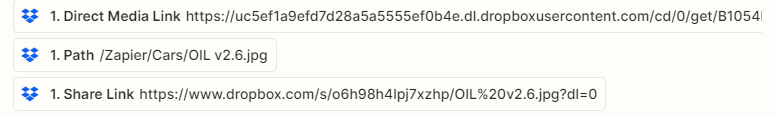
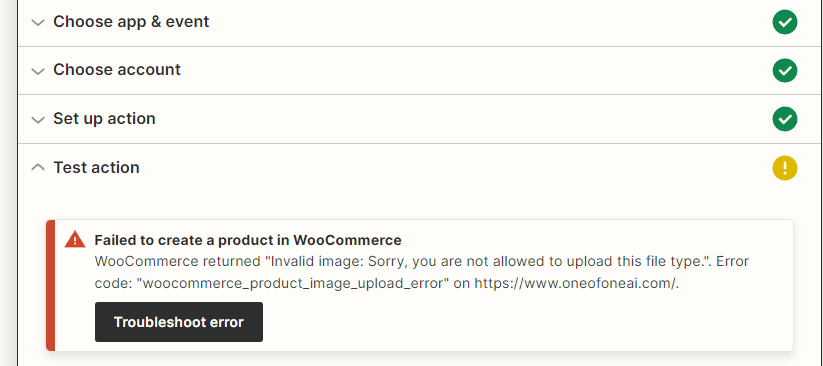
I’ve been able to create a listing when i manually point the img url to an image located on a web server but i’m not sure how i could have the image i’ve uploaded into the folder as the listing image.
Question
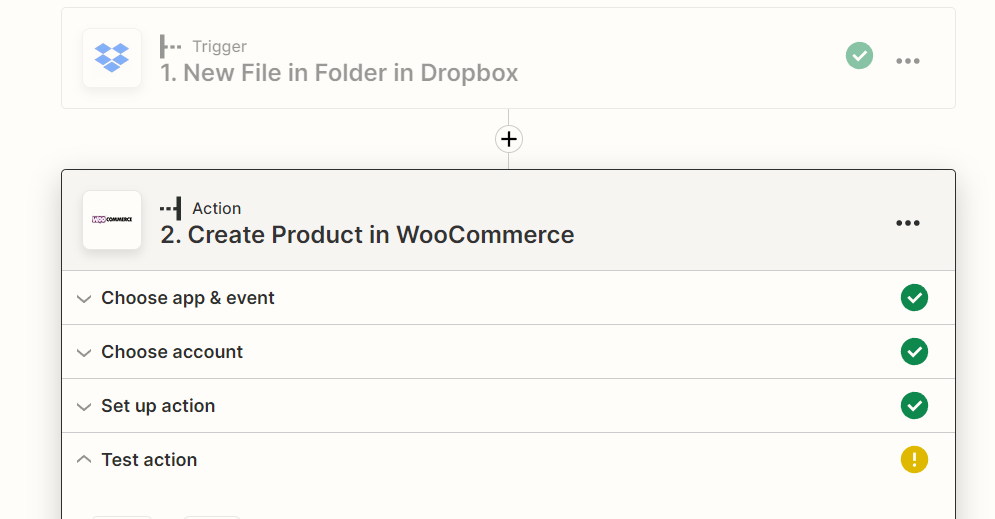
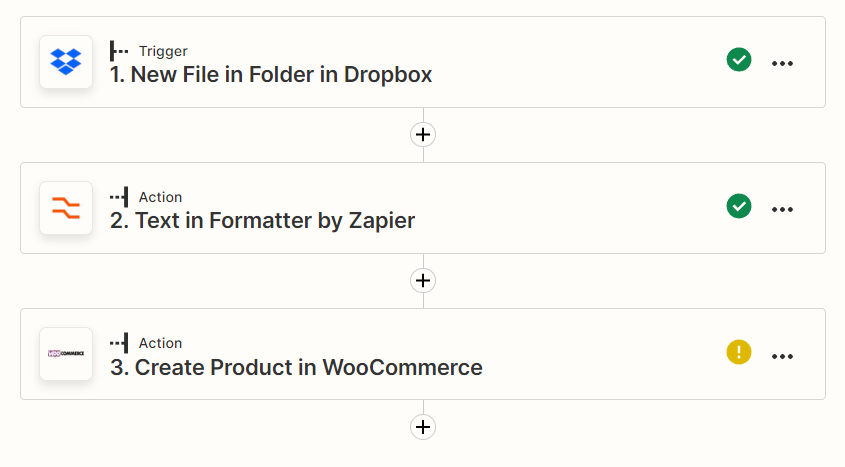
Zap between dropbox and woocommerce (listing gets created when image file uploaded) i'm stuck with how to have the dropbox image as listing image
This post has been closed for comments. Please create a new post if you need help or have a question about this topic.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.