Hi there, @Daniel van Pel! 👋
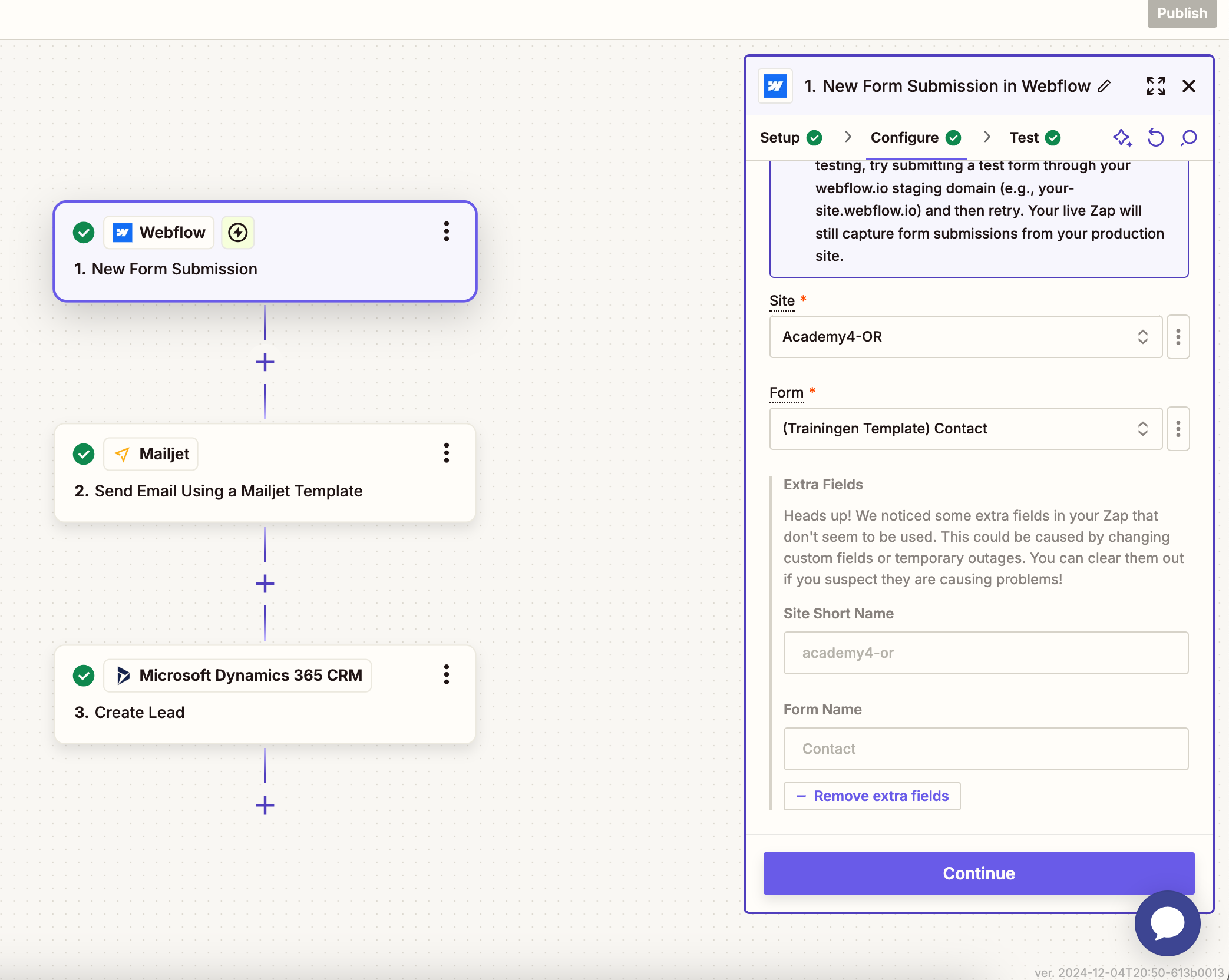
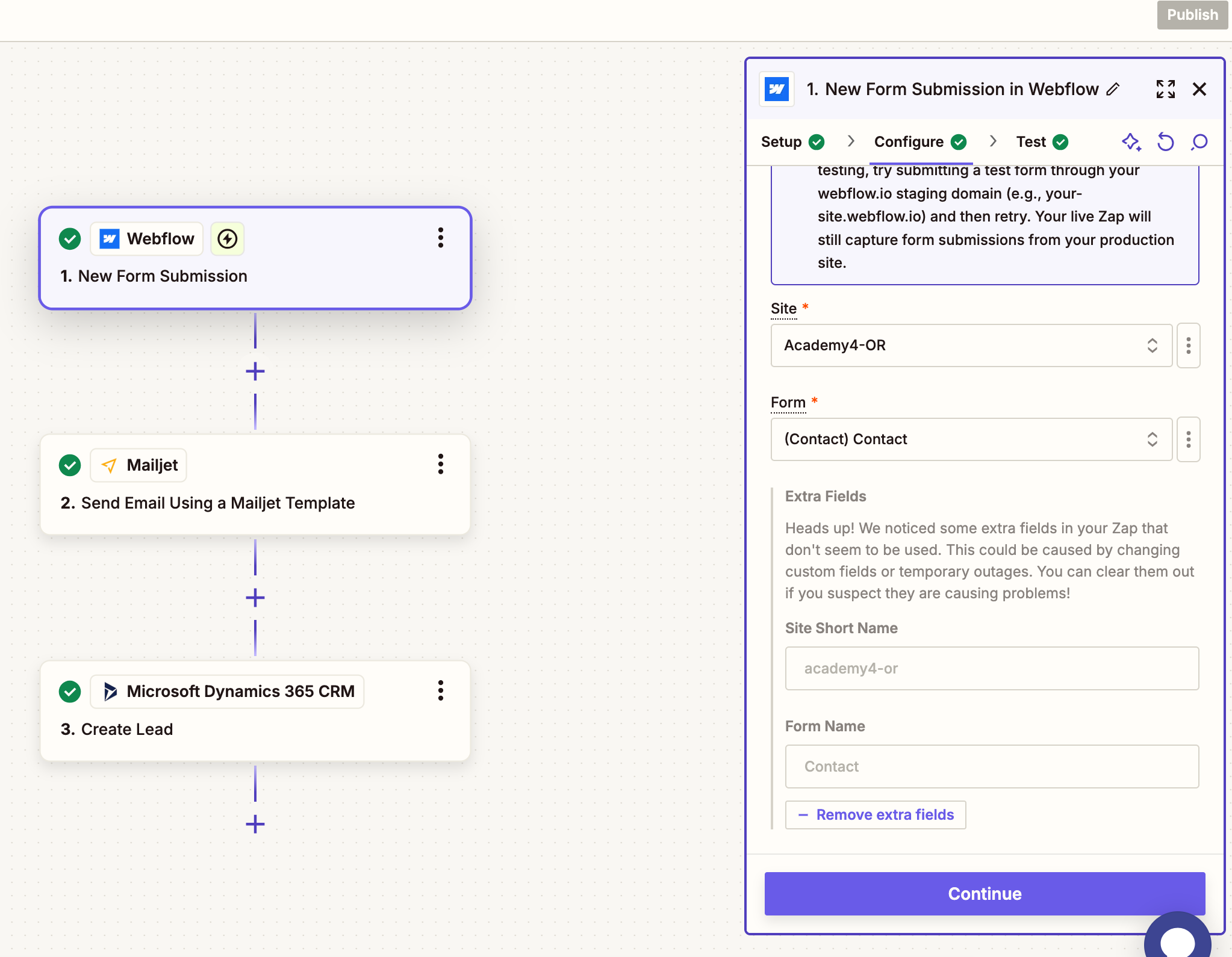
