Please help!.
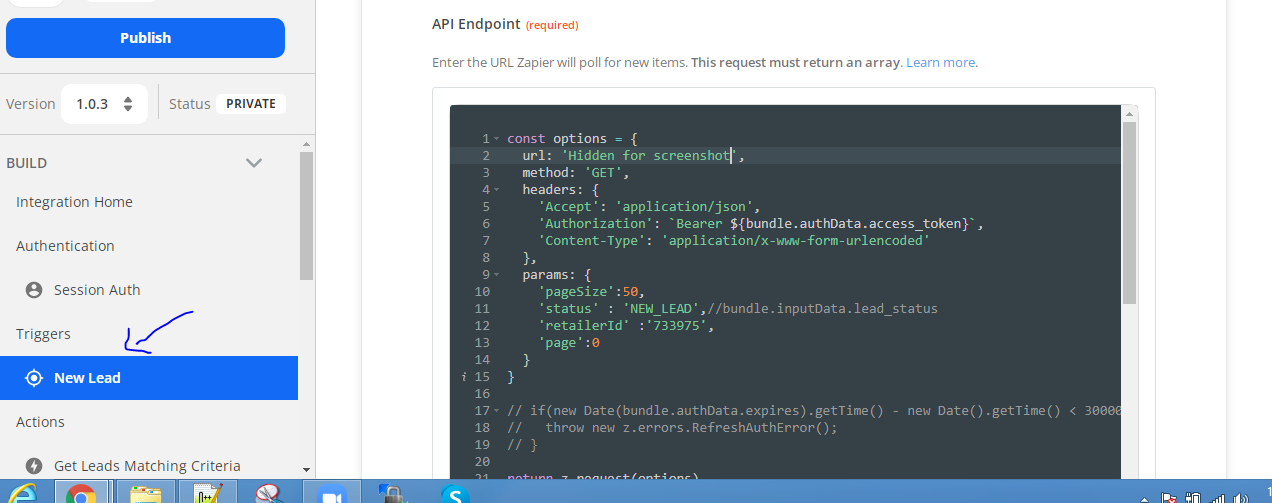
1. I am using UI platform and switched to code for parsing the response
2. Session auth connection is working and all tests went successful,I added one zap with trigger. Access_token expired after 15 minutes (saw in monitoring tab)
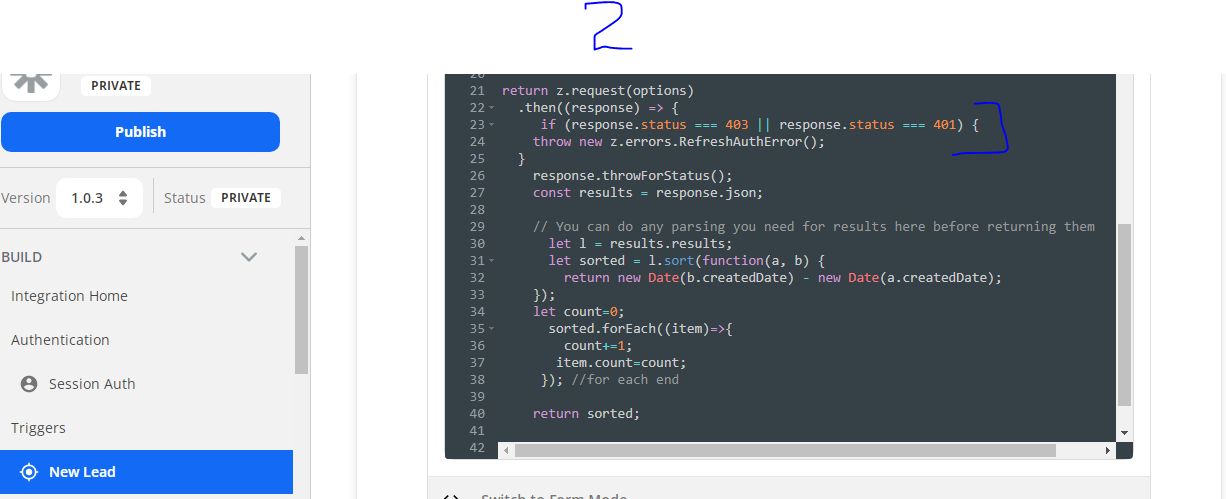
3. I found solution in community posts and added in response.
if (response.status === 403 || response.status === 401) {
throw new z.errors.RefreshAuthError();
}
In trigger request.
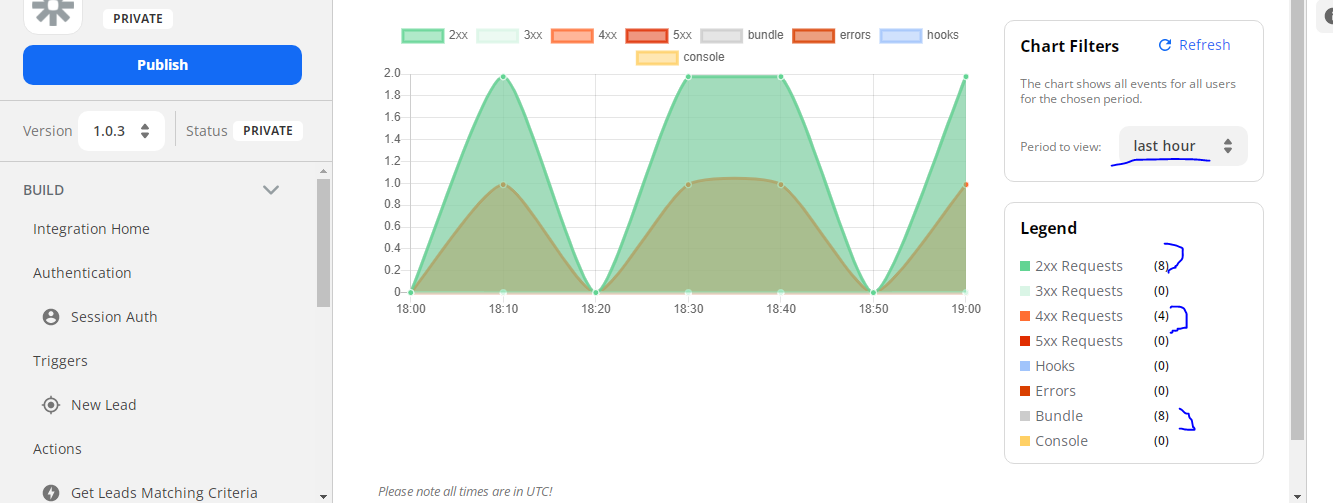
4. This solved 403 error partially, so I can see trigger is checking for new data and I can see eight status=200 responses and four (4)are still status=403 errors. How can I get rid of 403?
5 What are bundles (8 now on monitoring )
here is my code