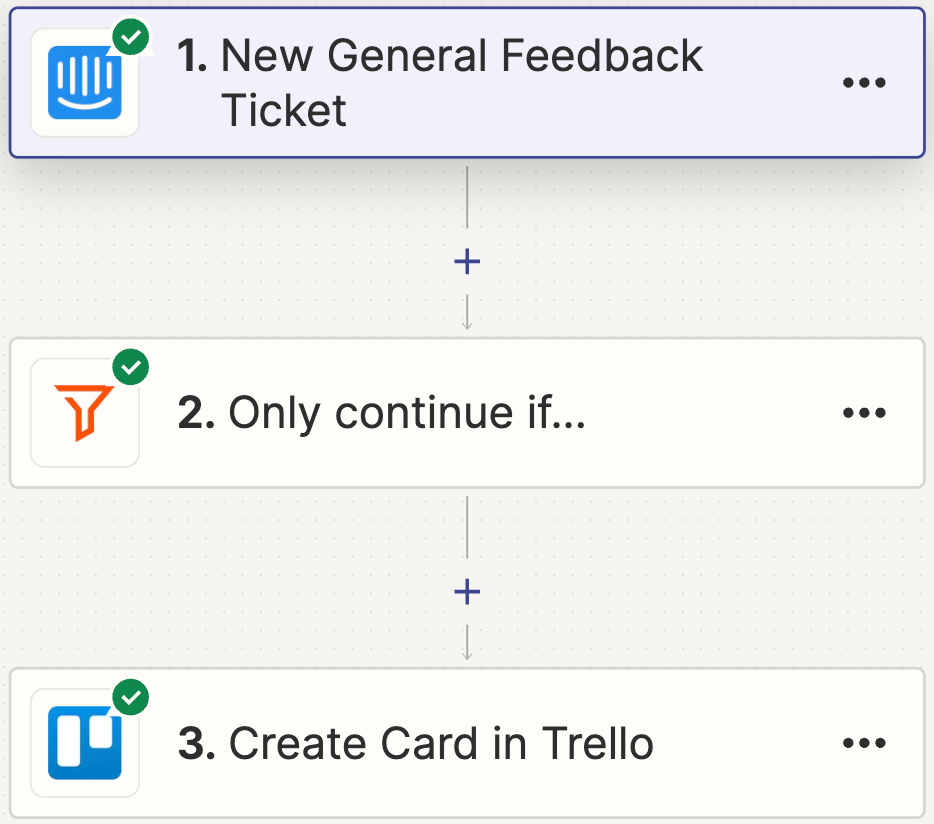
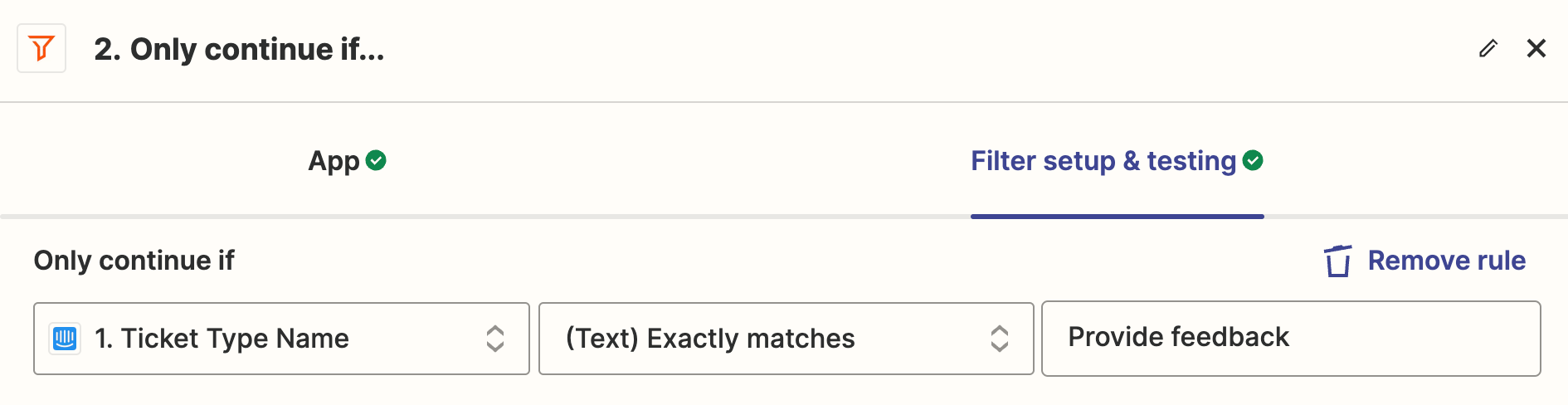
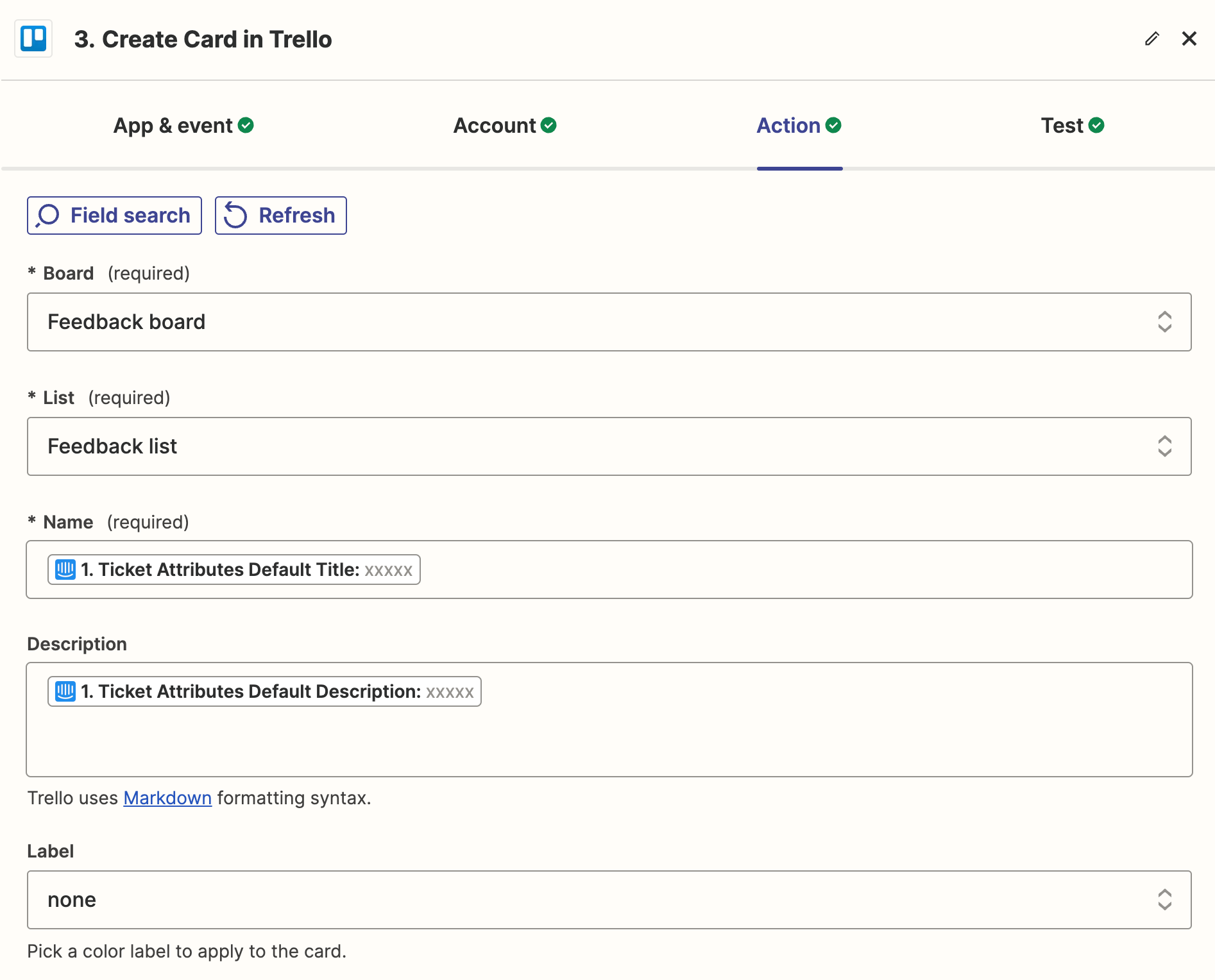
We have a zap set up currently; when a new ticket is created in Intercom, we check the ticket type, i.e. “Feature request”, and create a Trello card on our “Feature request” board in Trello.
