Hi @MaltesBytes - The folder structure view seems to be undocumented but I was able to use it before to create a custom Dropbox integration to support team accounts.
Here’s a code snippet showing how I did it. Make sure that the trigger’s key is directory and the folder input field’s key is also directory.
import path from "path";
const perform = async (z, bundle) => {
// Note: Dropdown input field key must be "directory"
const { directory } = bundle.inputData;
// This is just an example array of folders. In a real scenario, this would be fetched from an API
const folders = o
{
id: 1,
path: "/",
},
{
id: 2,
path: "/folder1",
},
{
id: 3,
path: "/folder1/folder2",
},
];
// Insert a link to parent folder
let parent = "/"; // Default parent folder: /
if (directory) {
const dirname = path.dirname(directory);
if (dirname !== ".") {
parent = dirname;
}
}
folders.unshift({
id: -1,
path: parent,
});
return folders;
};
export default {
key: "directory", // Must be "directory"
noun: "Folder",
display: {
label: "List folders",
description: "List all folders",
hidden: true,
},
operation: {
inputFields: t],
perform,
sample: {
id: 1,
path: "/",
},
},
};
The input field that uses this trigger to populate the dropdown should be defined like this:
{
"key": "directory",
"label": "Folder",
"dynamic": "directory.path.path",
"default": "/",
"required": true
}
Hello ikbelkirasan,
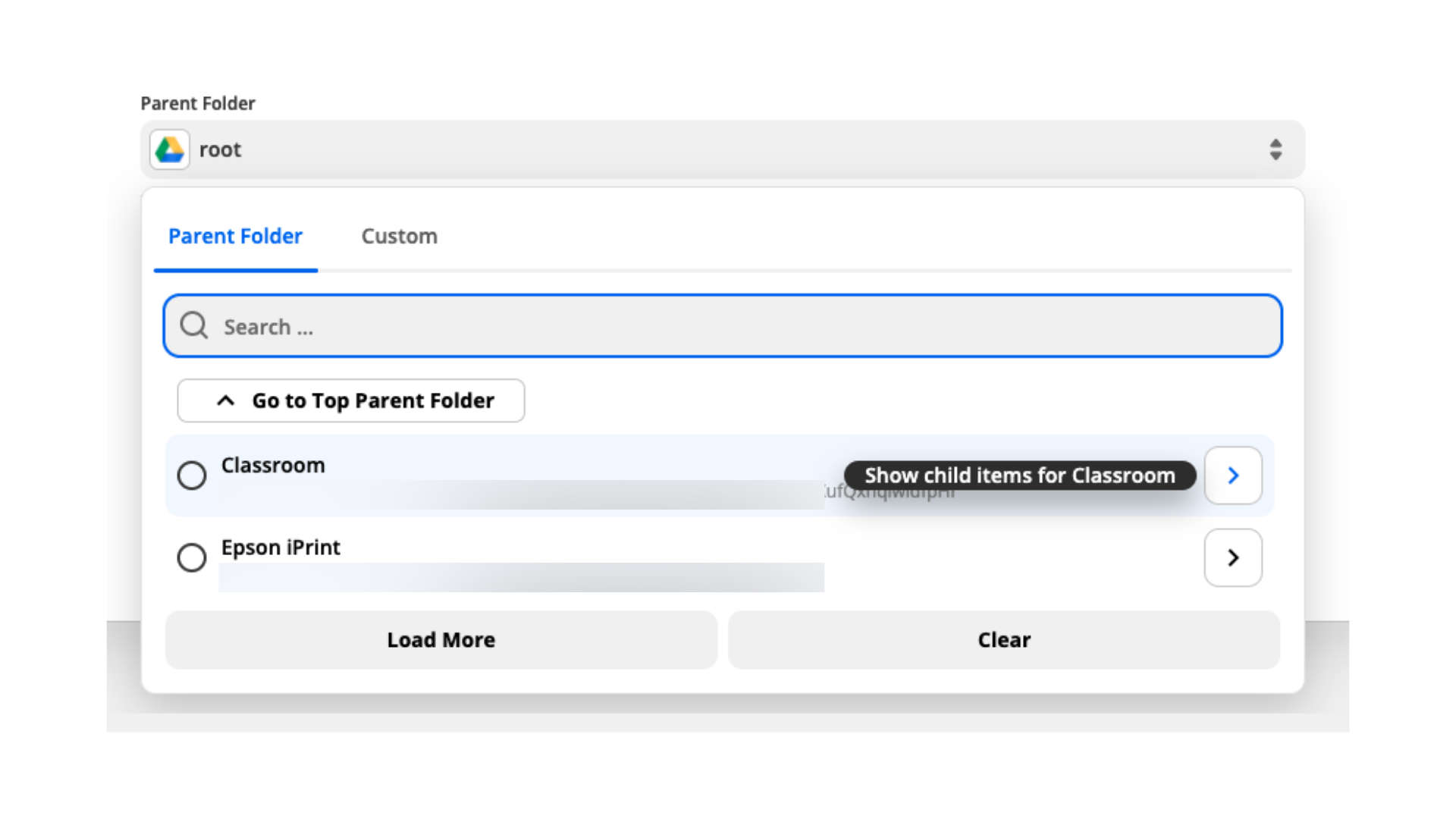
thank you for your advice to set the trigger’s key to “directory” and the folder input field’s key also to “directory”. Through that, I was able to display the desired directory-field-format (like in the picture of the original question). However, even after using your code, with the folders array as a replacement for an API, it still wasn’t working. No matter what I’m pressing, It's still showing me all the folders on the top level, and I can't scope the view only in the interior of one specific parent…