Currently we are trying to retrieve a file from an API call. The return type of response.content from the API is binary/octet-stream but from the zapier its transforming as string. We tried the Content-Type in the zapier requests header but its throwing an error. With the string format some characters are not encoding properly. so we want to retrieve it same as the API send. How can we achieve this?
Best answer
How to change the return response from zapier requests?
Best answer by shalgrim
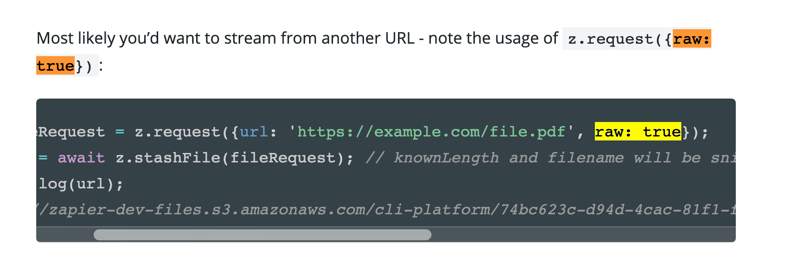
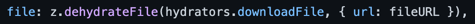
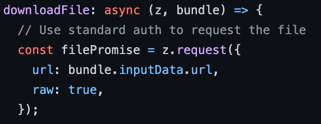
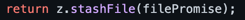
Hm, that is confusing. Are you able to download the full file through curl or Postman and get the image in it? Can you see the request being made in the Monitoring tab and compare it to what you’re doing in curl or Postman to look for any differences (in headers or anything else?)
You also might be able to get eyes on this by reaching out to our platform support team directly here.
This post has been closed for comments. Please create a new post if you need help or have a question about this topic.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.