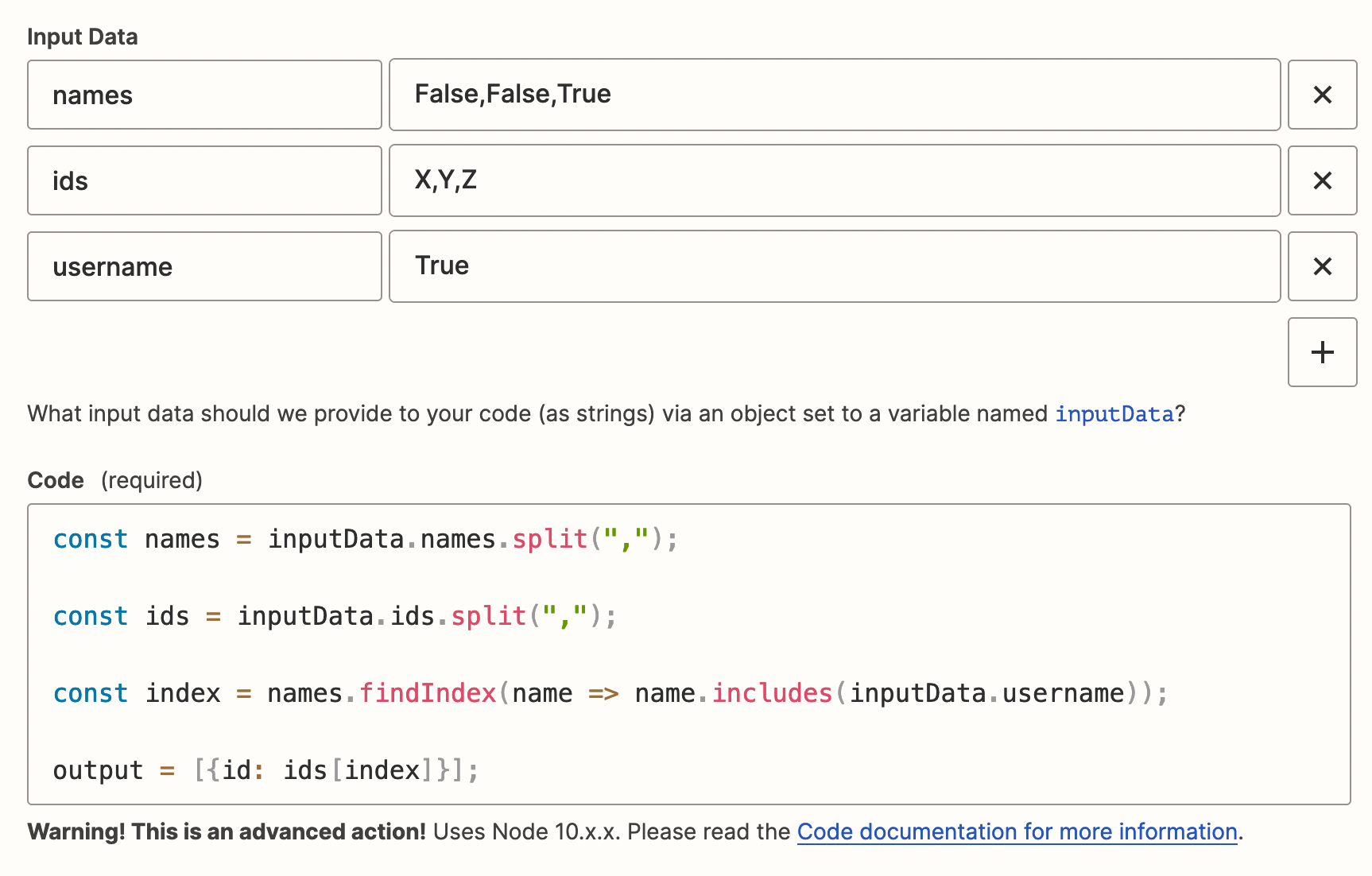
Test Parameters (what shows briefly when testing the step)
https://www.awesomescreenshot.com/image/27853176?key=8e64b2a0846ef888ad497b9f28a6244f
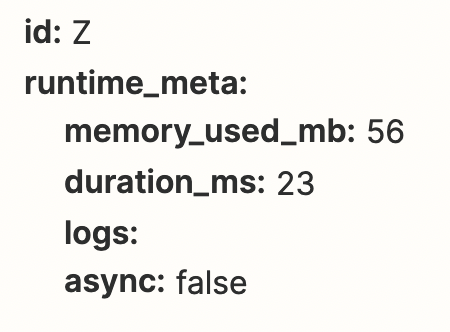
Output
https://www.awesomescreenshot.com/image/27853175?key=70ffffe09f4ff1d597a7e1663d7418d5
Data step: https://www.awesomescreenshot.com/image/28088662?key=0f22c29f04a73f1888171016ce100df1
Insert Data options: https://www.awesomescreenshot.com/image/28088847?key=0a11460cf4482aec9b071cf2769f5bb0
The data step indicates I have the same structure as the original example but when I'm inserting the data into the Input Data fields it shows 3. Primary and 3. Number instead of the original which I'd expect to then show:
phone_numbers[]principal
phone_numbers[]address