Hi,
So I have an API call that I make to look to see who is scheduled.
But instead of it it returning me the actual data, it returns me IDs.
So when I really want to get
Who: John
Start Time: 09:00
End Time: 12:00
Who: Fred
Start Time: 12:00
End Time: 13:00
etc
Instead I get
Who: 12355
Start Time: 09:00
End Time: 12:00
Who: 12356
Start Time: 12:00
End Time: 13:00
etc
Needless to say, to me, 12355 is meaningless to me as a human
Thankfully I can call another API call that contains a reference of people and similar for places.
So
12355 : John
12356: Fred
etc
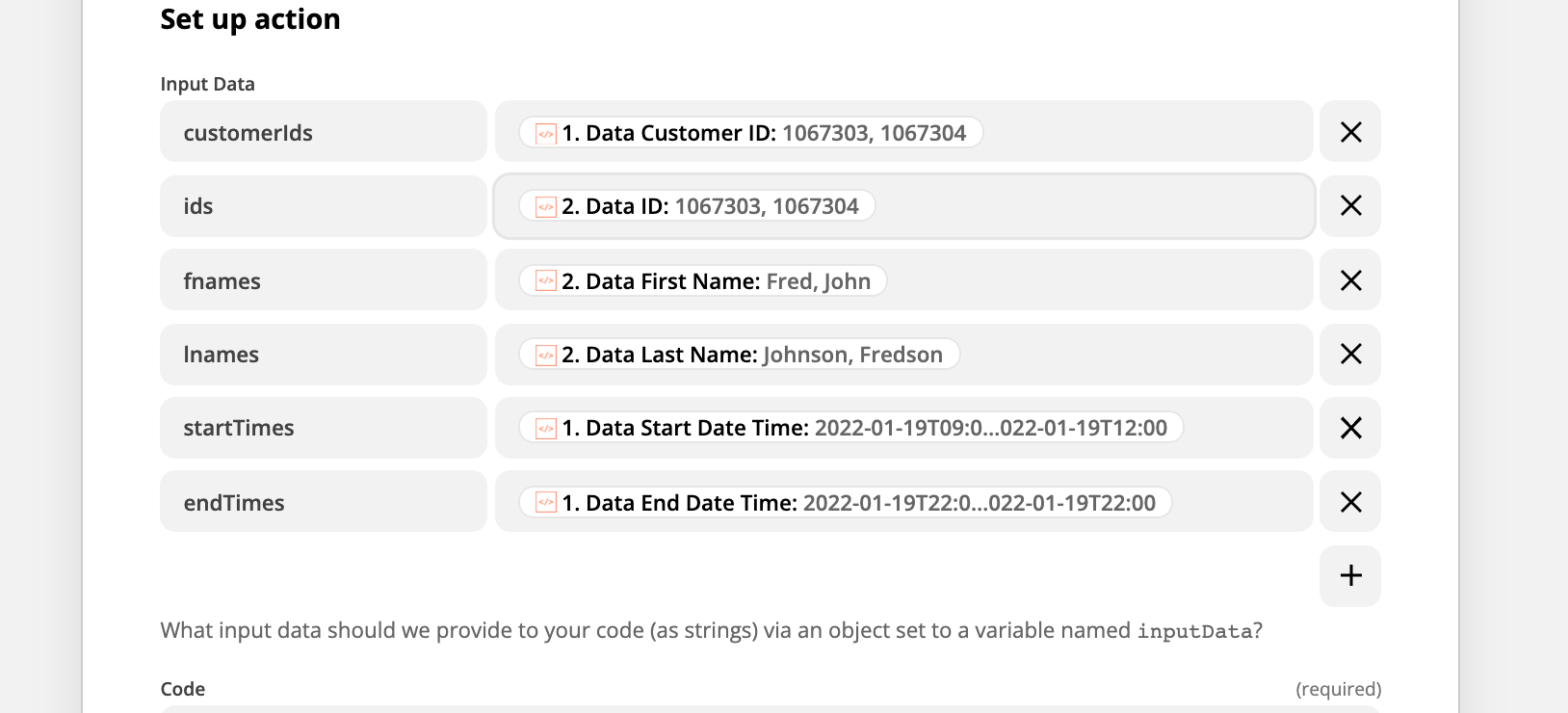
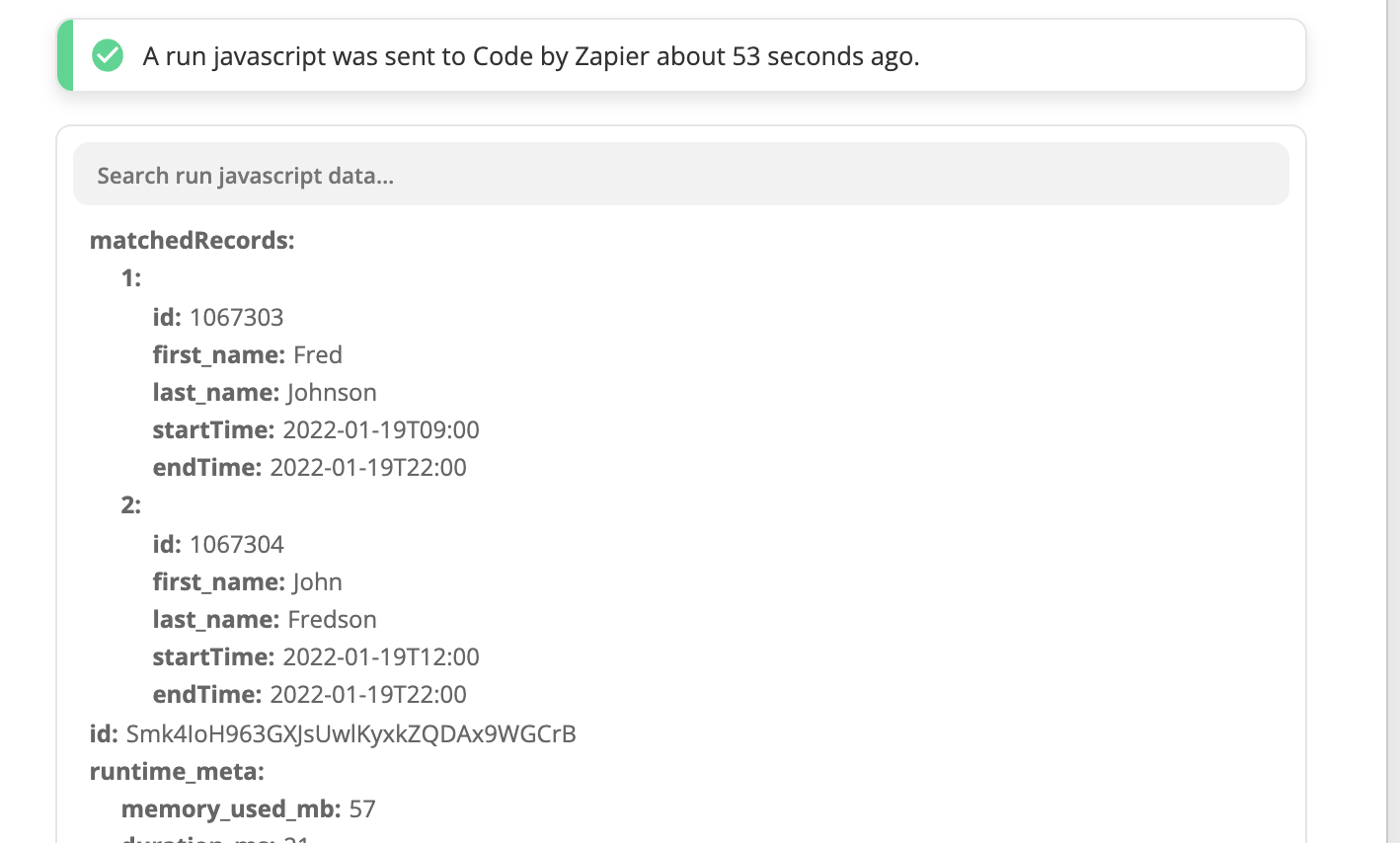
My questions is, how can I smash these together in Zapier?
As what I want is the first thing, that tells me in English, who the person is!
I’ve made the zap work, by manually hard coding the data in the second API call myself using a lookup table.
But this fails whenever we get new people added to the list.
I thought maybe I could dynamically populate the lookup table from the API, but I dont think this is possible?
The other work around would be to send an API call to the second, API using the ID from the first, but this feels like an overkill, and with me potentially sending loads of calls, to something that could be done in a single one, then filtered somehow?