Edit - these emails are all fake from a data generator tool….
Hello!
Here is the flow I am trying to build - I know peoples time is limited so I don’t expect full troubleshooting of the code and all the steps. I am more so curious if there is an easier way to do this or just looking for general guidance on how achieve do this.
- Hook is triggered which could contain an array between 1-700 objects.
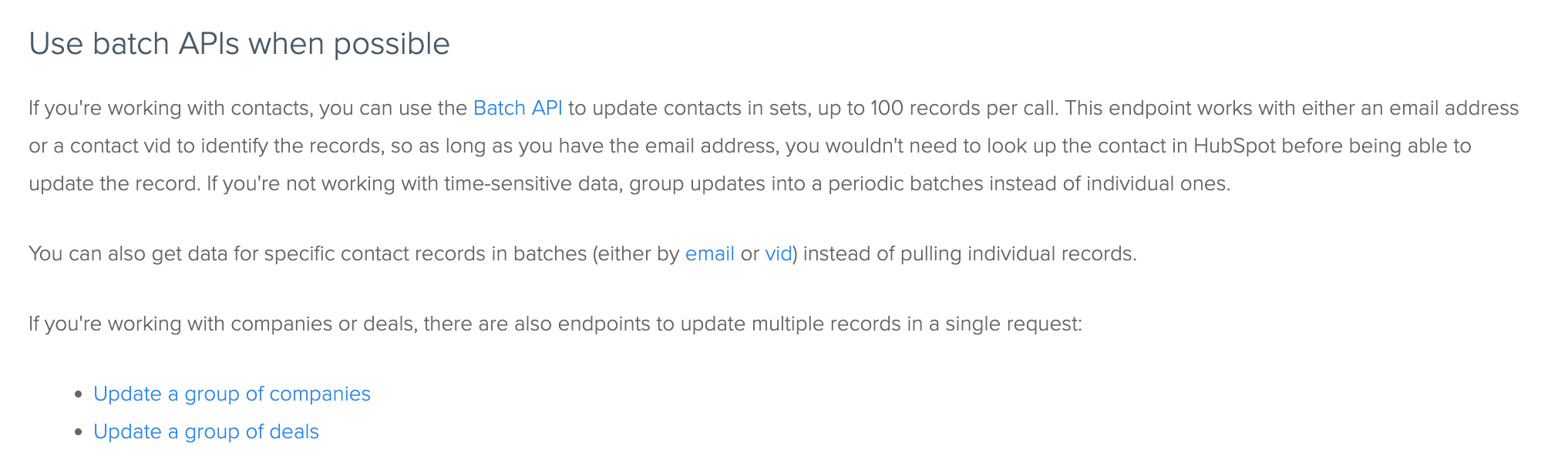
- Run code on this response to chunk the objects into batches of 100 (I am calling a hubspot event API which only allows for sending 100 objects max.)
- Then I need to loop through these chunks and call the API while passing in one chunk of 100 at a time.
So, if my hook response contained 600 objects I would expect 6 chunks of 100 to be made and the loop to fire 6 times calling the API each time.
I would say my dev experience is that of a Junior dev and I have already built this in a node.js script and it works as expected. I am having a hard time “translating” this to Zapier. The code that I am running is not outputting the variable containing the objects as I would expect. When I run the code the output looks correct but when I try to go access this variable in another step its then split up in a weird way.
