If I’m building a Zapier Interface with a form, how can I have the thank you page, show some of the information submitted in the form?
In other words, how can I embed Zapier Tables content in a text component in Interfaces?
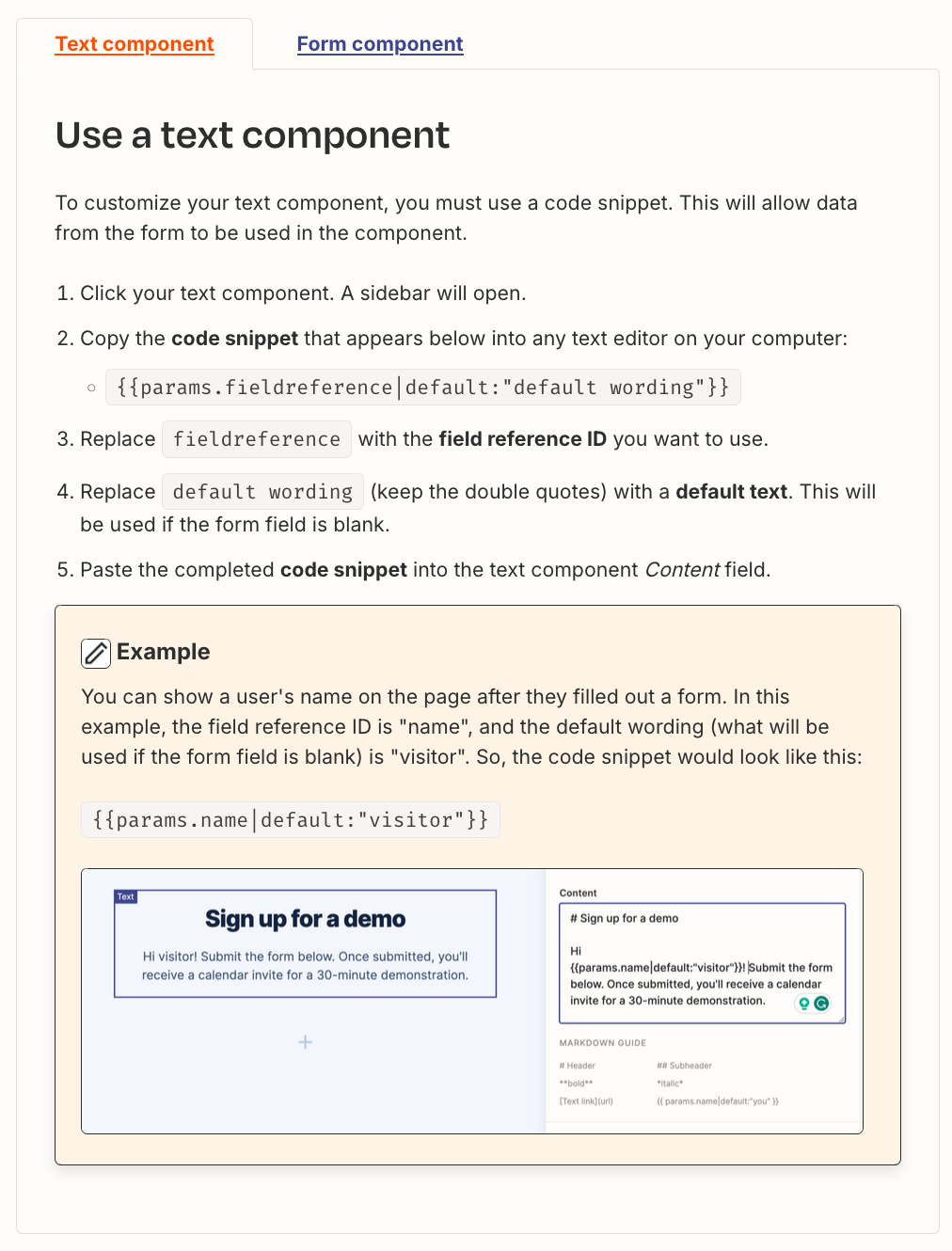
For example the user submits First Name and Email, and The Thank You page says “Thank you, {First Name}!