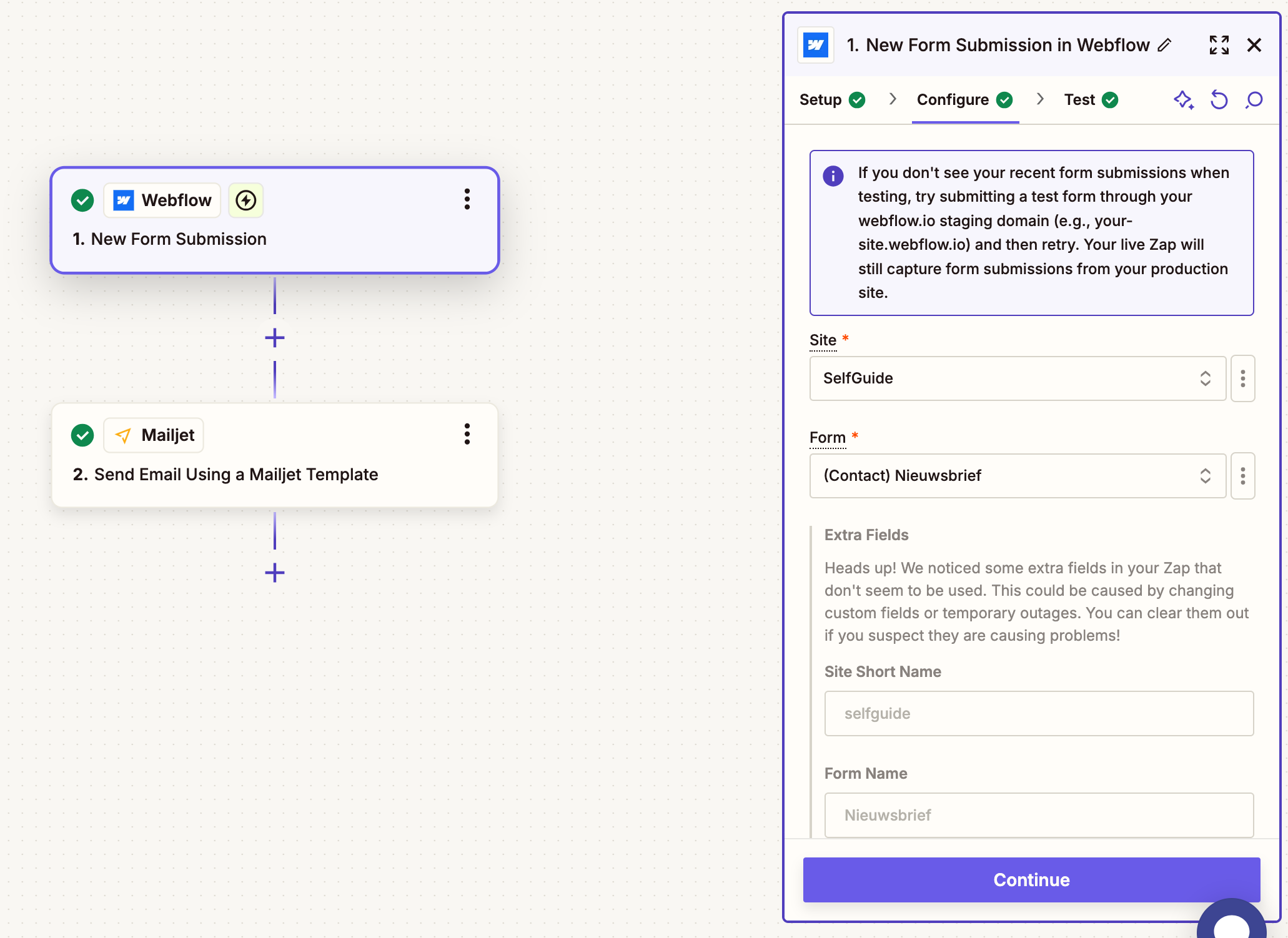
Hmm, it appears the previous fields that New Form Submission trigger had available were renamed. So I’d recommend clicking the Remove extra fields button to get those old fields removed as these ‘extra’ fields can sometimes cause issues.
