Hello,
I have related arrays coming from a GET request, in the form of product category ID and product names.
I would like to filter products based on their category to keep only products from category ‘11’ in my example.
I tried to play with the code step thanks to the articles from
Expected result should be:
Categorie_ID: [11, 11, 11]
Product: [Lavabo, Douche, Lavabo]
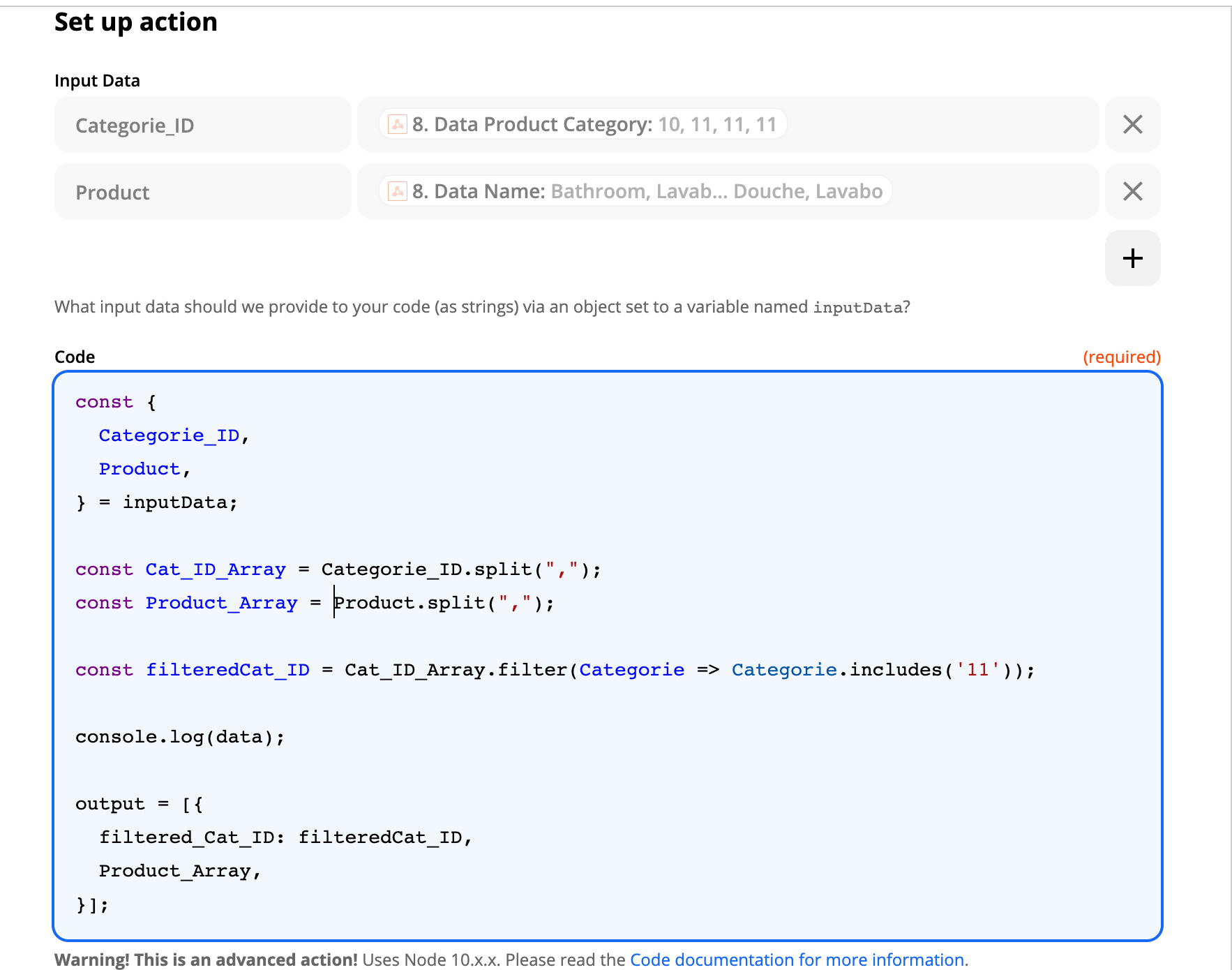
Here is what I have done so far

And here is my code:
const {
Categorie_ID,
Product,
} = inputData;
const Cat_ID_Array = Categorie_ID.split(",");
const Product_Array = Product.split(",");
const filteredCat_ID = Cat_ID_Array.filter(Categorie => Categorie.includes('11'));
console.log(data);
output = [{
filtered_Cat_ID: filteredCat_ID,
Product_Array,
}];
Thanks a lot