Let’s say our team completes the “Feature request”, they would manually move the card to the completed list once the “Feature request” has been implemented.
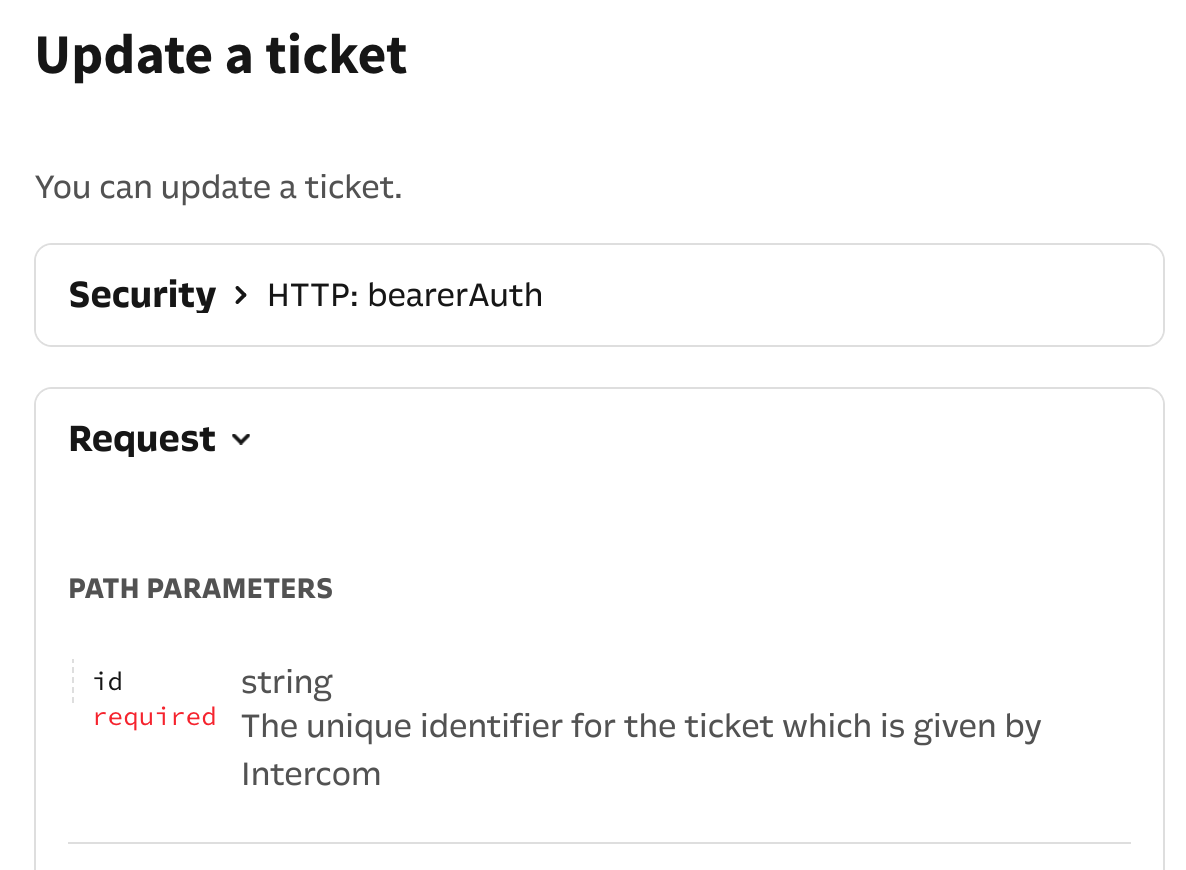
When the card is moved to the completed list, we want to be able to update the ticket to say the “Feature request” has been completed.
Currently, we can create the card on the correct board, but we’re unsure how to use the data from the previous steps, and also, how to create a trigger for when the card is moved to the correct list. We have the list ID and the cardID, we’re just unsure how to set this up in Zapier.
Potentially webhooks are the answer? Do we post the data to our app for reference and then get Trello to post a webhook when a card moves list?
Any help would be appreciated.