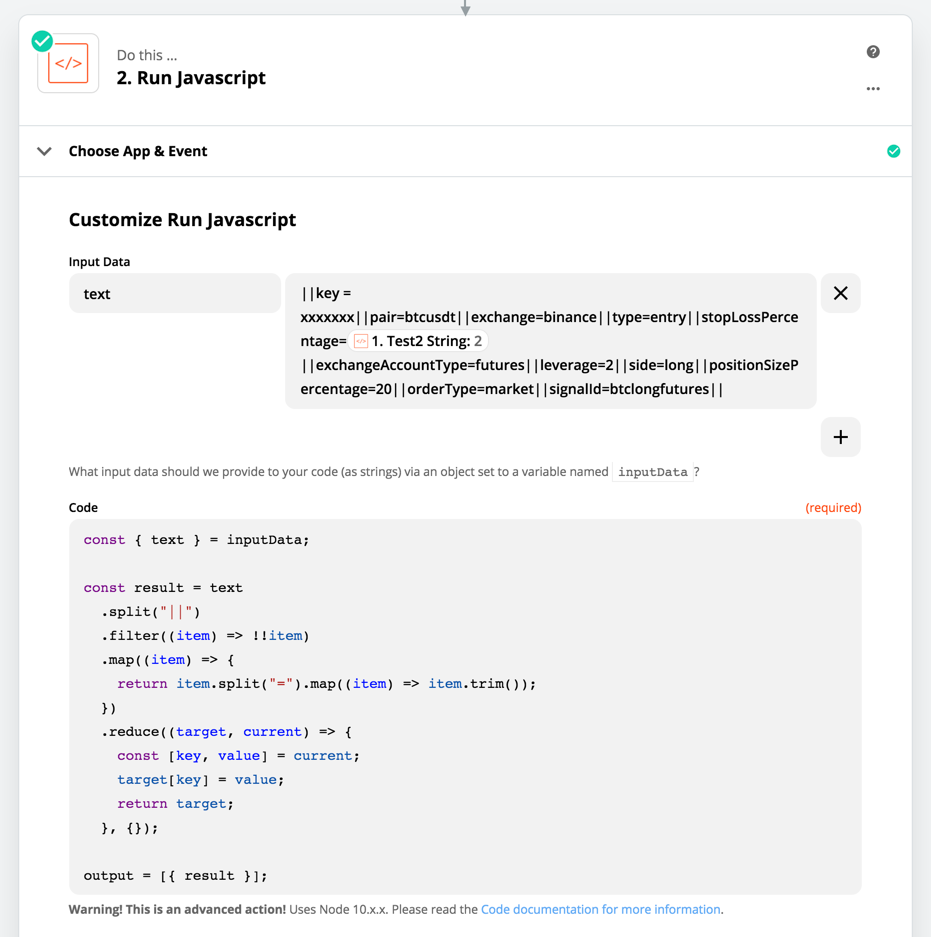
I would like to convert a text like this:
||key = xxxxxxx||pair=btcusdt||exchange=binance||type=entry||stopLossPercentage={{plot_0}} ||exchangeAccountType=futures||leverage=2||side=long||positionSizePercentage=20||orderType=market||signalId=btclongfutures||
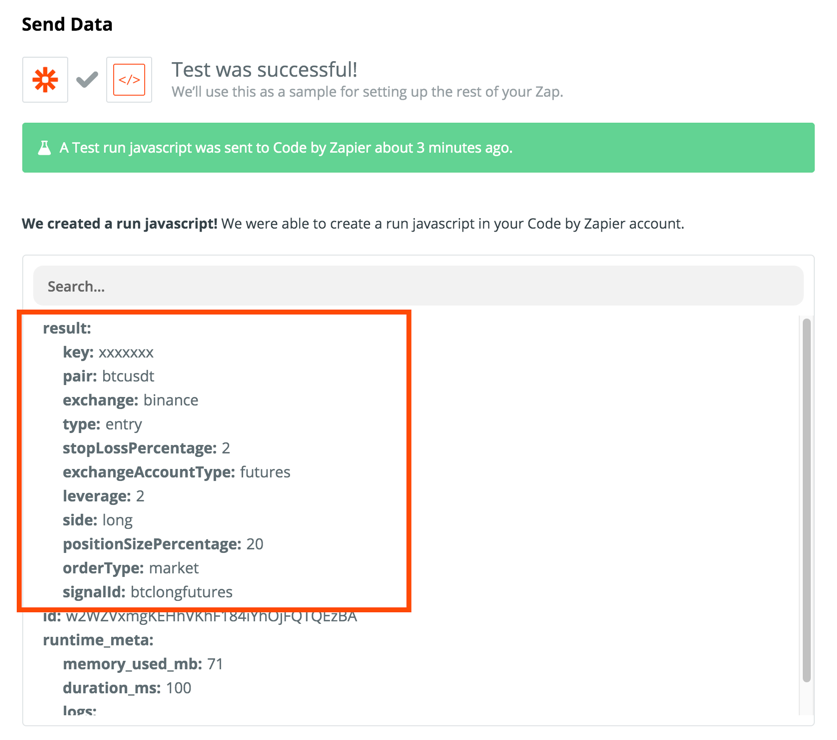
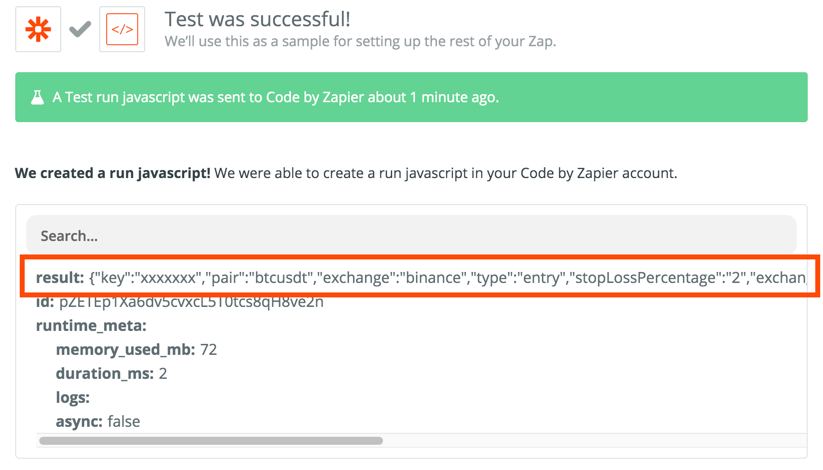
to something like this:
{"key":"YOU_KEY","pair":"STRATBTC","exchange":"binance","type":"entry"}
So would nee to add { } for beginning and end, and change = for : , remove || and put “ between each existing words
Is this possible?