I am trying to figure out if it is possible to leverage the entire response from an API call. My workflow is catch webhook, make a subsequent API call to a database endpoint that has an array of user information, and then use JavaScript to find a matching full name from the initial webhook within the response from the API call in the steps above. I can’t find a way to reference the entire response within the Input Data section of the Run JavaScript in Code element. Any ideas?
Hi
Try using this Zap trigger: Webhook - Catch RAW Hook
Help: https://zapier.com/apps/webhook/help
Hi Troy,
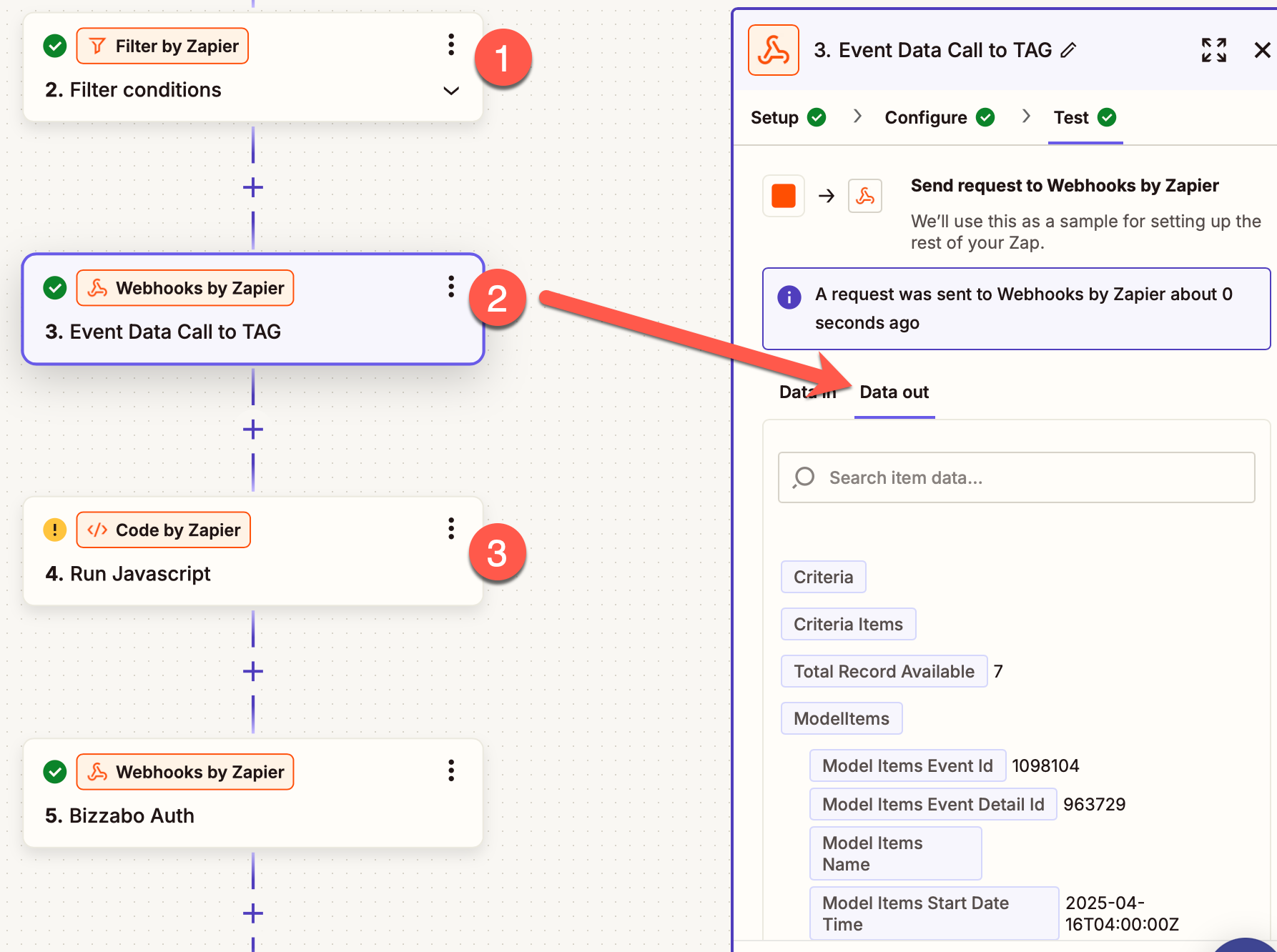
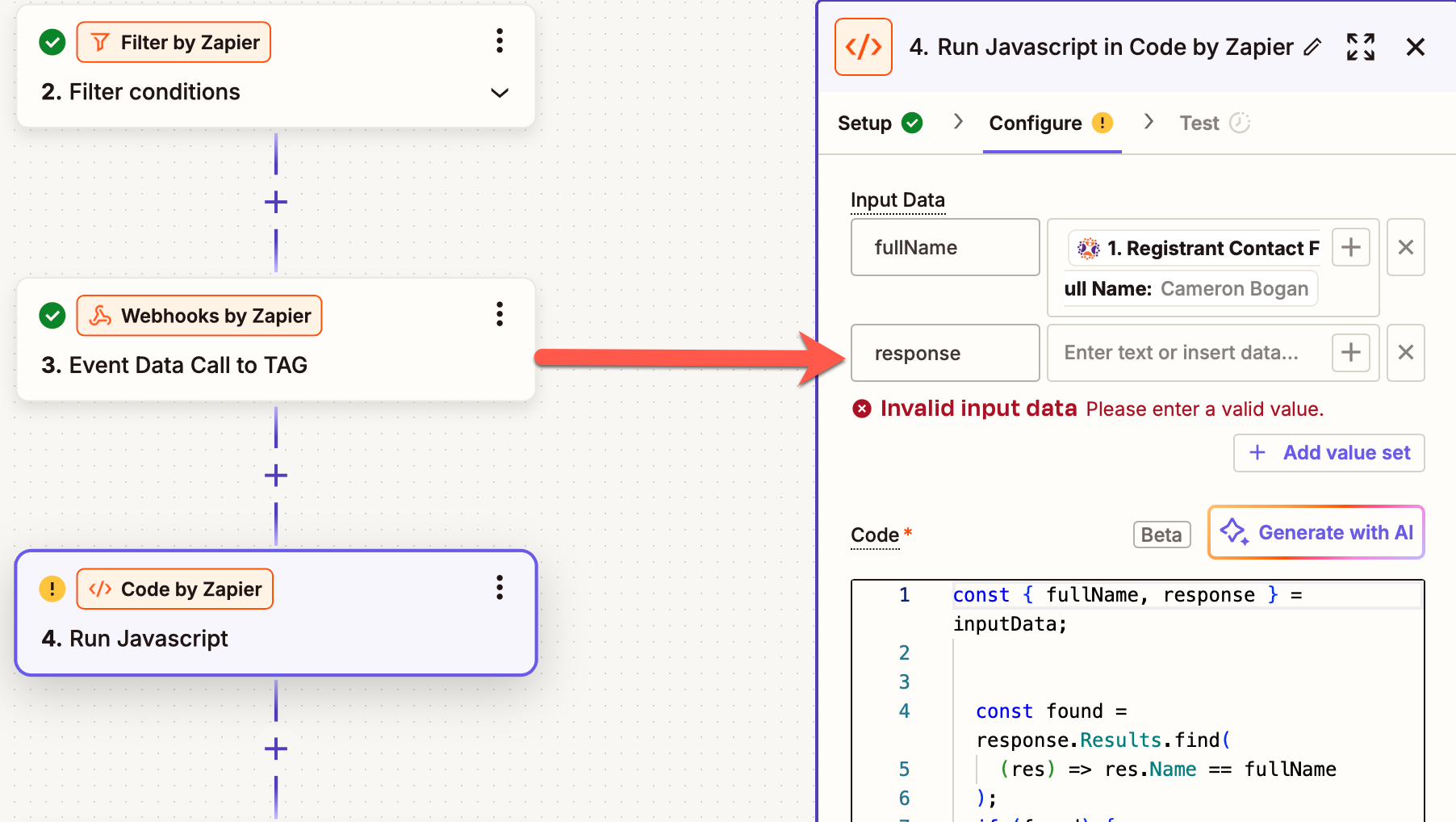
Appreciate the quick response. I am already using the Webhook to catch the raw data set. I provided a screenshot of my workflow for reference below. What I am trying to accomplish is using the entire data set that is returned in Step 2 as an Input Data field in Step 3. Any idea how I can make this work?


Screenshots do not show the Zap trigger step to confirm which app/event are being used.
Step 2 is a filter step.
To clarify, are you trying to use the output from Zap step 1 or Zap step 2 as an input for Zap step 3?

One option would be to use a Code step to make the API request and handle the API response however you’d like.
Why not use the Code step to make the API request instead of using the Webhook step?
If you make the API request in the Code step, then you can handle the response however you want.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