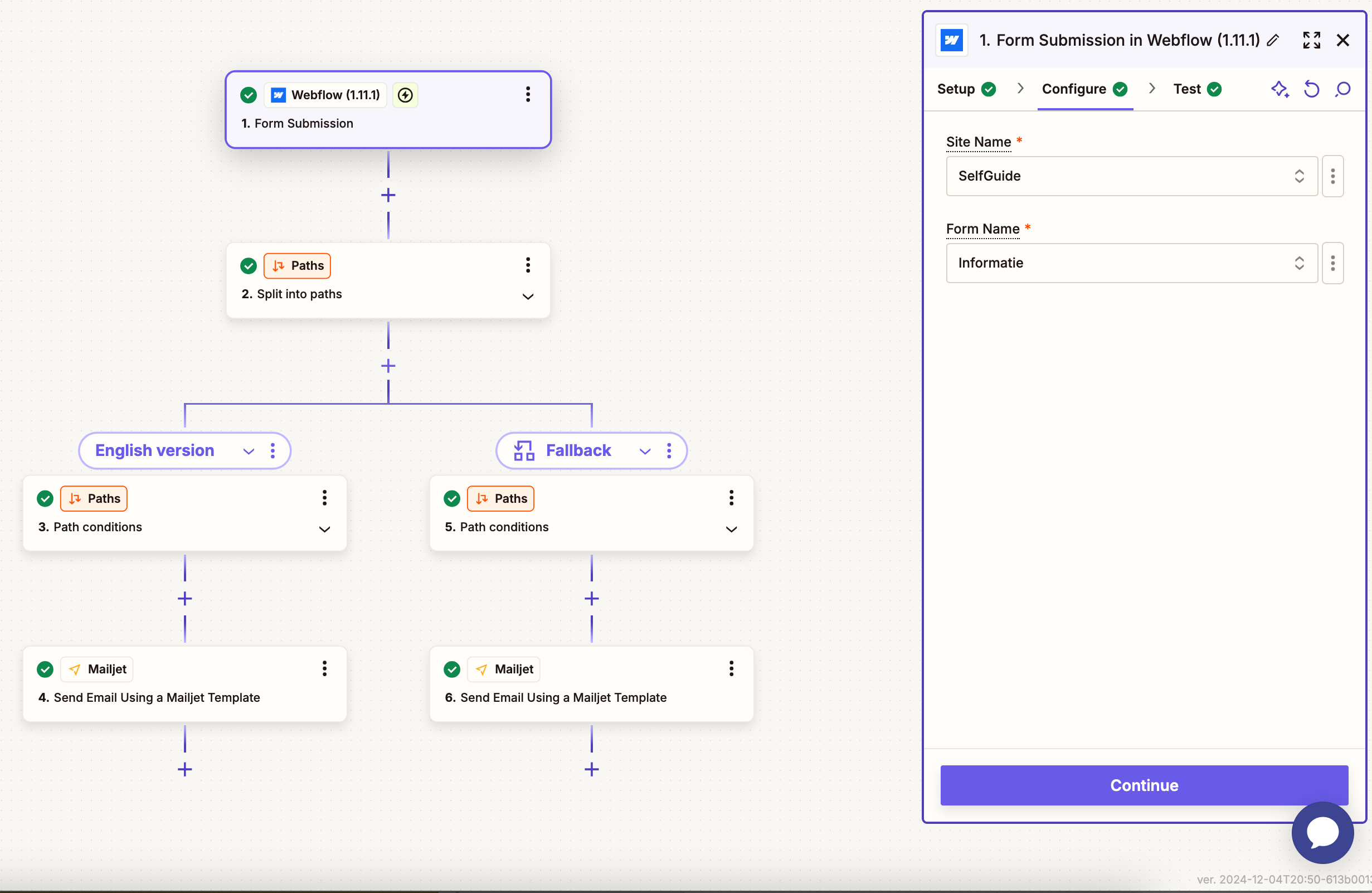
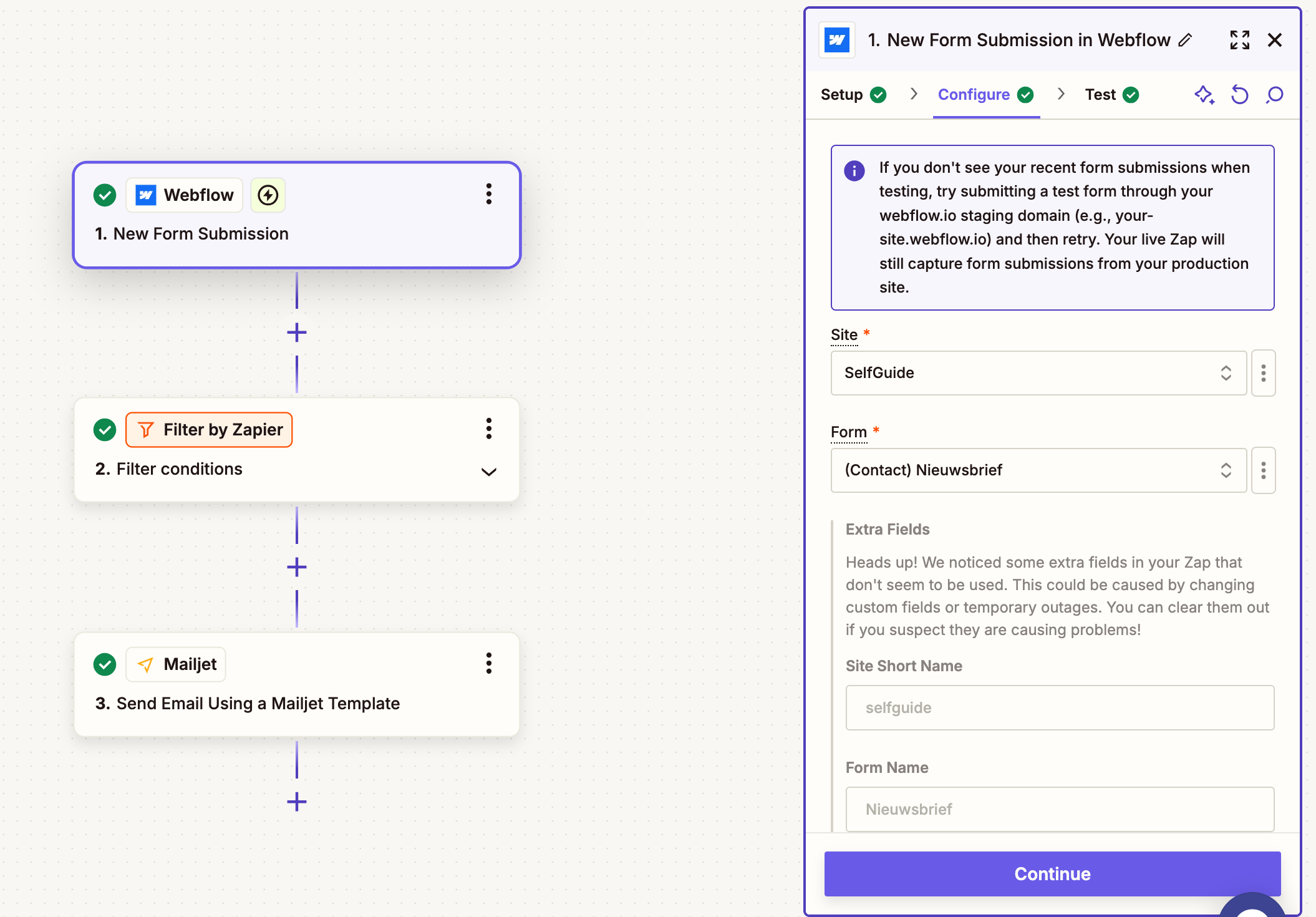
This works, but I’m curious to understand why. Intuitively, it feels counterintuitive that adding a filter (which applies a condition to decide whether to continue) would let more items through than not having the filter at all.
The filter is applied after the Webflow step. Could you help clarify why this behavior occurs?
