Hello,
We are trying to automate a process we used to do manually. We used to manually take a screenshot of the customer’s house and include it on a proposal by adding the screenshot manually.
I want to automate the step by calling the Google maps static api and “downloading” the image with a webhook get, that the api returns and use the image later on the pdf generator or dropbox.
We have the google api working and when I manually call the url, the image returned is correct.
When using the same URL in combination with the webhook get step I receive
“hydrate|||.eJwtjsEOgjAQRP9lzxBBkLbevOnNmwdjmlK2pgFaQksMIfy7C-H6ZvJmFtDeRXRRxnlAuMIDErAuROU0StsQeWF99769PbdITyH6fgo47uGZMS4uIgGltZ_IckBRcoLGYtdIp_pNbGyHgQztT43fANdlJ3LwlvZHAu8FWpypGYpTgU2eZVylRW1UWjJWpbXORCrysuJMKJPXJbkONb2NVvdqgPWzrn-A-kNa:1qnbvq:S9ggH0kMBh0o7C5CRa7HsU5HXLg|||hydrate”
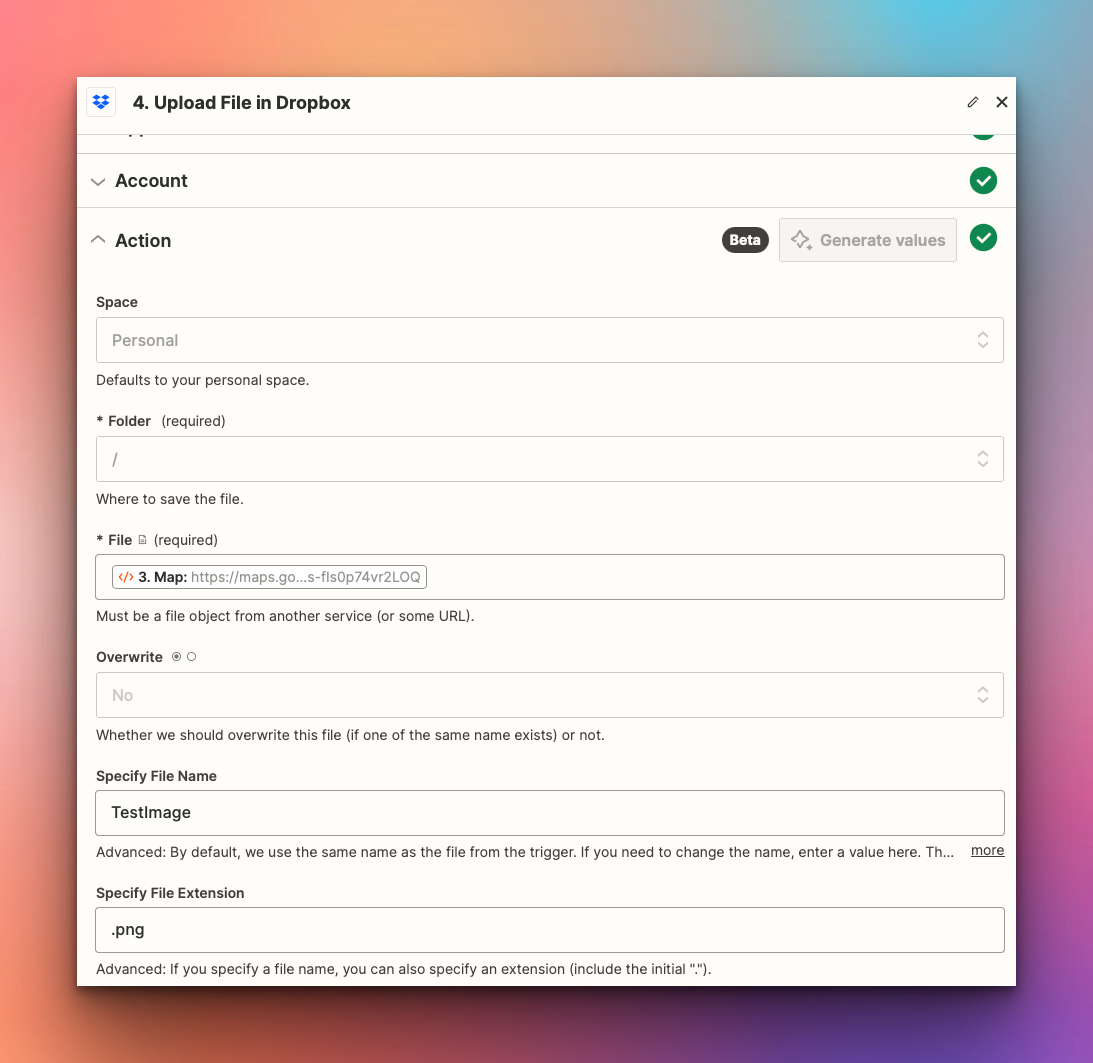
I later try to upload the file to dropbox and it generates a rather useless empty file called static map.unknown
- Is the above process even the right approach or should I be looking for another solution?
- If the above is generally possible, where am I going wrong?
Many thanks in advance!