Here is the code -
const eventOrders = inputData.eventOrders.split("},");
function formatOrders(array) {
return array.map((item, index) => {
if (index !== array.length - 1) {
return item + "}";
} else {
return item.endsWith("}") ? item : item + "}";
}
});
}
function chunkArray(array, size) {
let result = [];
let chunk = [];
array.forEach((item, index) => {
chunk.push(item);
if (chunk.length === size || index === array.length - 1) {
result.push(chunk);
chunk = [];
}
});
return result;
}
const formattedOrders = formatOrders(eventOrders);
const chunks = chunkArray(formattedOrders, 100);
let outputArray = chunks.map((chunk, index) => ({
[`Batch ${index + 1}`]: chunk
}));
return { Batches: outputArray };
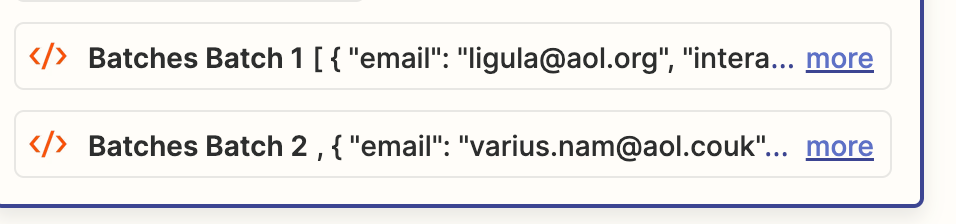
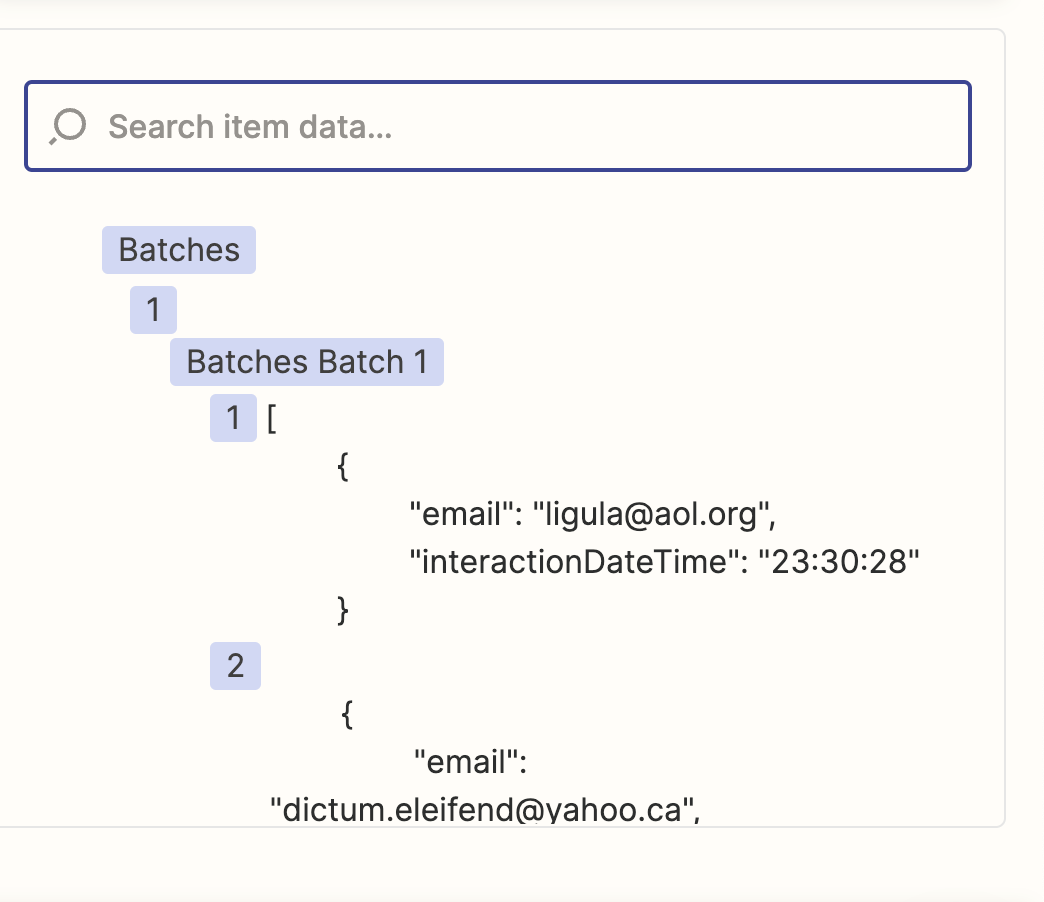
I’m not fully understanding what this output is indicating. Why does it say batches, then 1, then batches batch 1?

When I then try to access this array of objects later I see this which I would not expect. I would expect to see a new array here. This may just be an issue I am not seeing with my code.