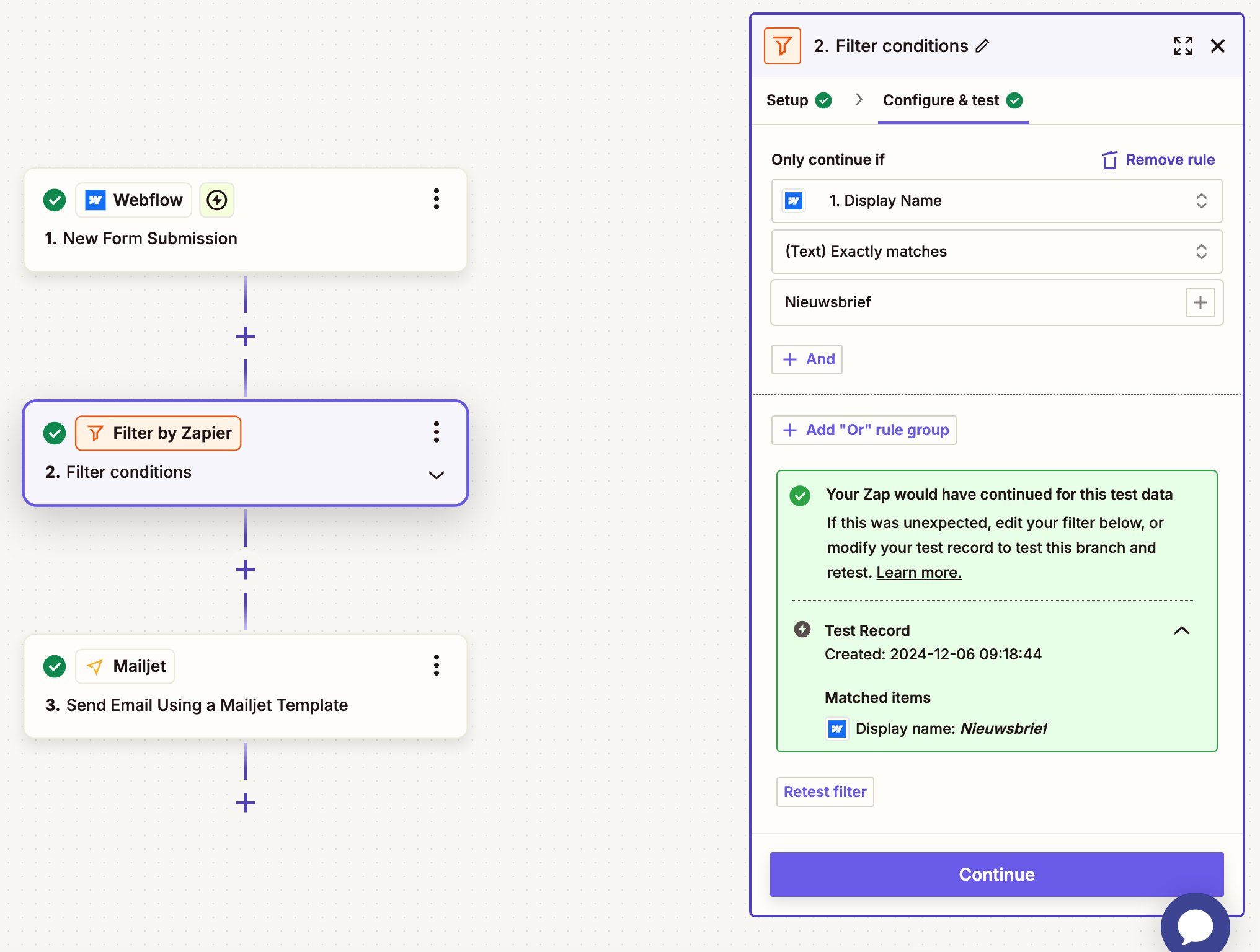
Adding a filter shouldn’t result in more items through than not having a filter at all. If it’s letting through more items than it should then it could be that there’s an issue with the set up of the filter. You mentioned that set up to check to see whether the form name is “Nieuwsbrief”—is it supposed to continue if the form doesn’t have that name, or if it does? If you can share a quick screenshot of the current set up of the filter that will help me to better see what might be causing it to allow the wrong items through.
In your initial message you mentioned an issue you’re having around not being able to trigger on forms across multiple pages any more:
I’m encountering an issue with form submissions when connecting forms to Zapier. Specifically, I’m receiving submissions from all collection pages as expected, but when the same form is placed on a static page, it no longer triggers the Zap.
The older version of the trigger used to be able to trigger on the form instance but was since changed to allow form instances on individual pages to be selected. There’s a feature request open to have the old functionality restored so that it’s possible to trigger from the form component that’s across multiple pages, which was discussed previously over here:
I’ve gone ahead and added your vote to that feature request. While I can’t guarantee if or when this will be added, we’ll be sure to notify you via email once becomes available. That said, there was a workaround mentioned on that other Community topic that you might want to try. I’ll reshare it here in case it’s useful:
- Use a catch hook for the trigger.
-
In the site settings, go to the apps and integrations page, and add a webhook. 
-
Select form submission for the trigger type and paste the URL from the catch hook trigger
-

-
Use a filter in the Zap to filter on the Payload Name field, which is the form name.
If you run into any issues on that or have any further questions in the meantime do let us know! 🙂